10-创建左右移动动画
你好,我是悦创。
怎么样?上一节课带你创建的动画,你是否创建好了呢?——不管有没有都跟着我一起开始吧。
1. 创建动画
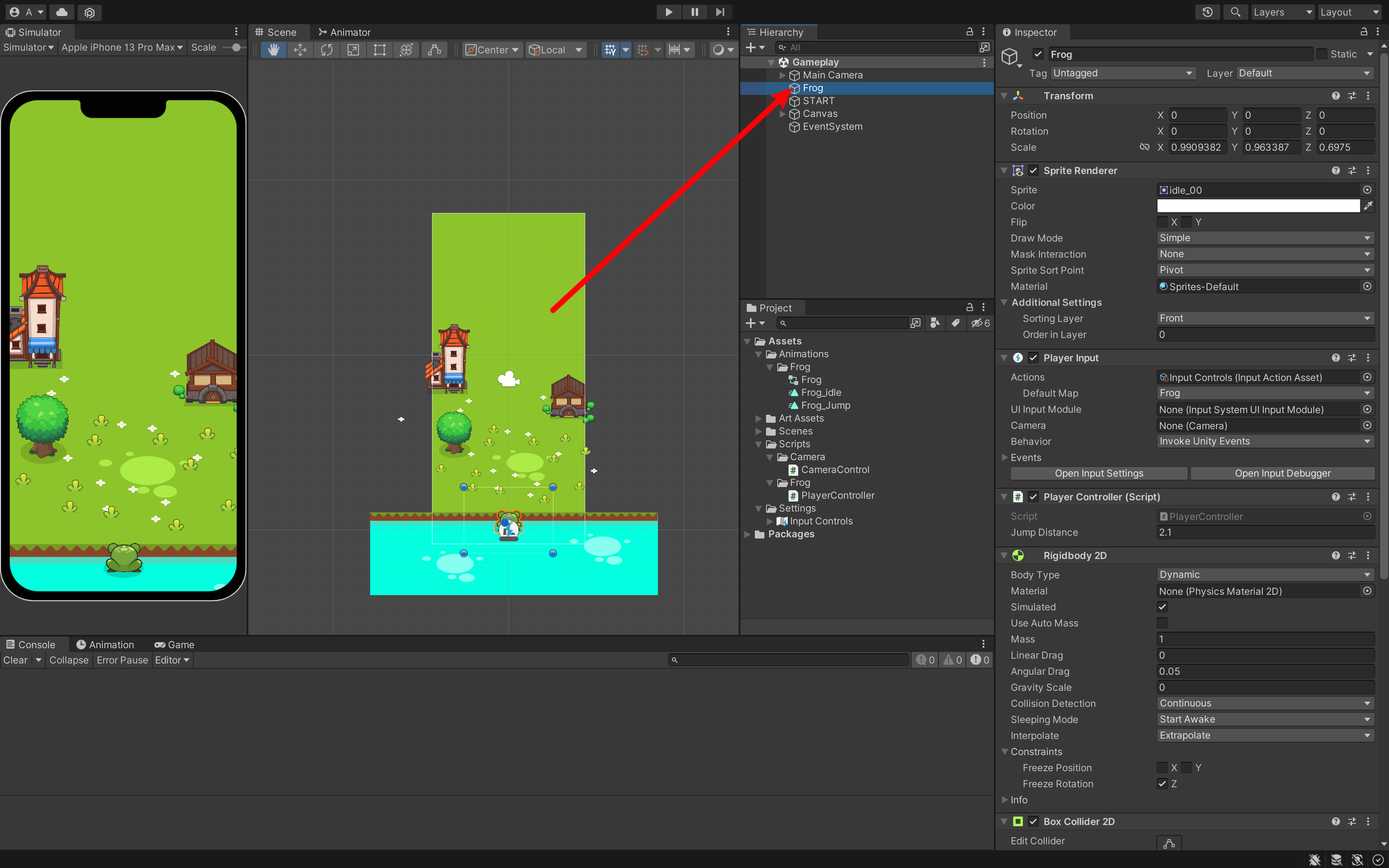
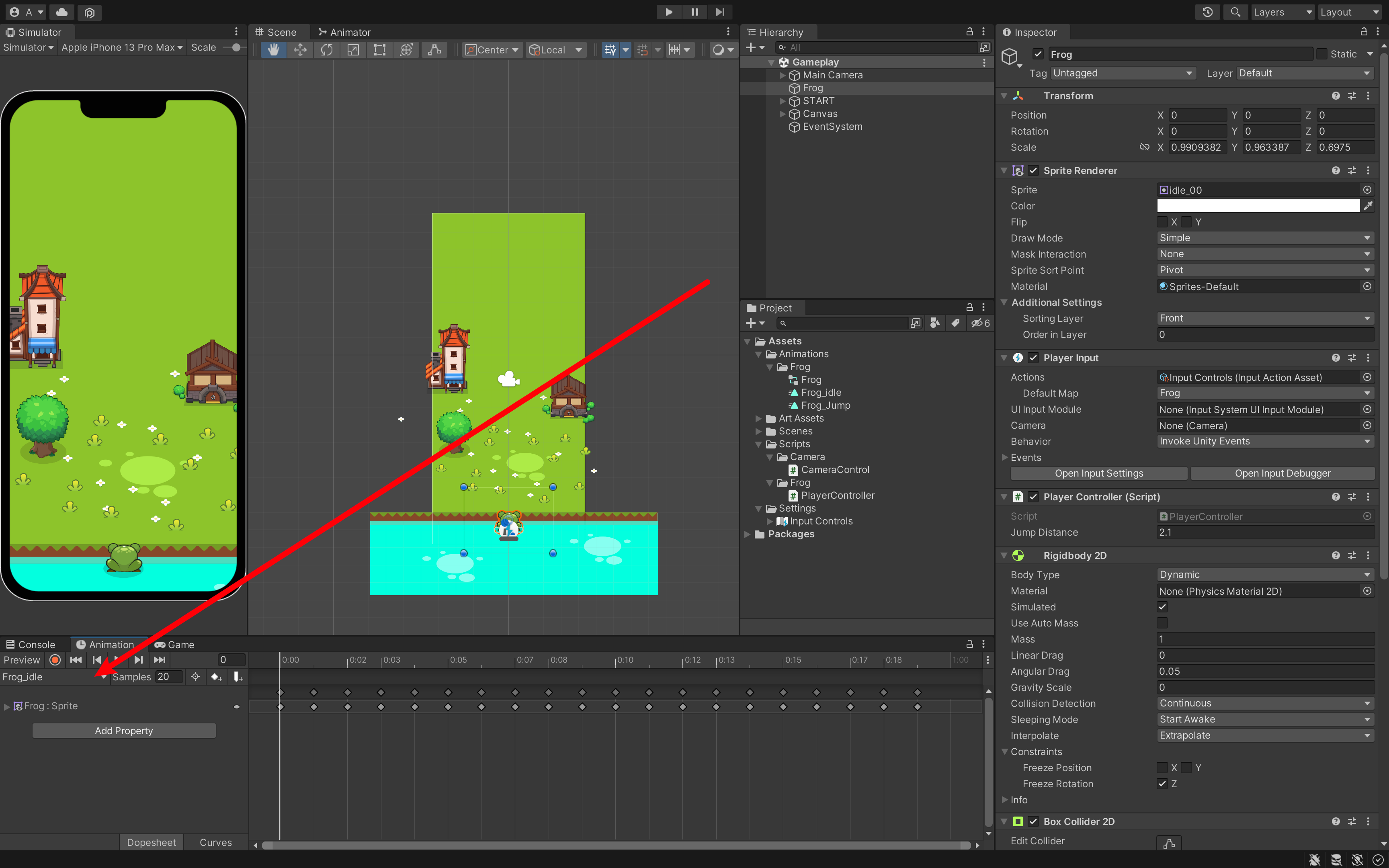
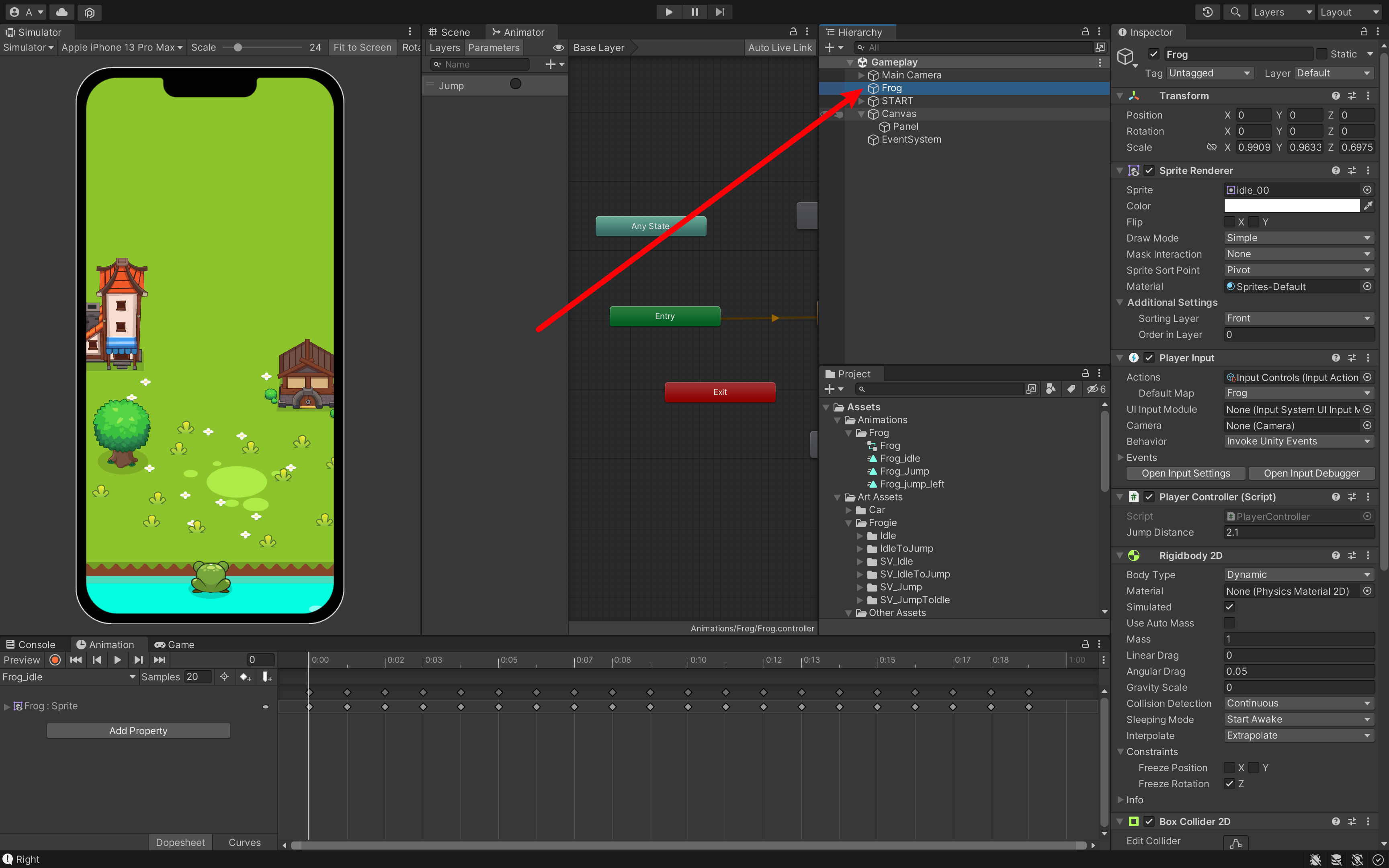
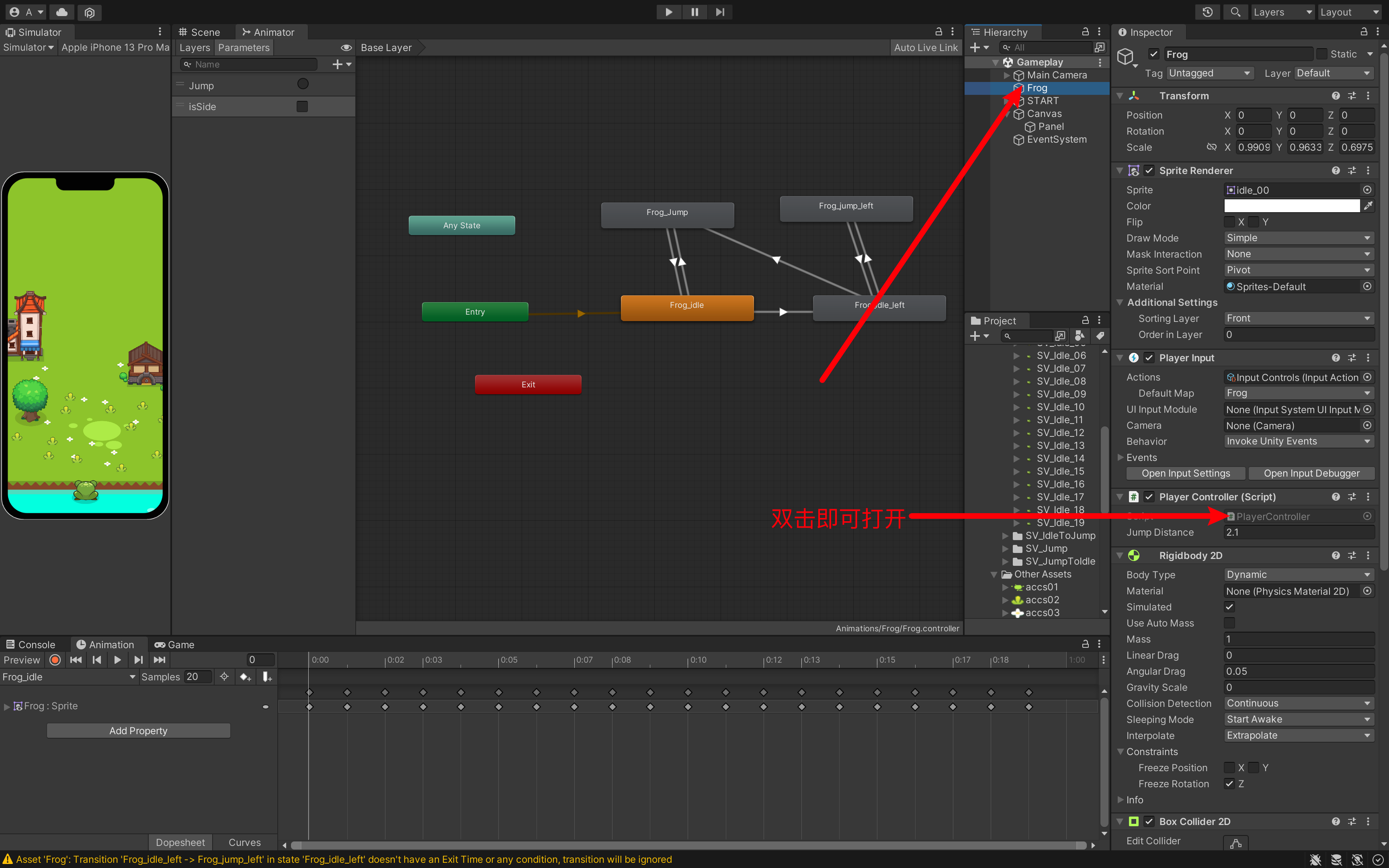
1.1 选择要添加动画的角色

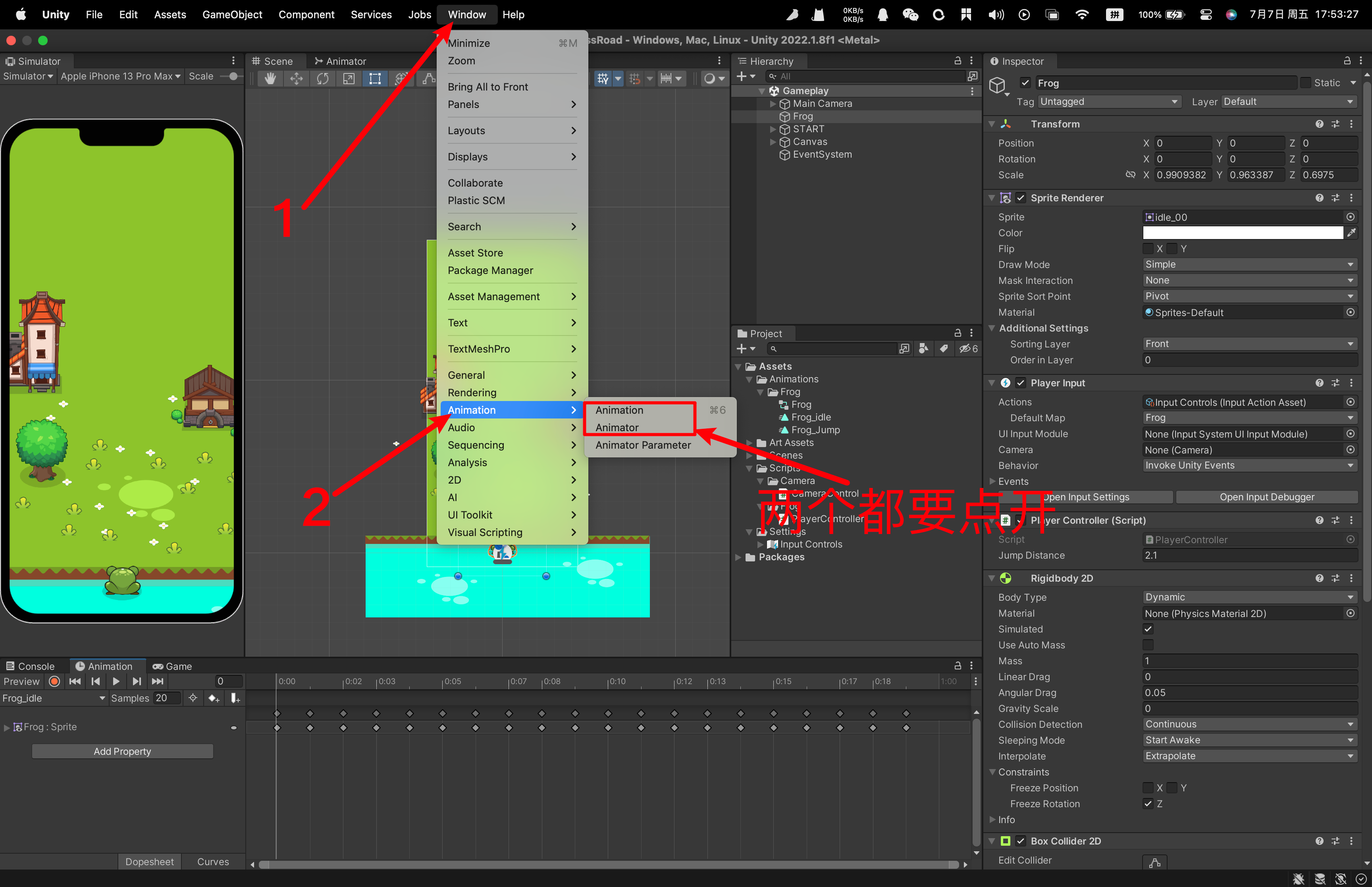
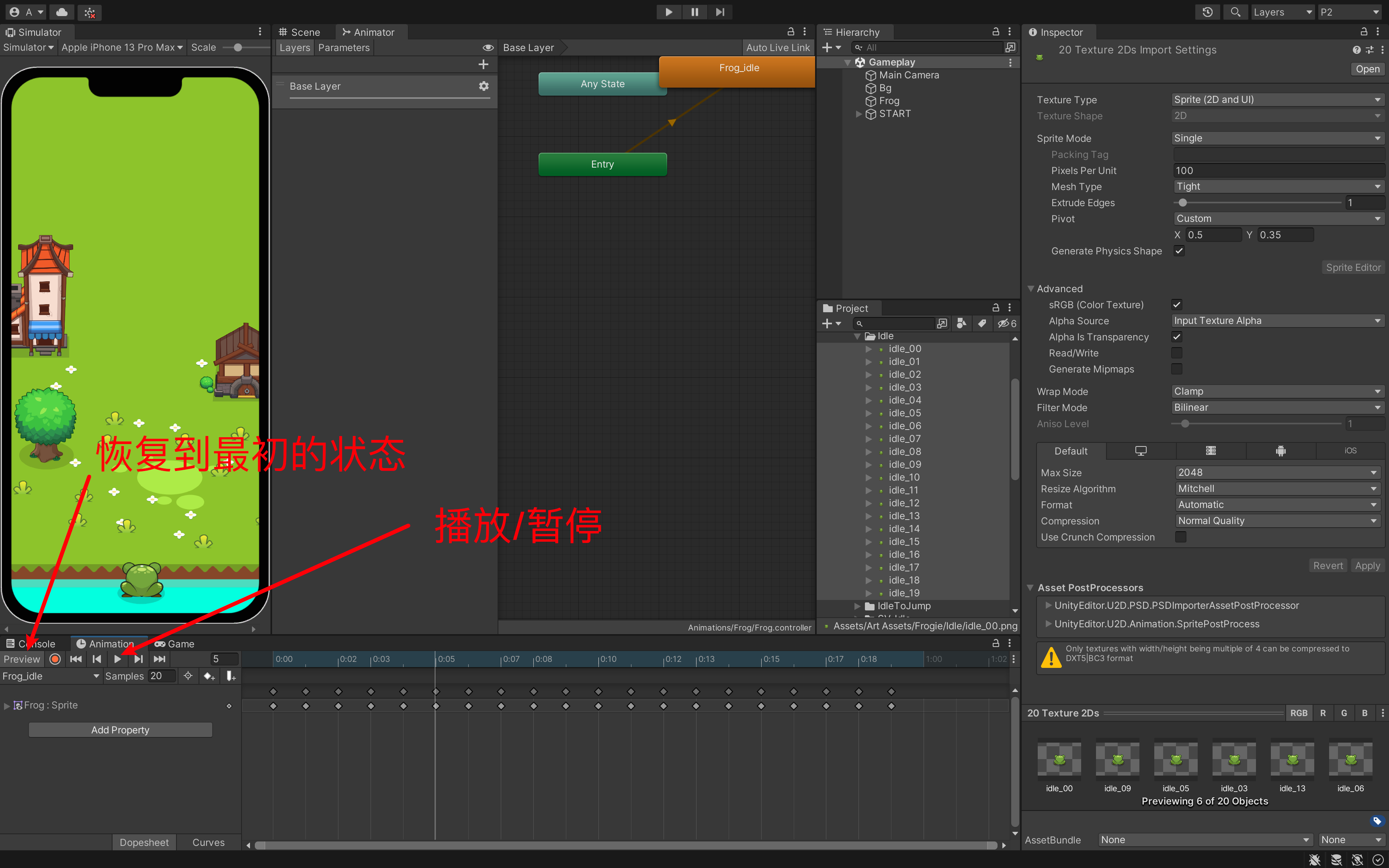
1.2 调用出我们的 Animation 和 Animator
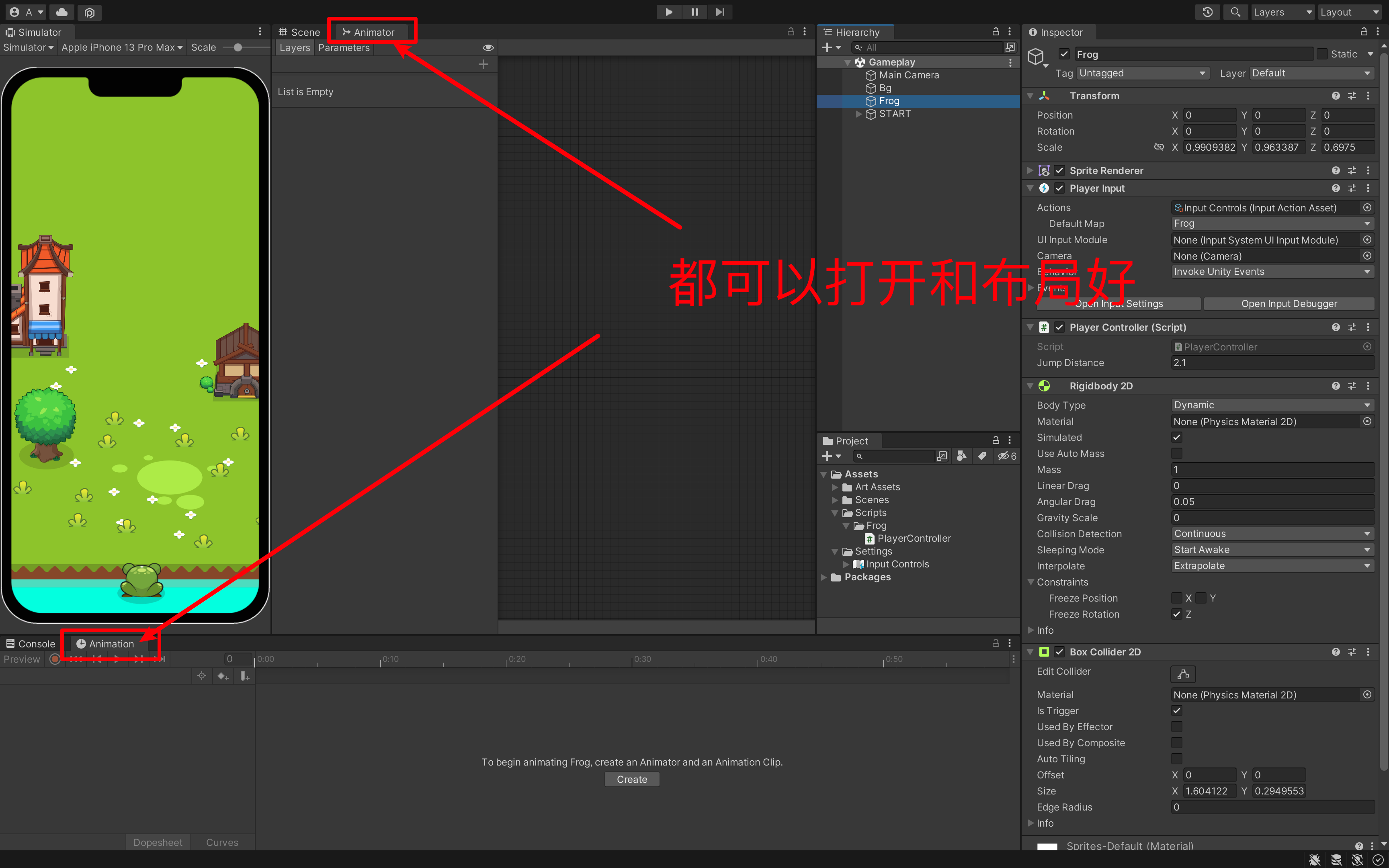
在这一步,如果你有认真完成前面的内容话,也许就无需操作。当然,我还是会带你从零开始带你操作。

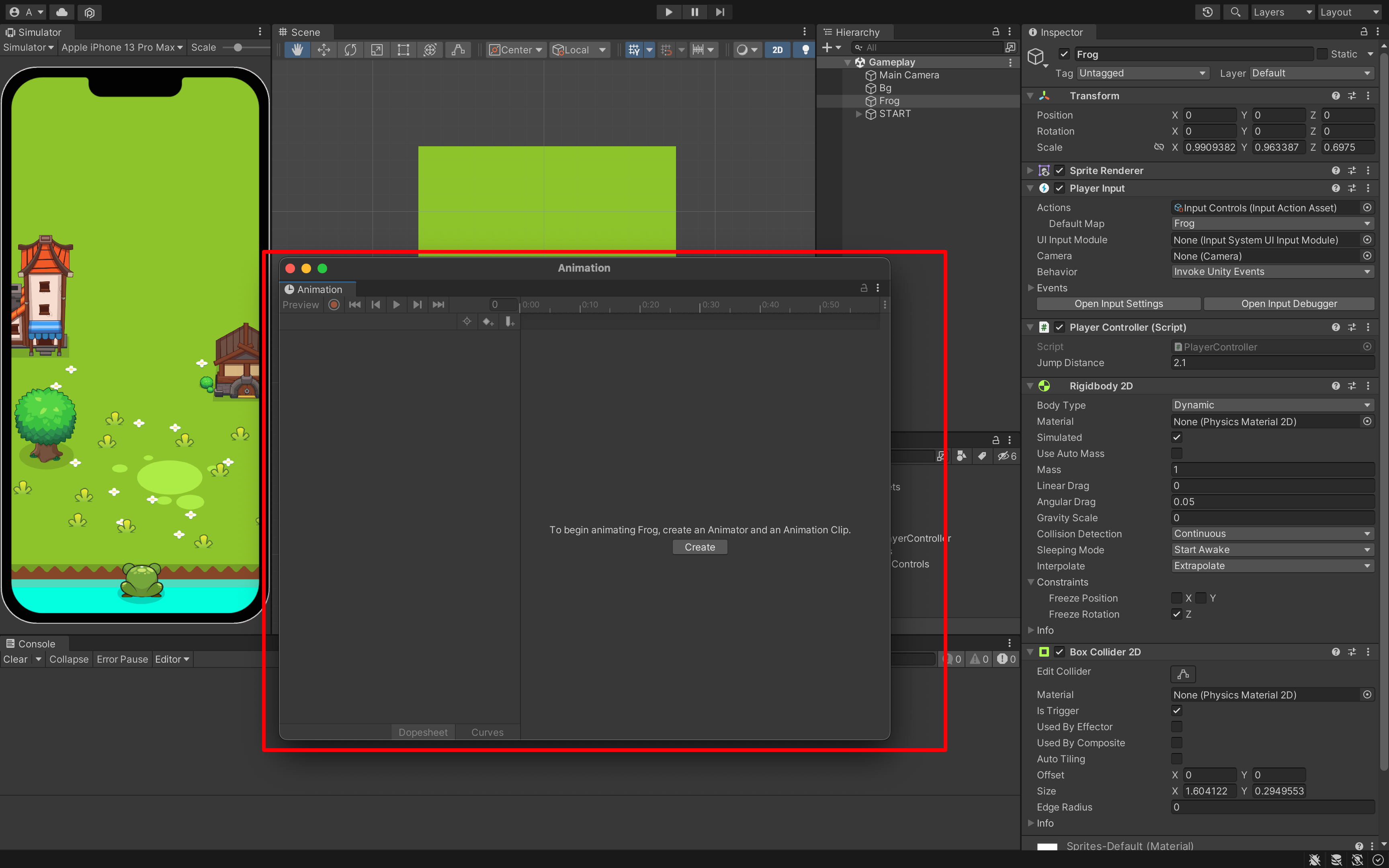
会打开 Animation 的窗口

上面显示了,如果你想 Frog 创建动画,你需要创建一个 Animator 控制器和 Animator Clip「动画片段」

更多初始步骤查看此链接教程:https://bornforthis.cn/column/Unity-casual-mobile-game-development/07-%E5%88%9B%E5%BB%BA%E5%8A%A8%E7%94%BB.html
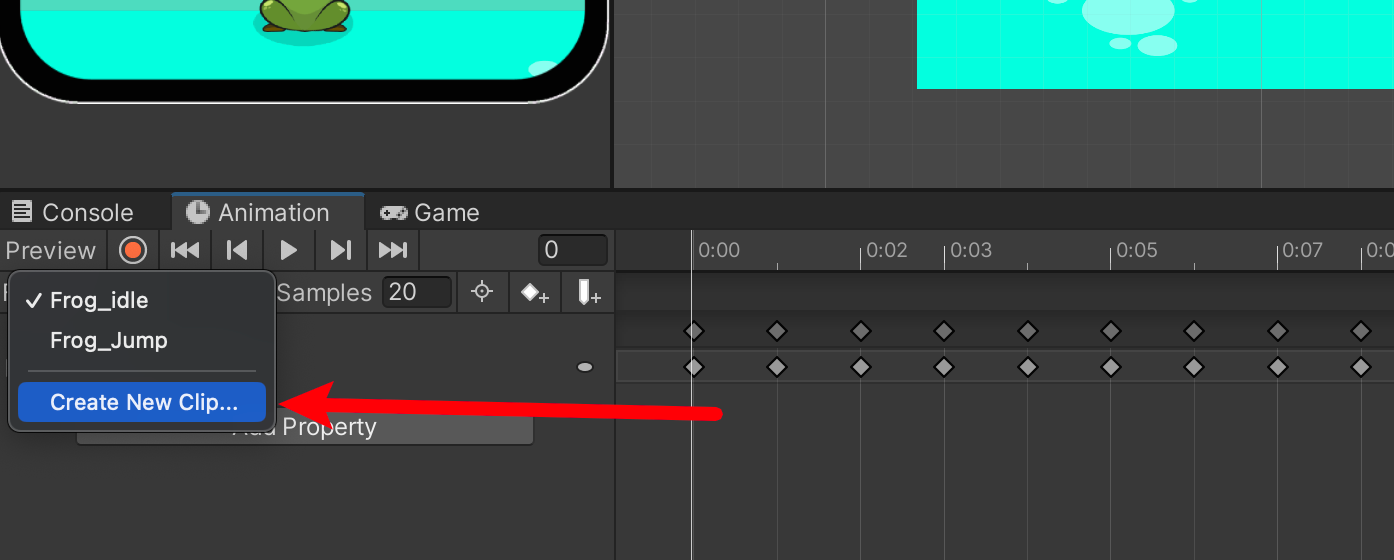
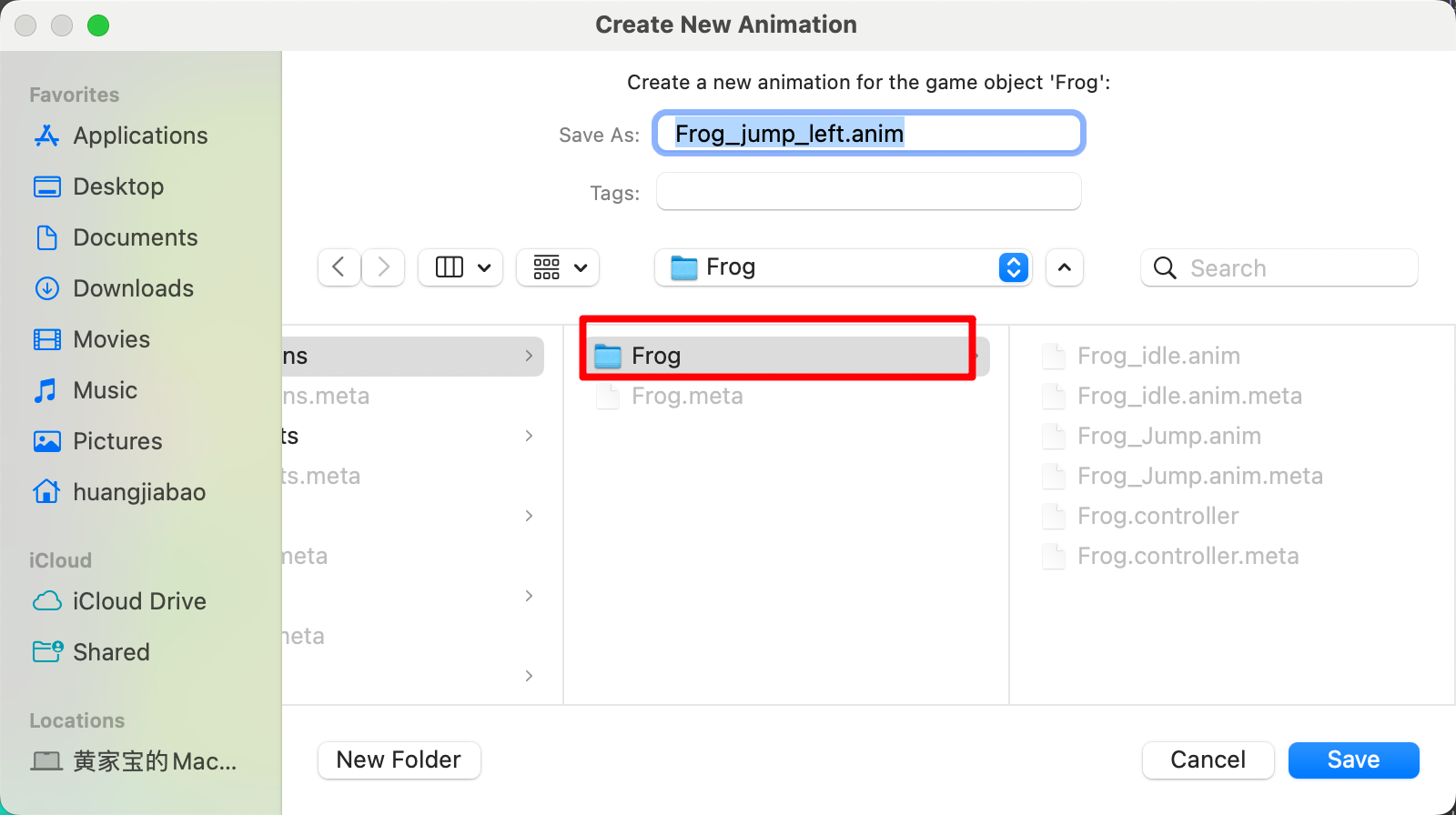
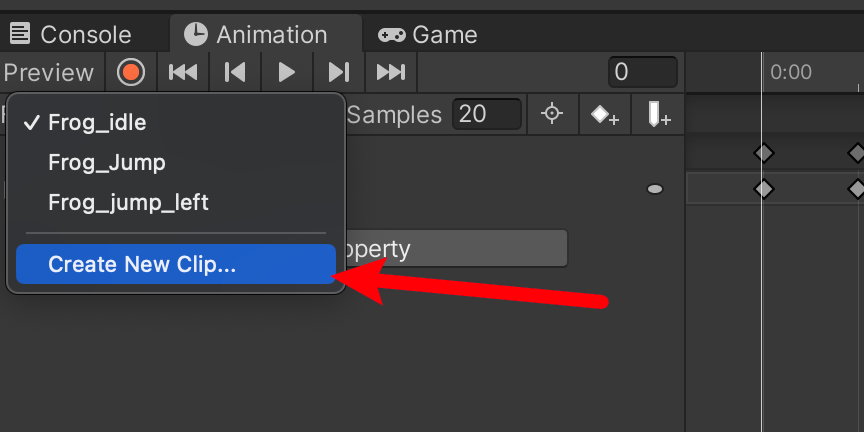
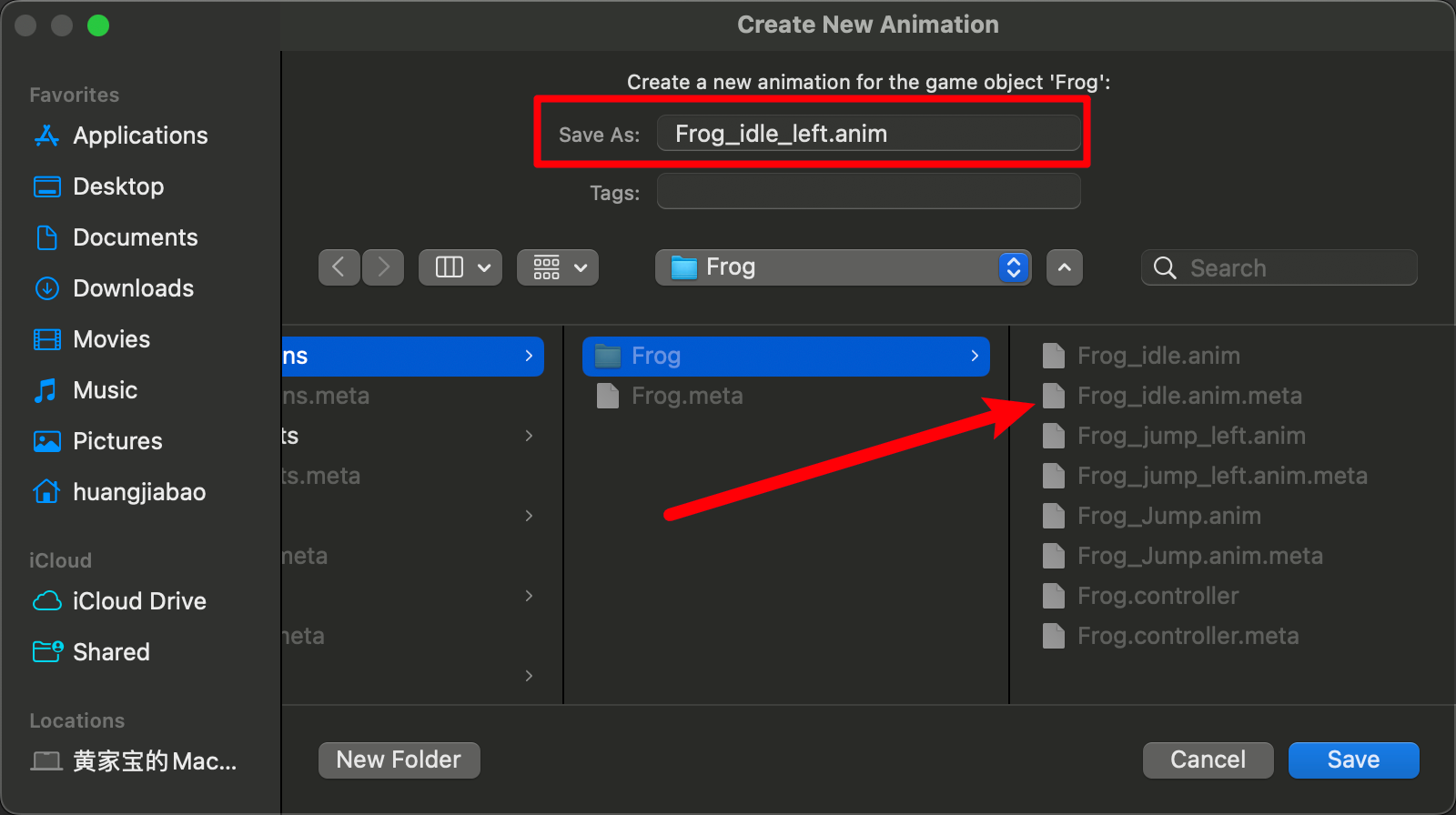
1.3 创建片段



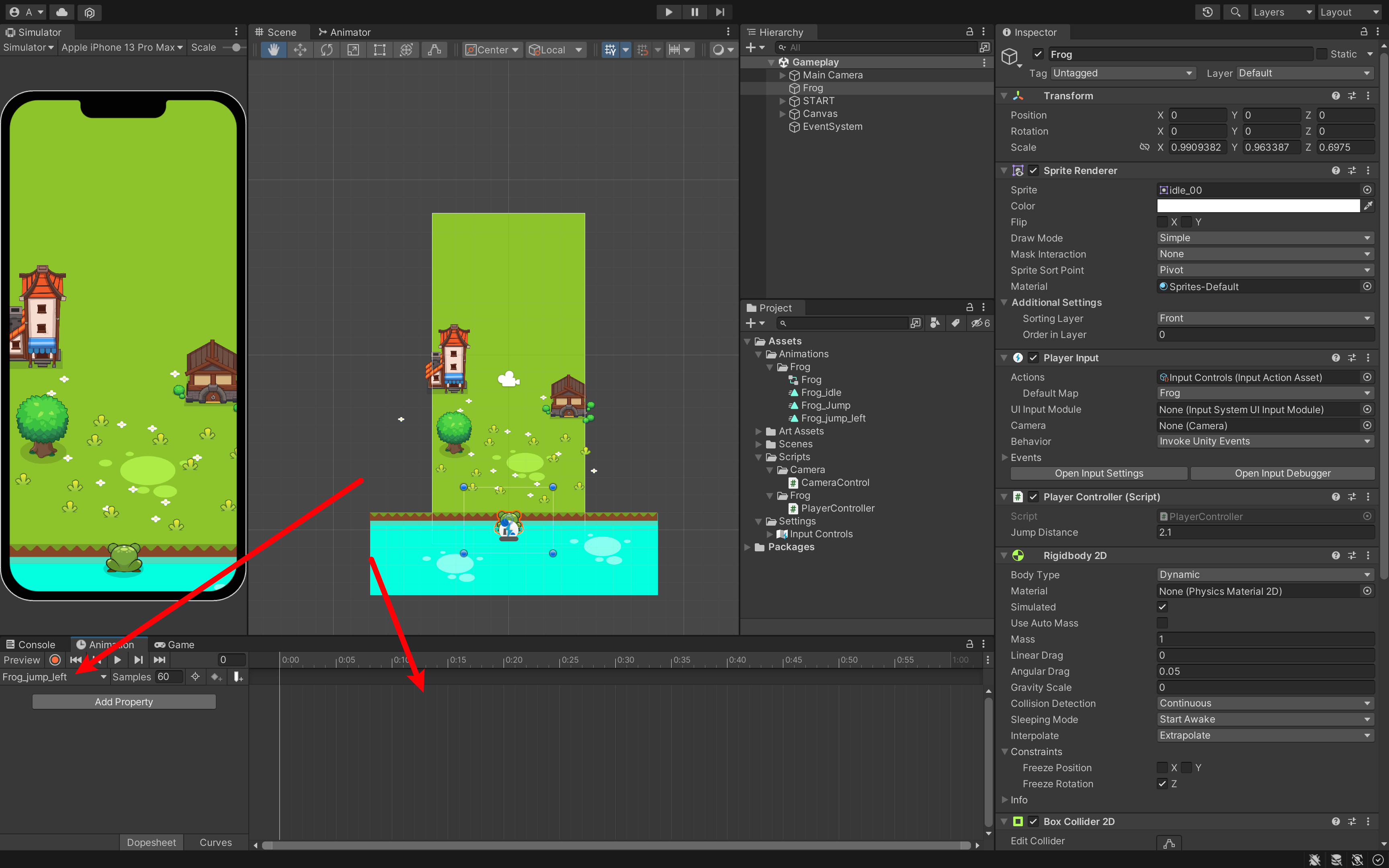
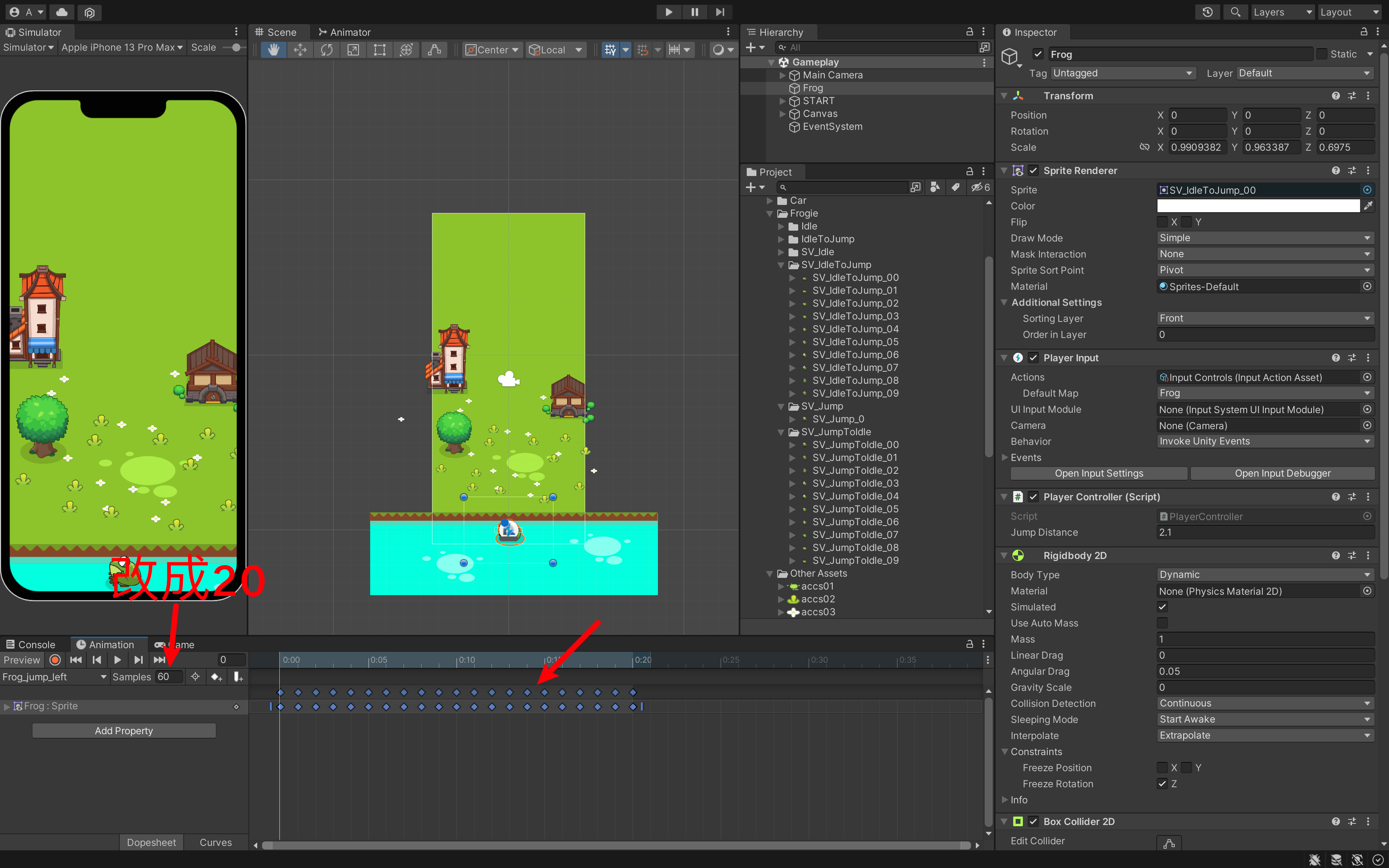
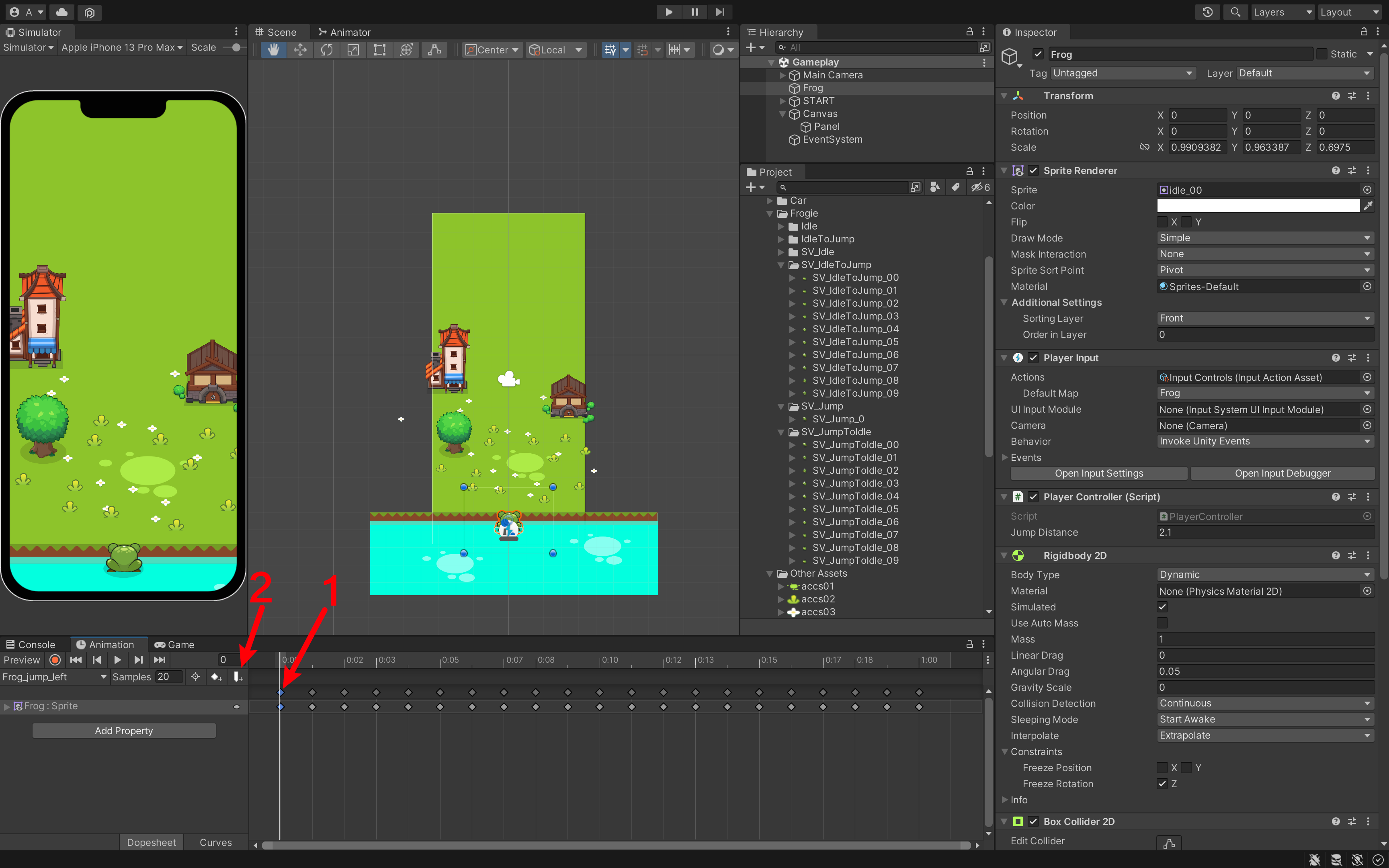
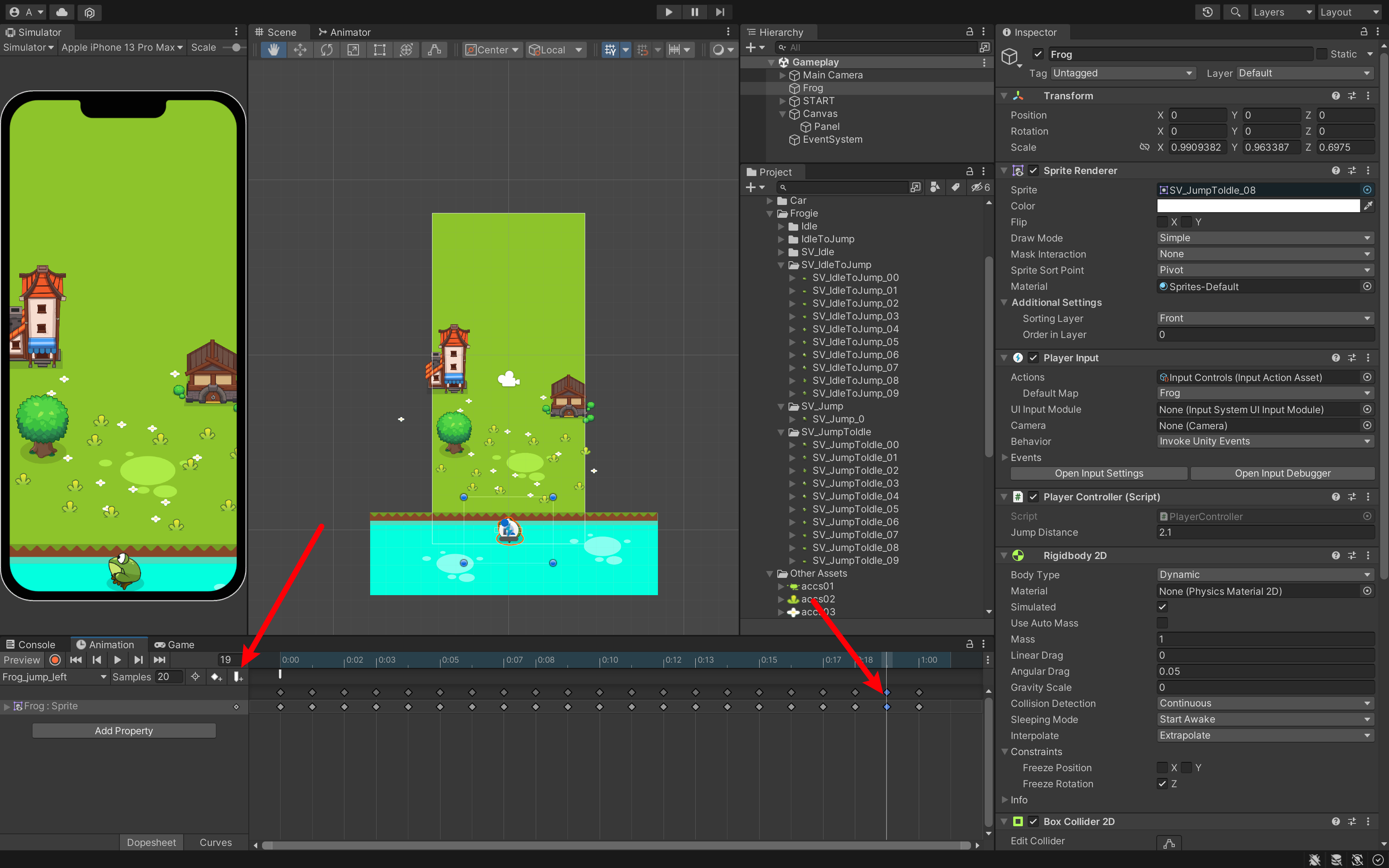
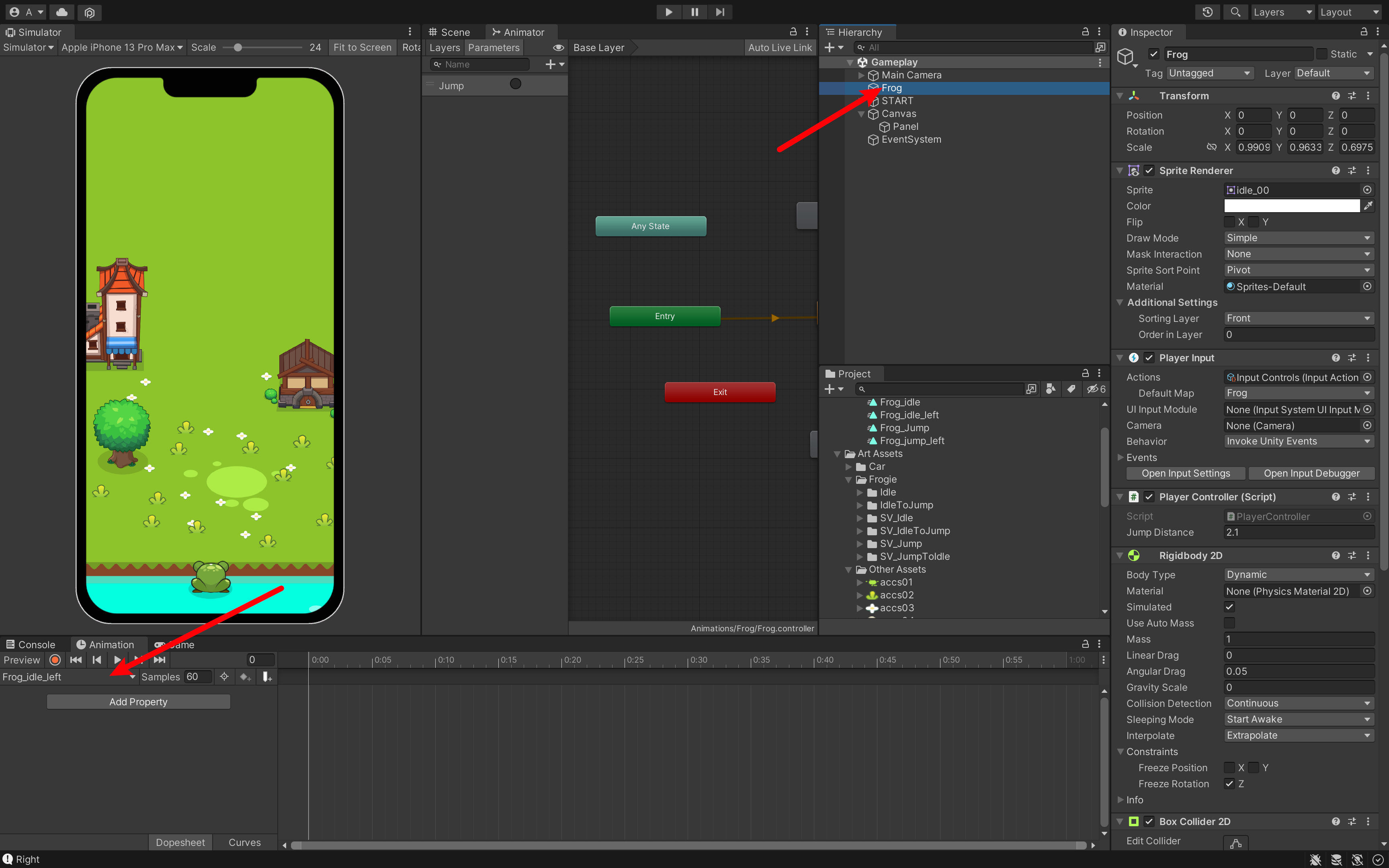
我们就可以看见 Animation 看起来像一个时间轴:

我们就可以把每个时间点显示的图片放在上面就可以了。
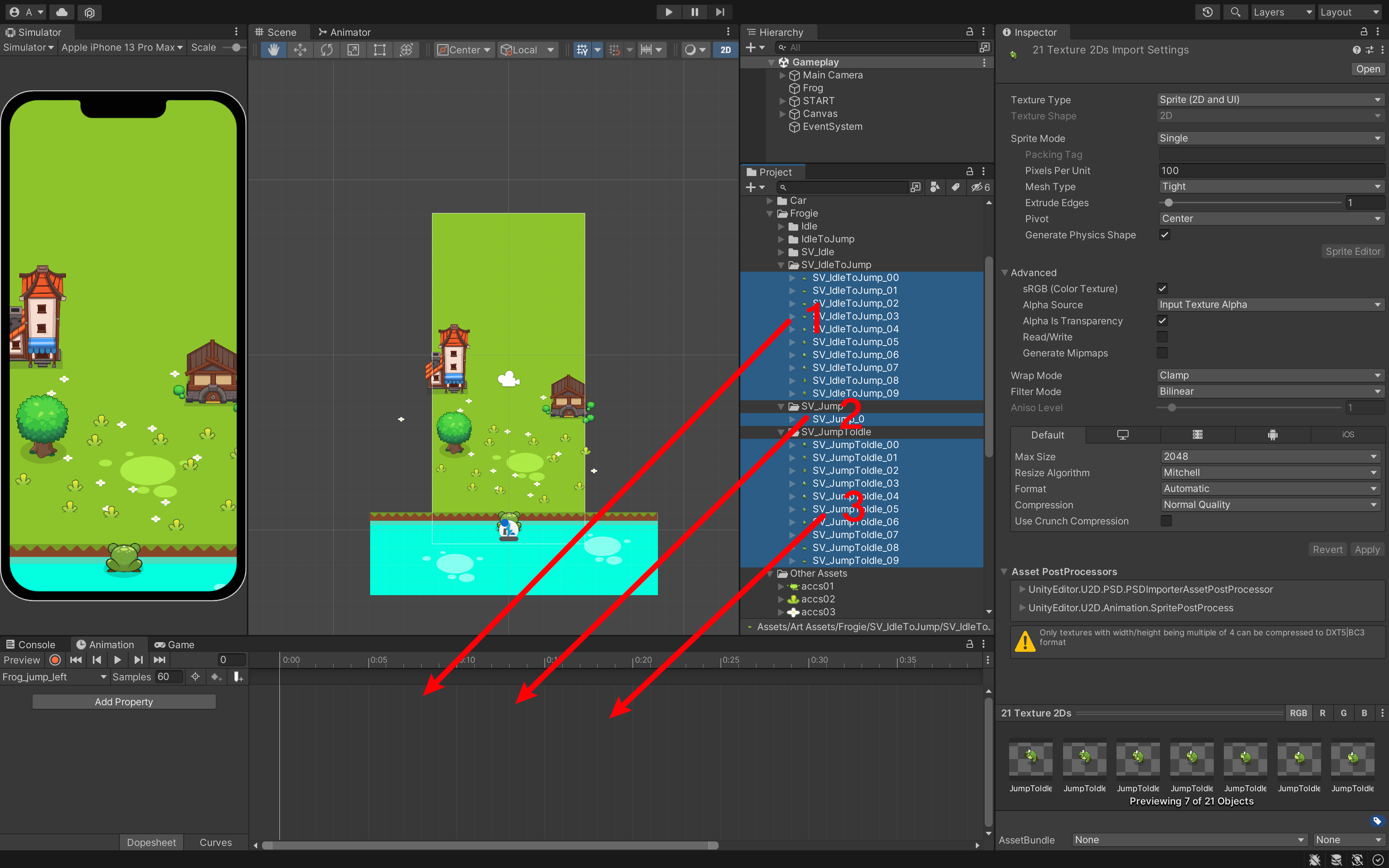
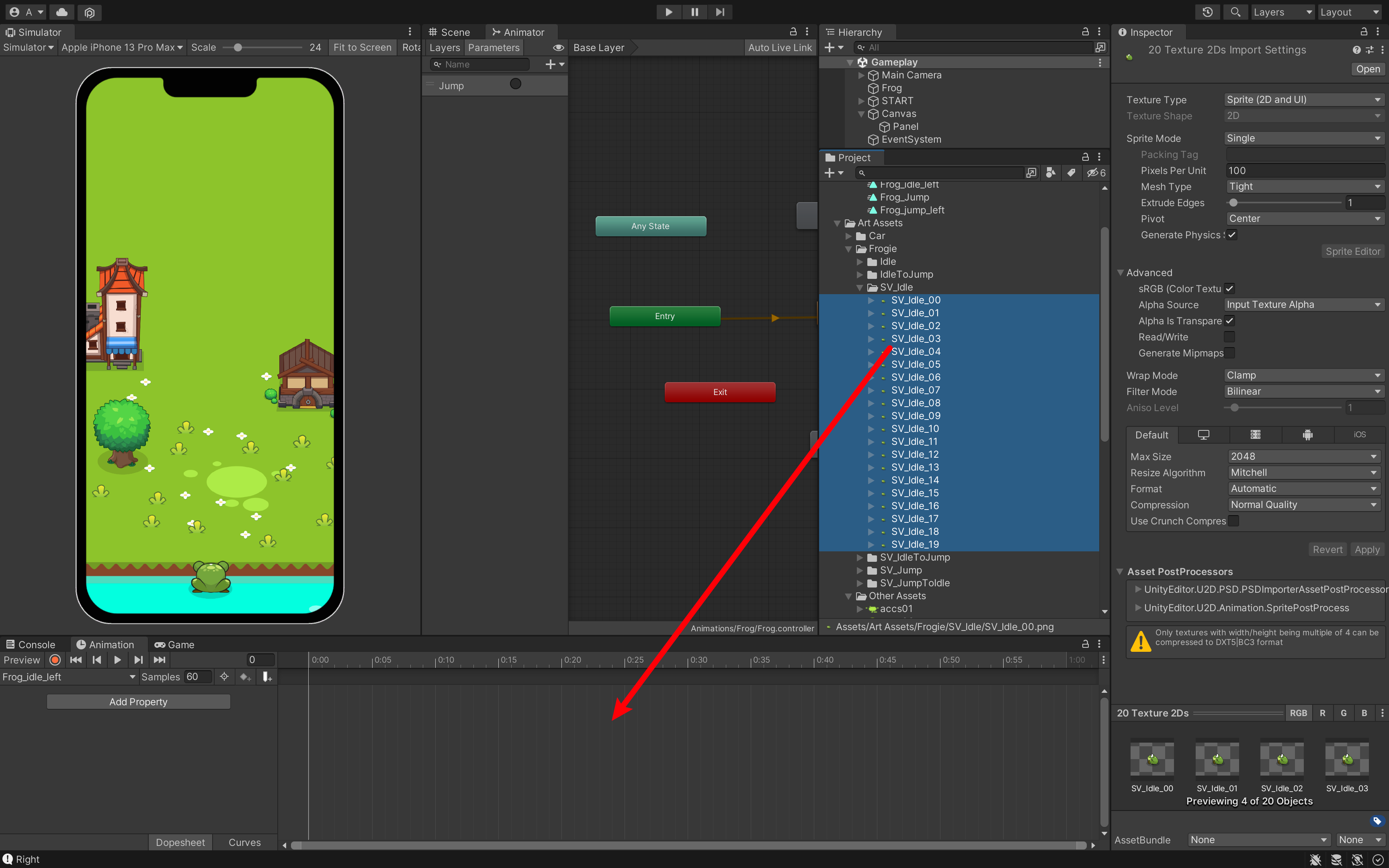
全选 9 张 SV_IdleToJump、SV_Jump、SV_JumpToIdle 图片


这样就 OK 了。




1.4 我们如何查看动画效果呢?

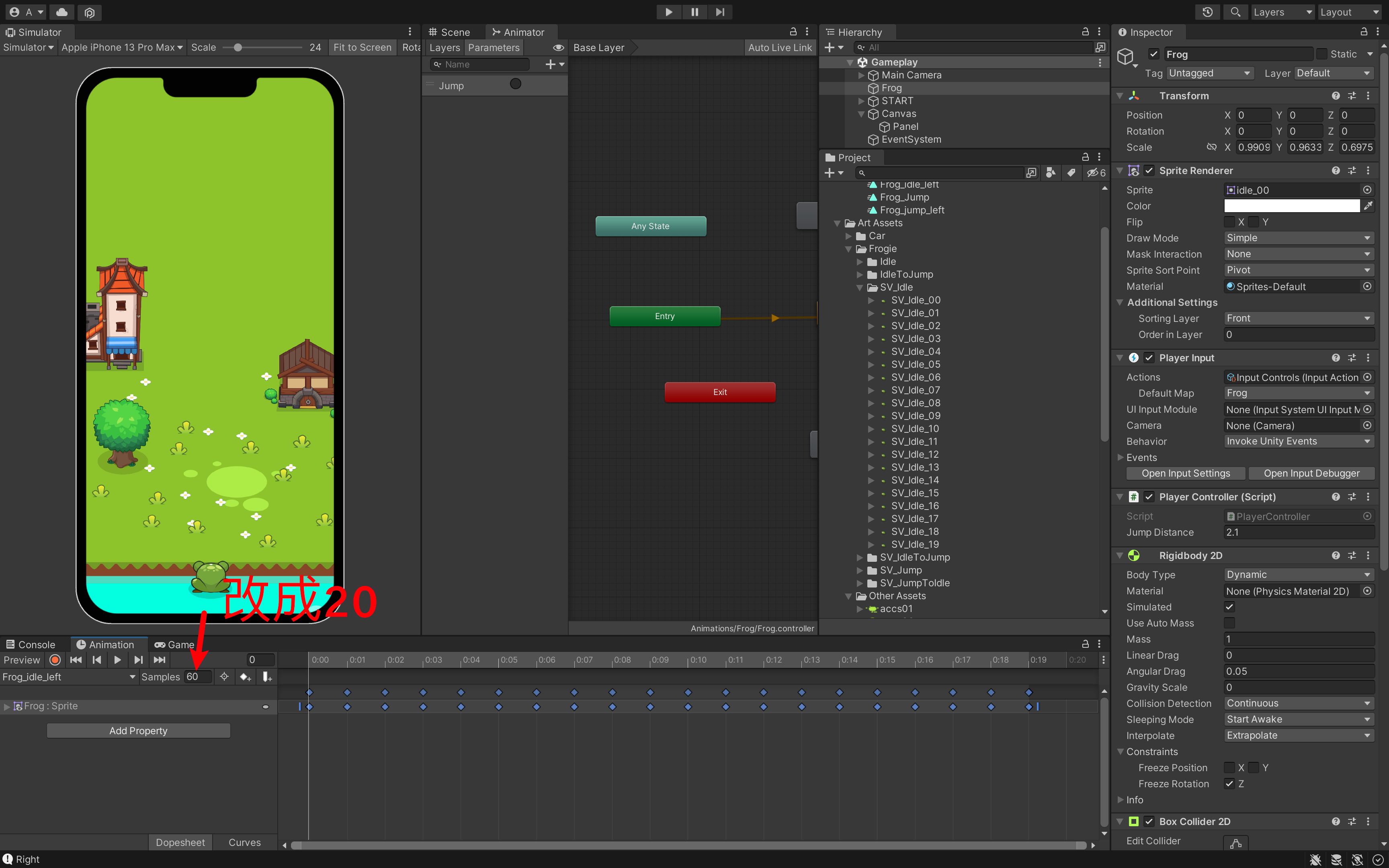
1.5 实现向左的呼吸跳动






1.6 实现动画触发
1.6.1 向左转向
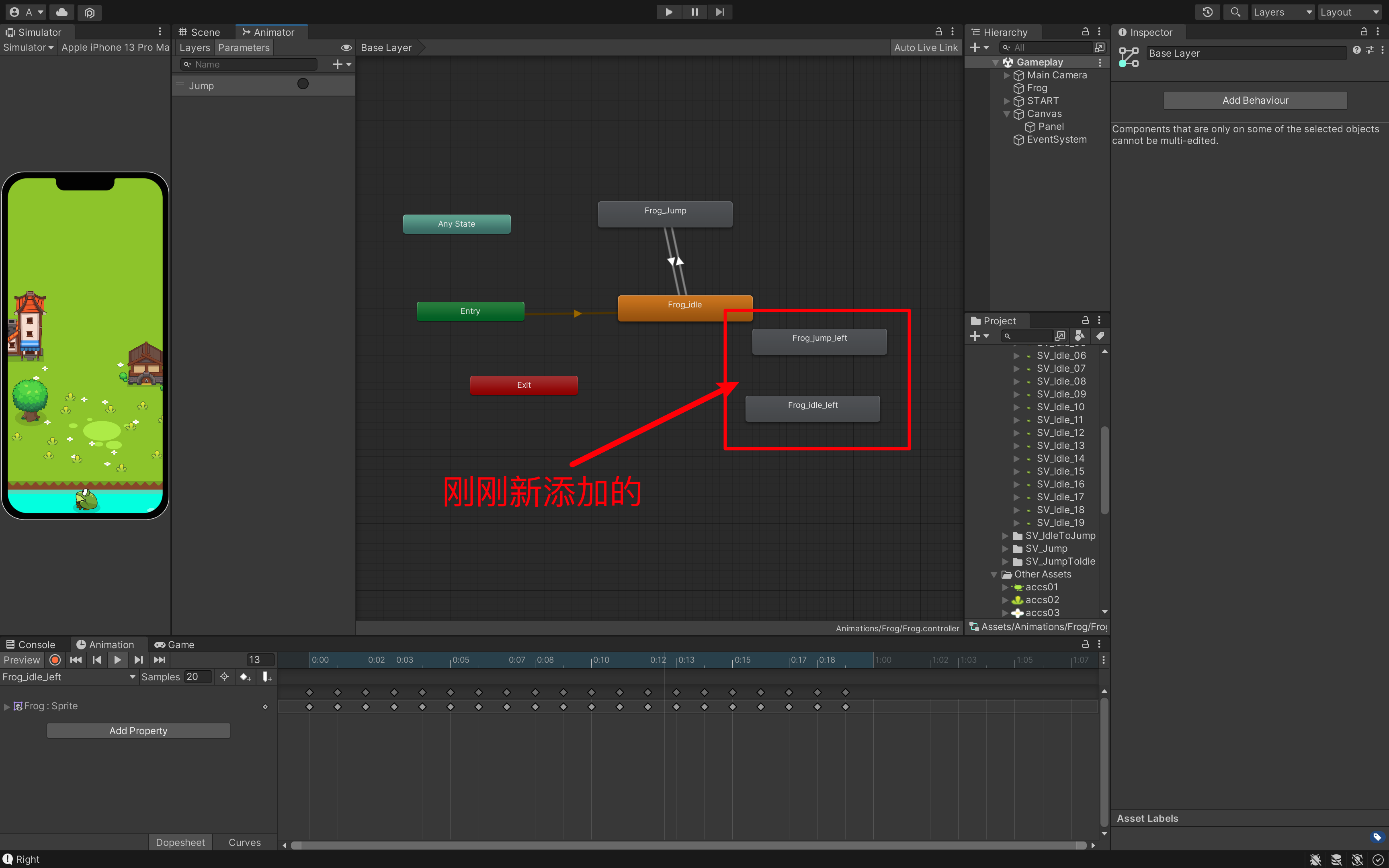
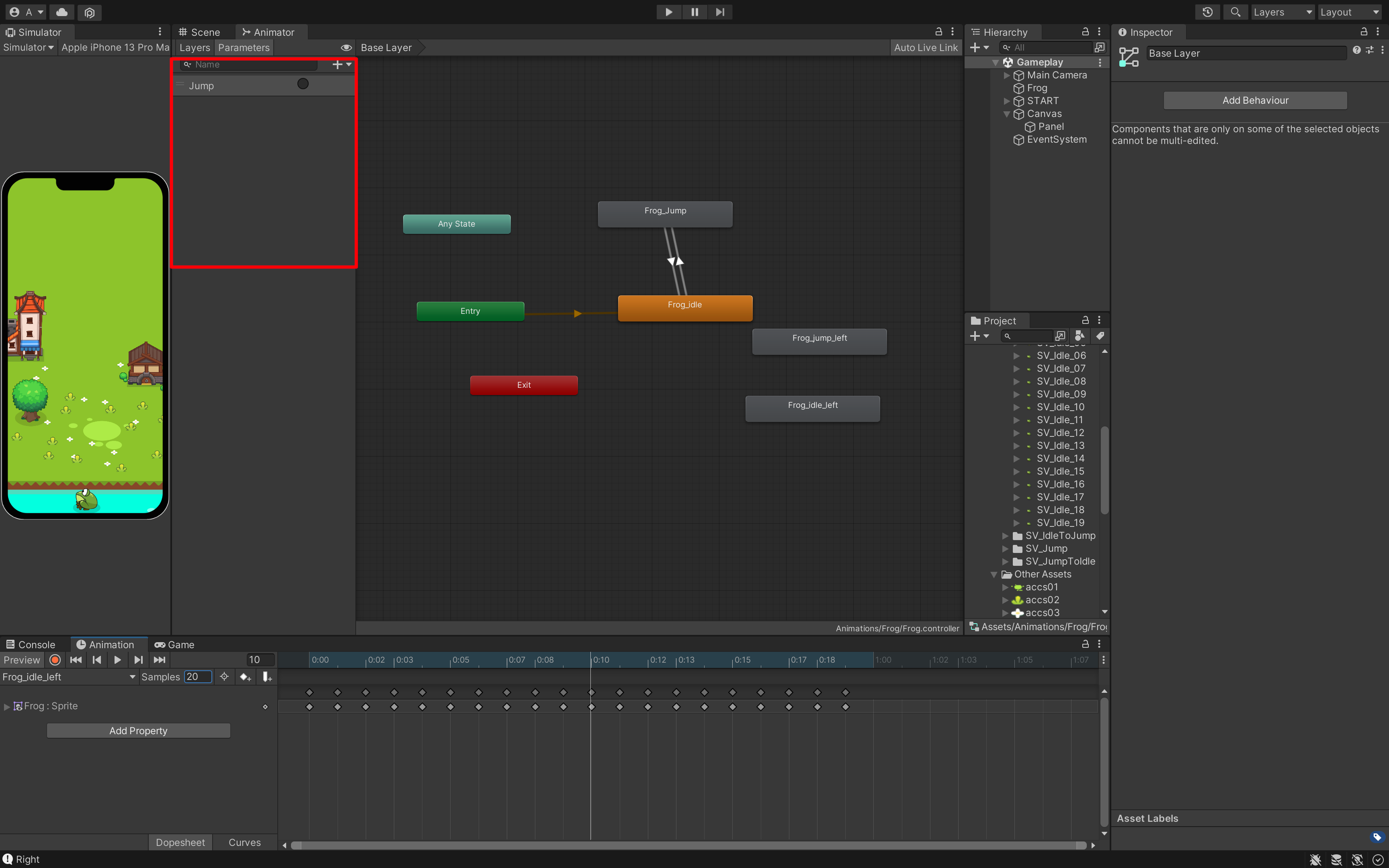
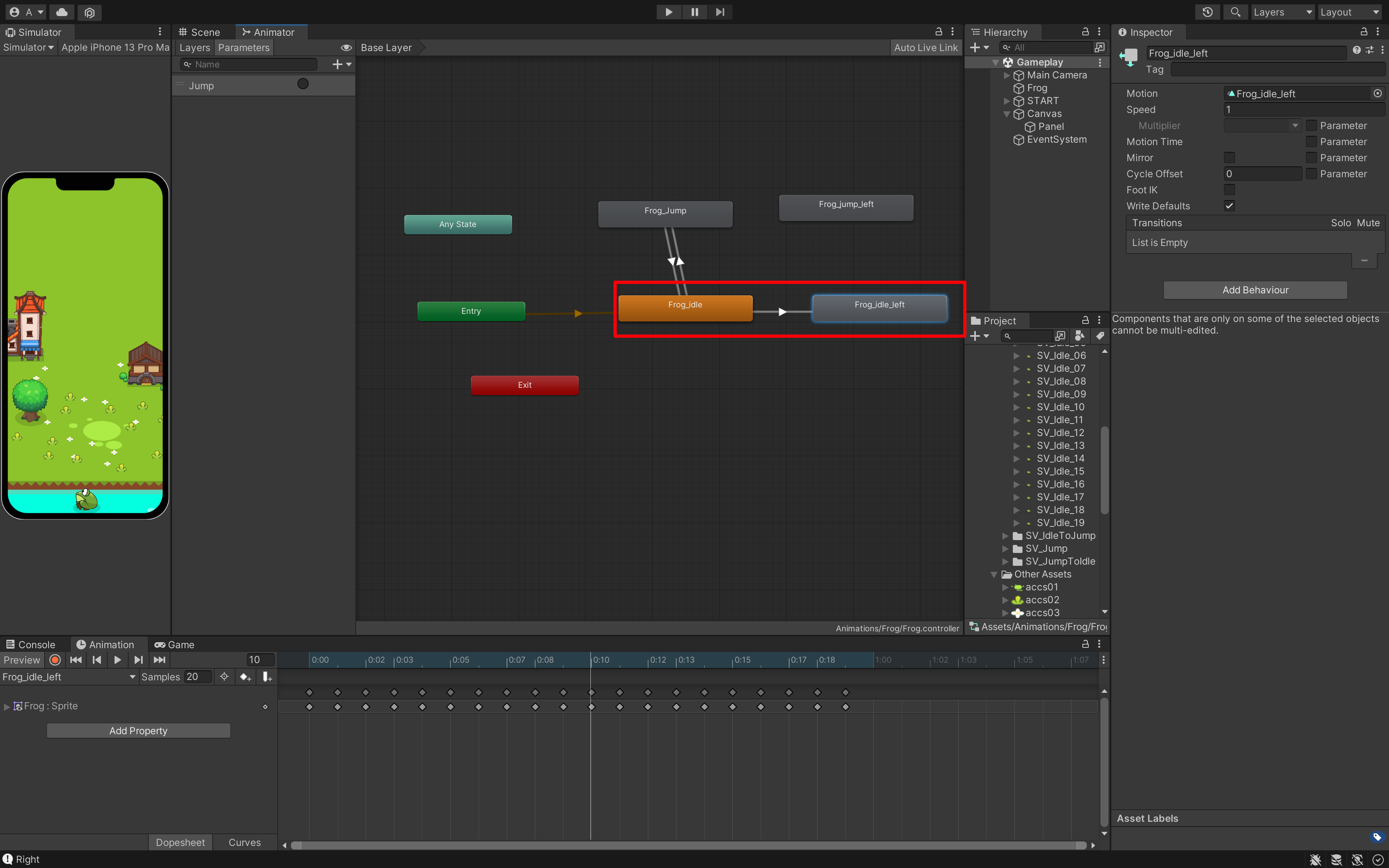
我们可以看见在 Animator 中,我们实现了交互动画。

我们可以直接拖拽,摆放到你想摆放的位置。
- 鼠标滚轮可以调整大小;
- 鼠标滚轮按住,就可以调整位置;
左侧有 Layers,不同的 Layers 执行不同的图层。

所以,我们现在要考虑向左跳,向左跳要怎么跳呢?
- 正常向前的呼吸跳动状态,转到正常向左呼吸跳动的状态;


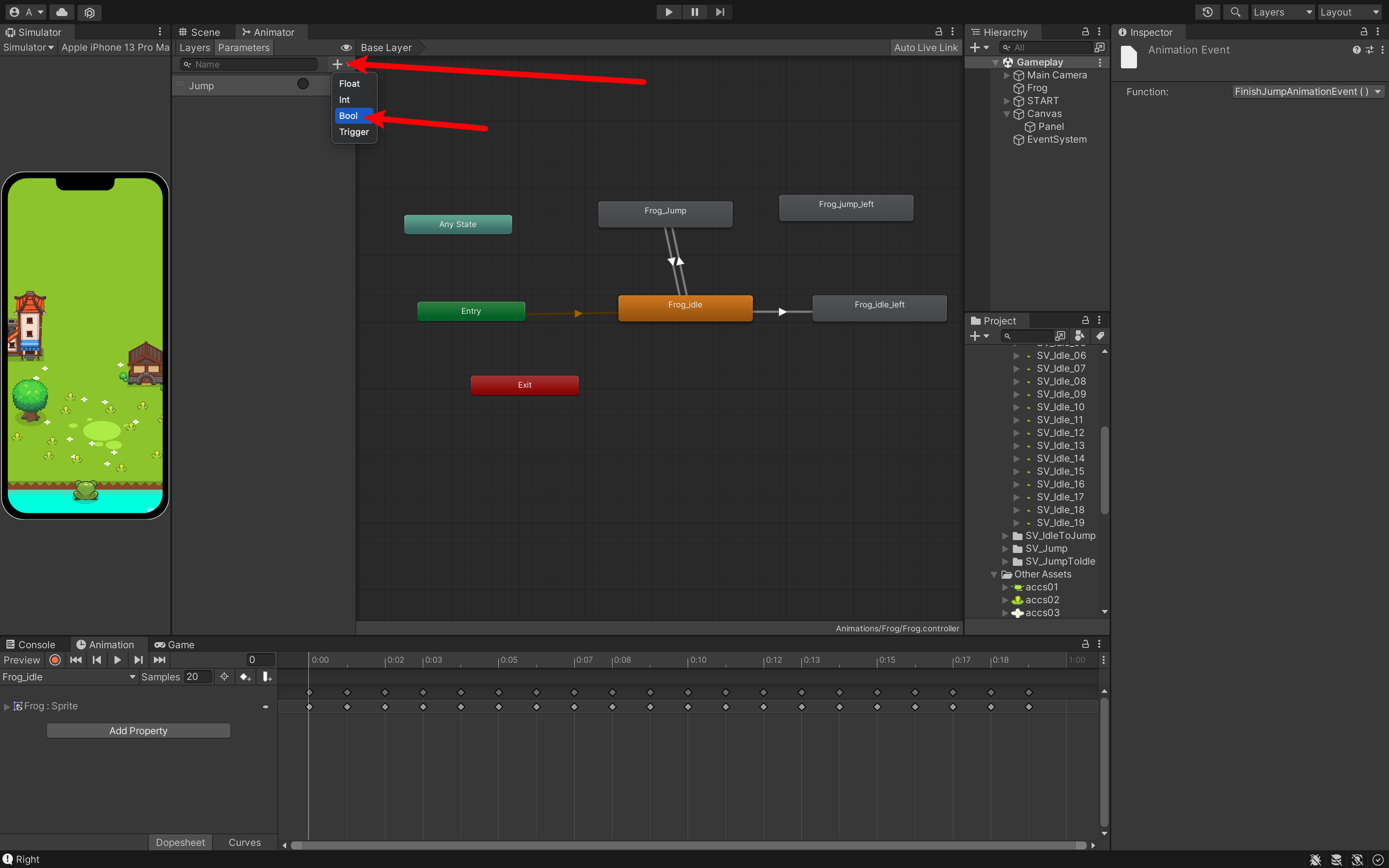
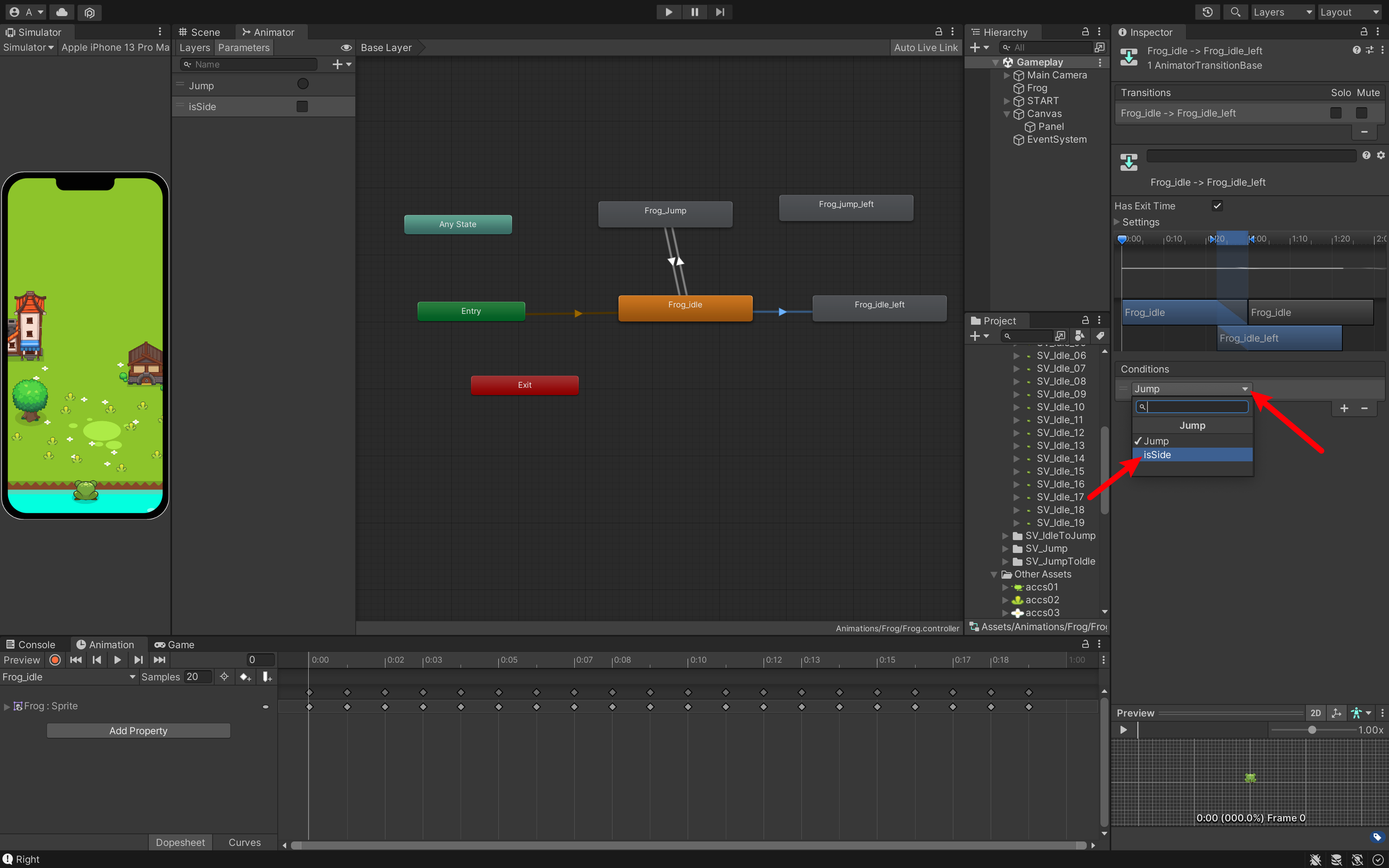
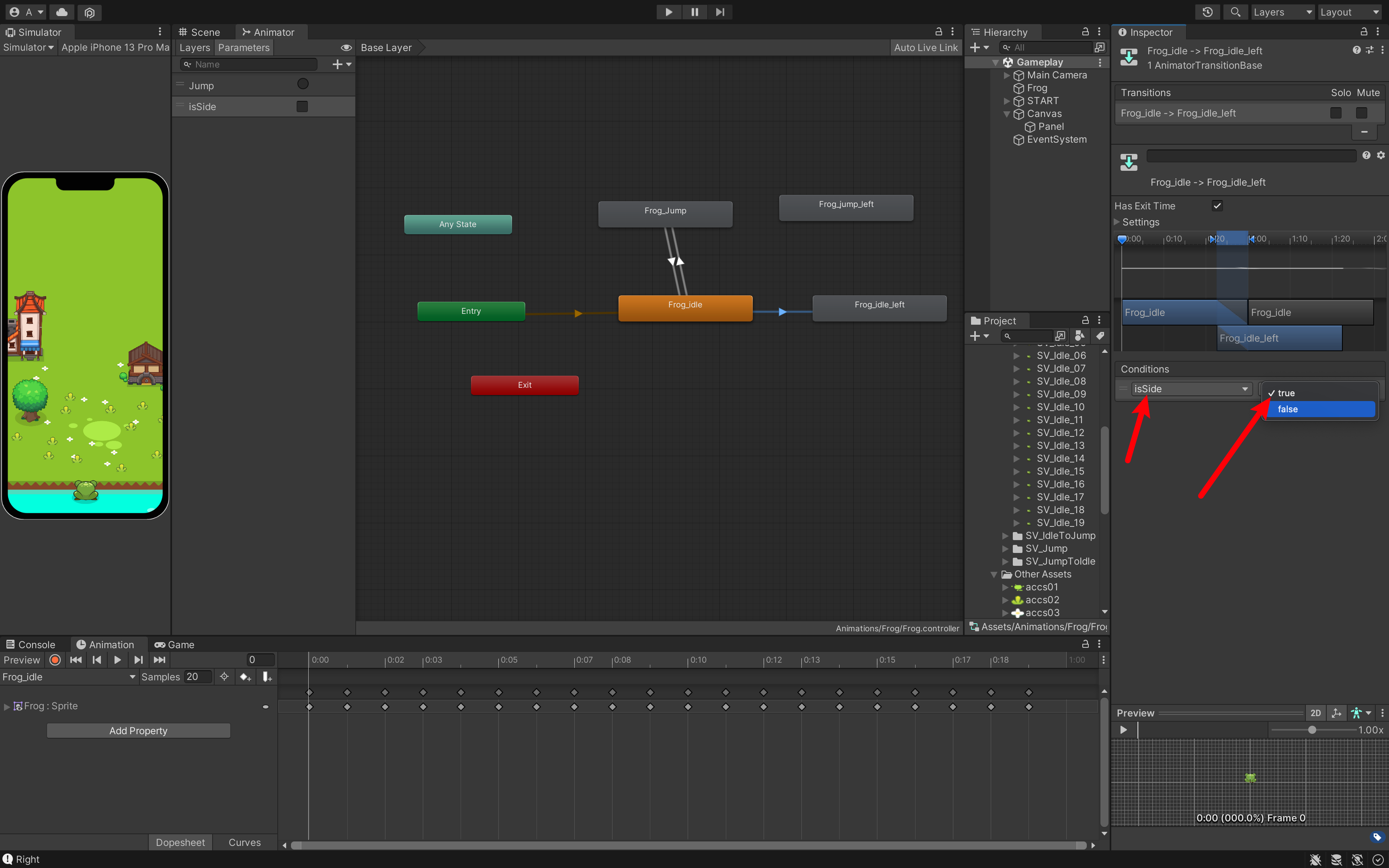
那它需要一个状态,也就是往左右的方向的状态。——此时,需要布尔值。
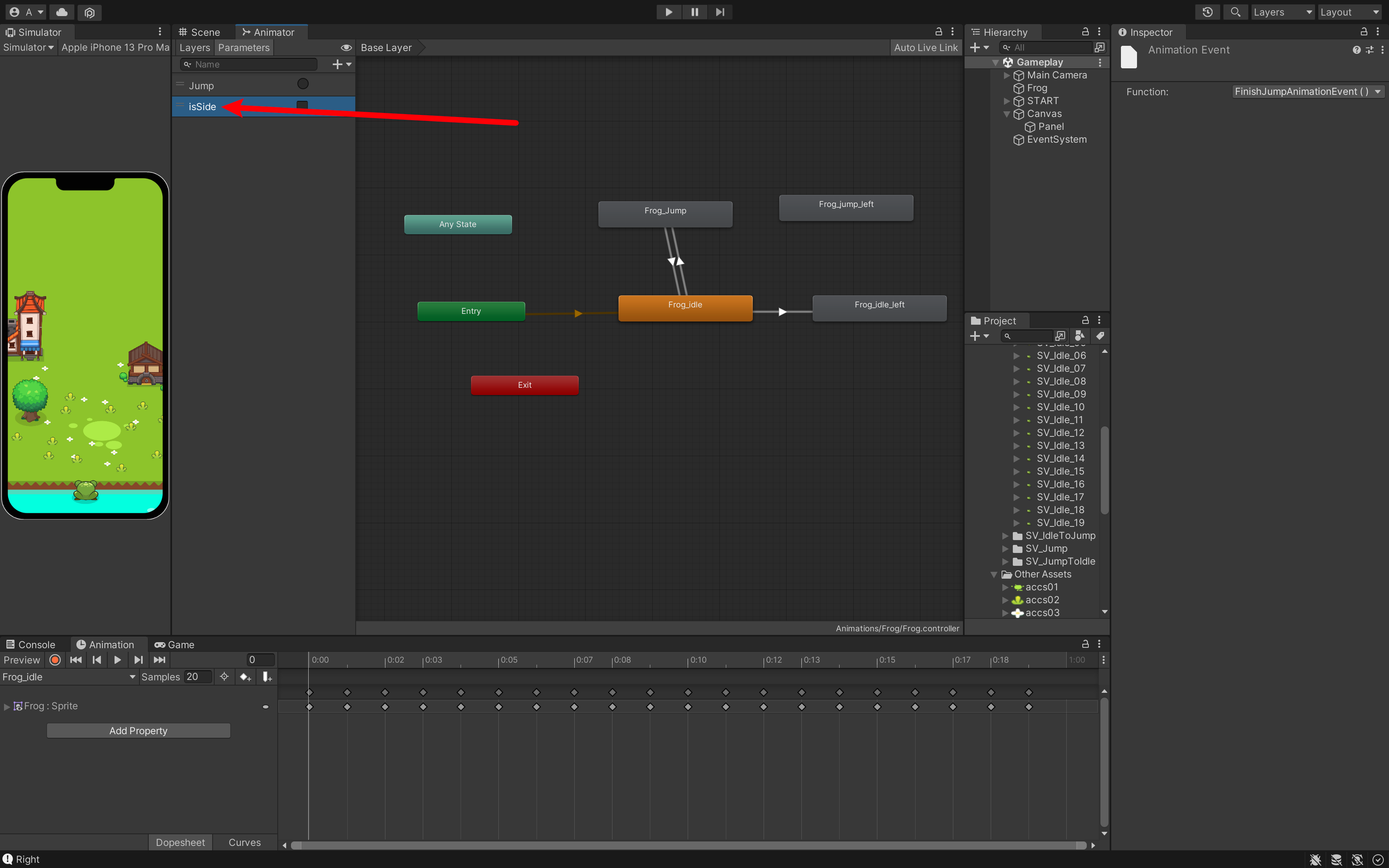
所以,创建一个布尔值表示状态。





当它等于 true 的时候,就立刻执行动画。


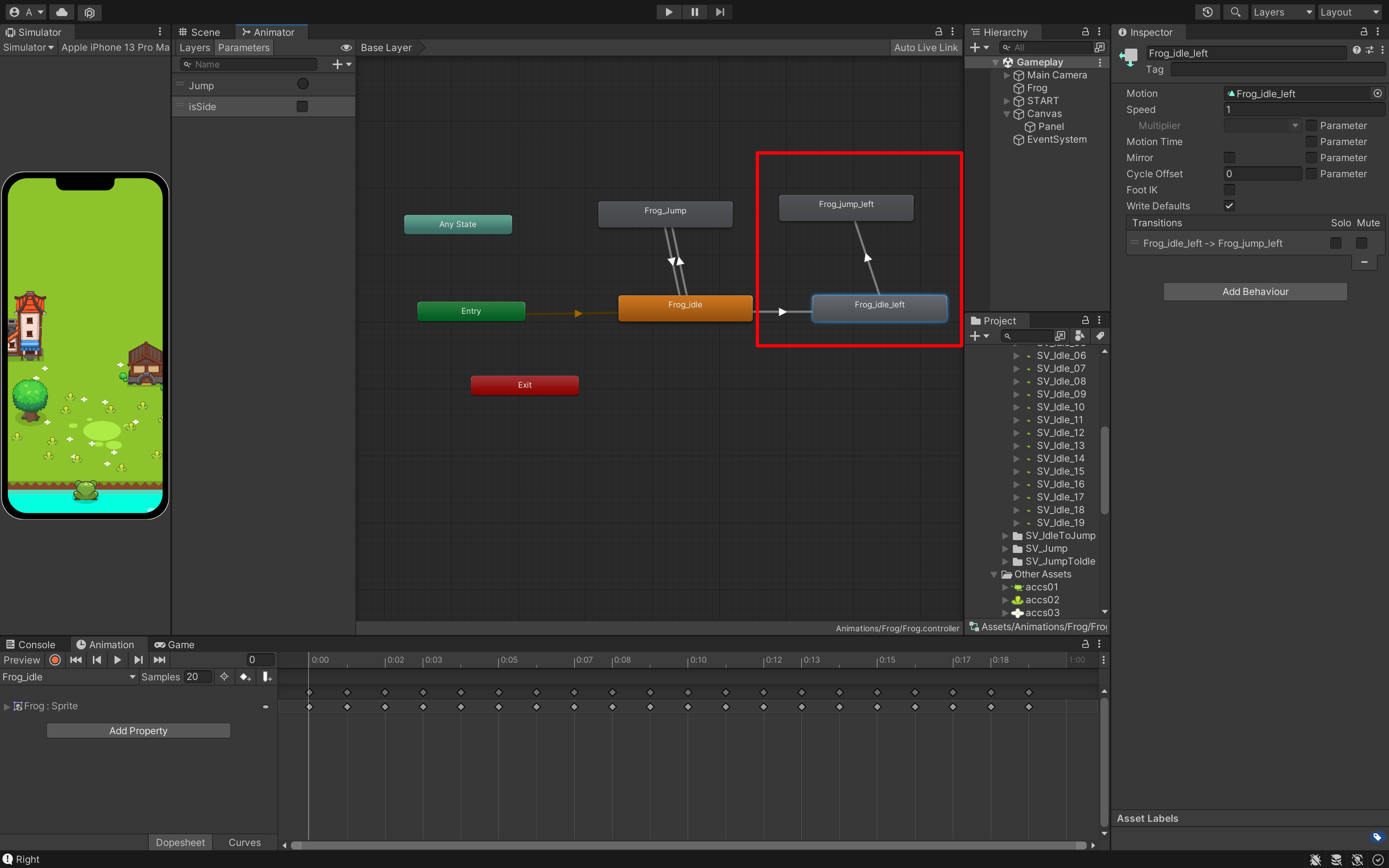
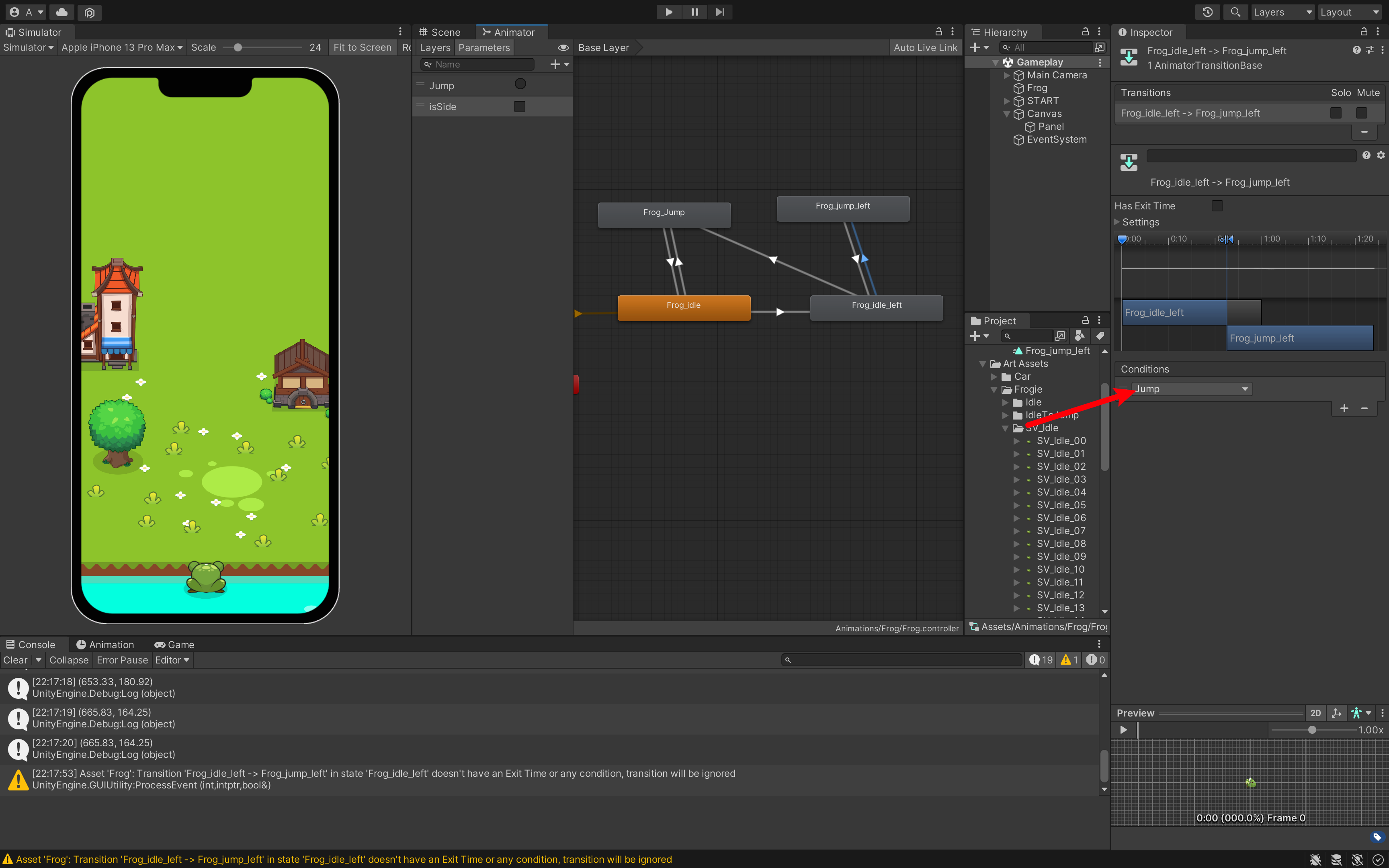
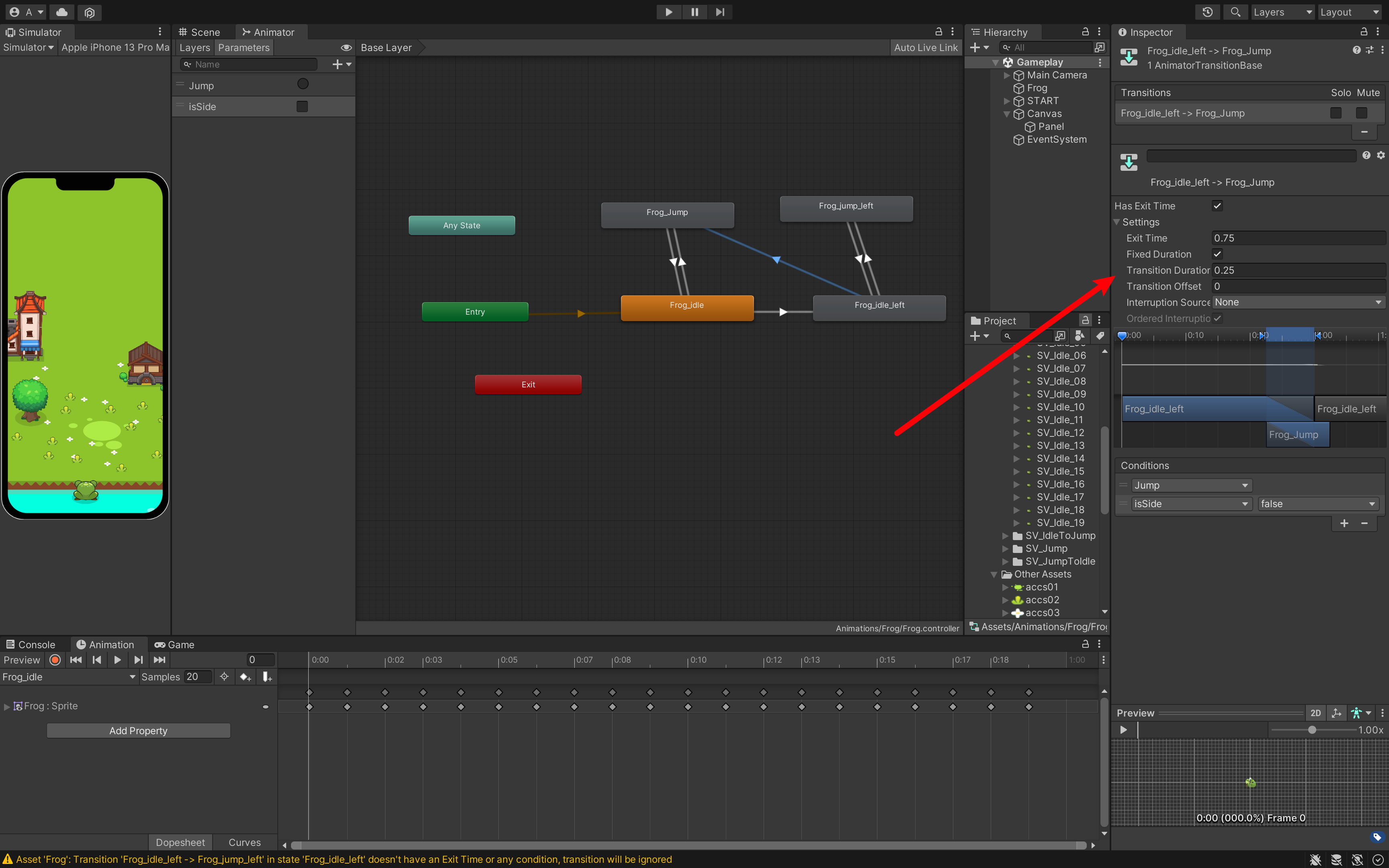
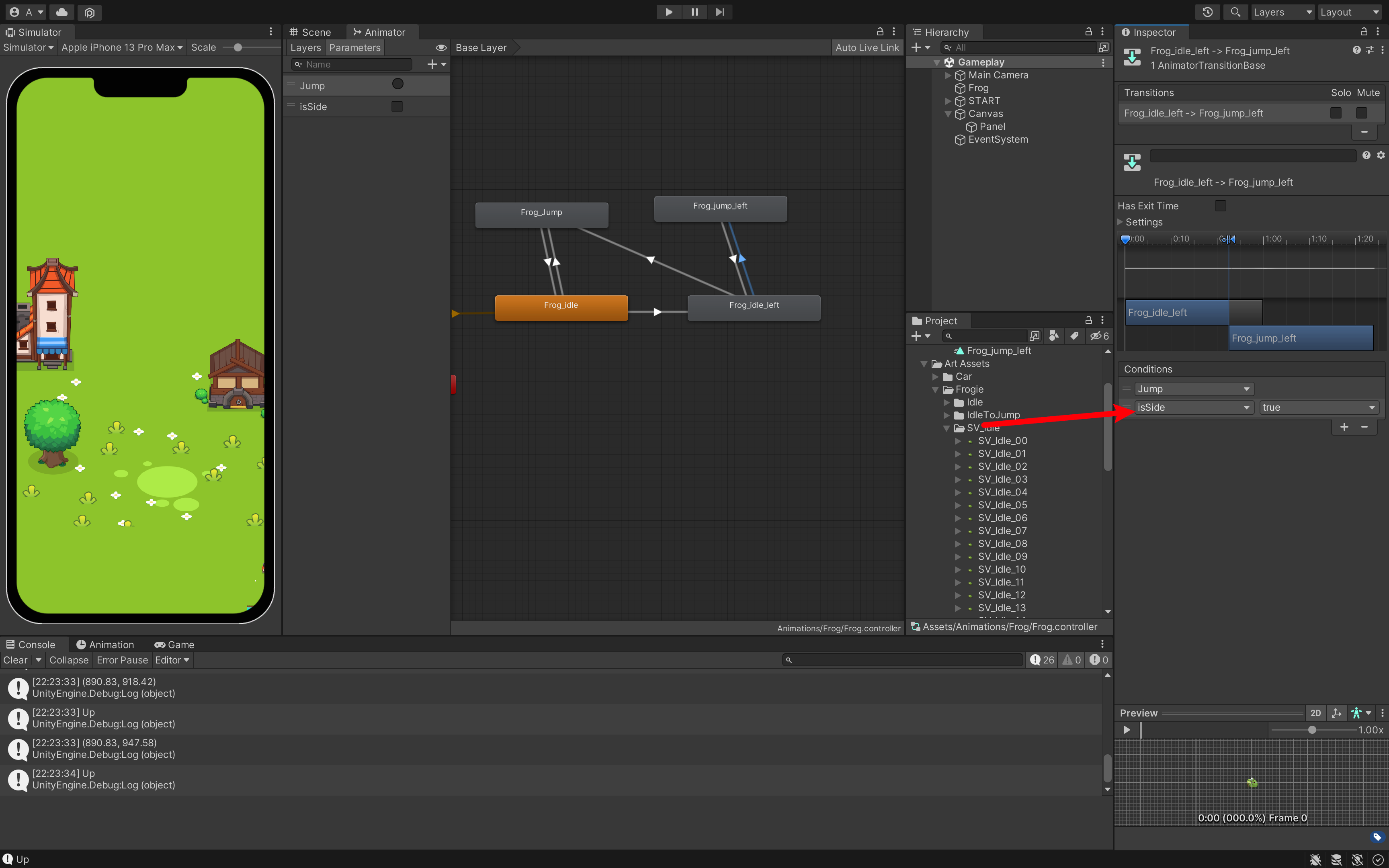
1.6.2 接着设置衔接动画
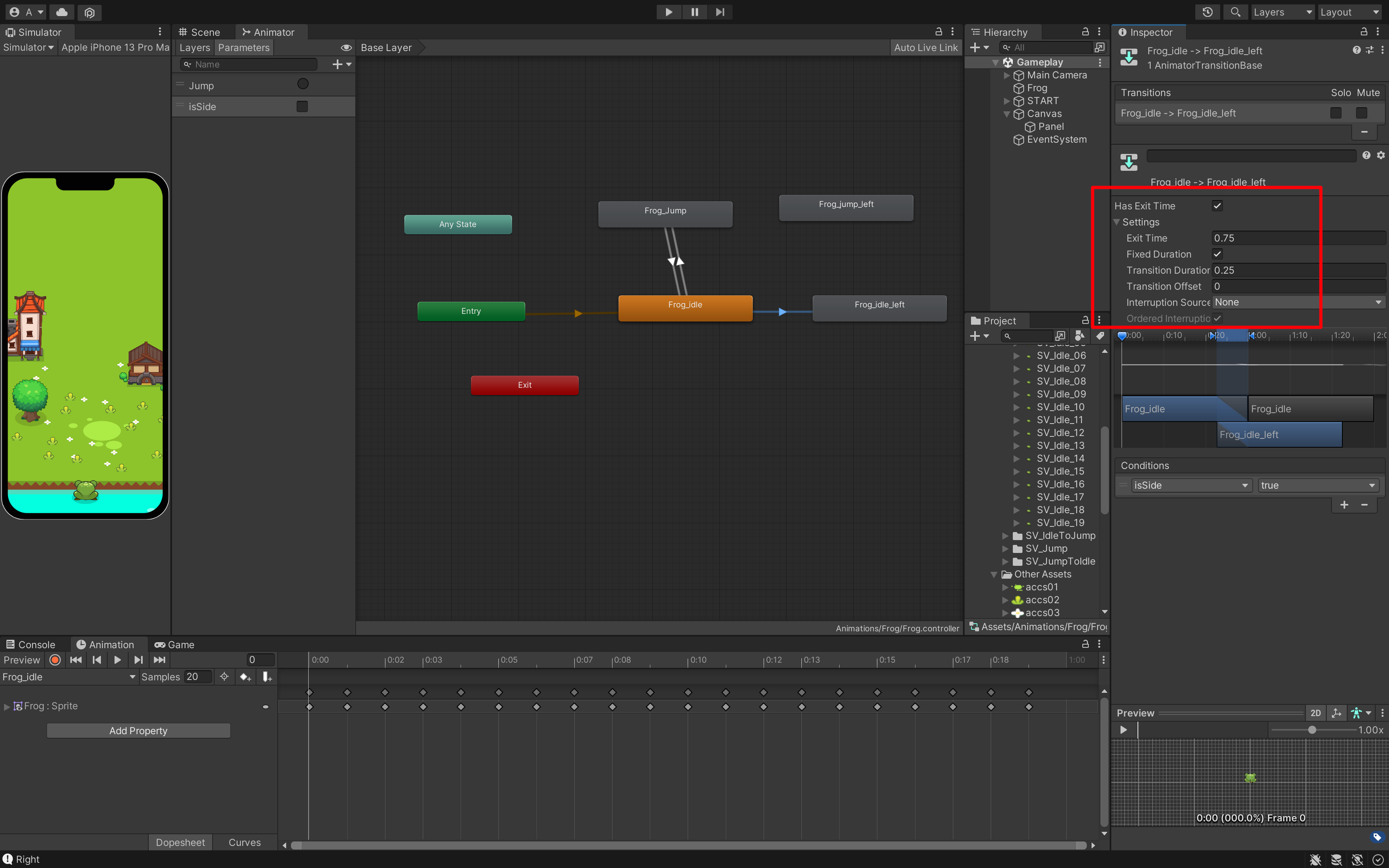
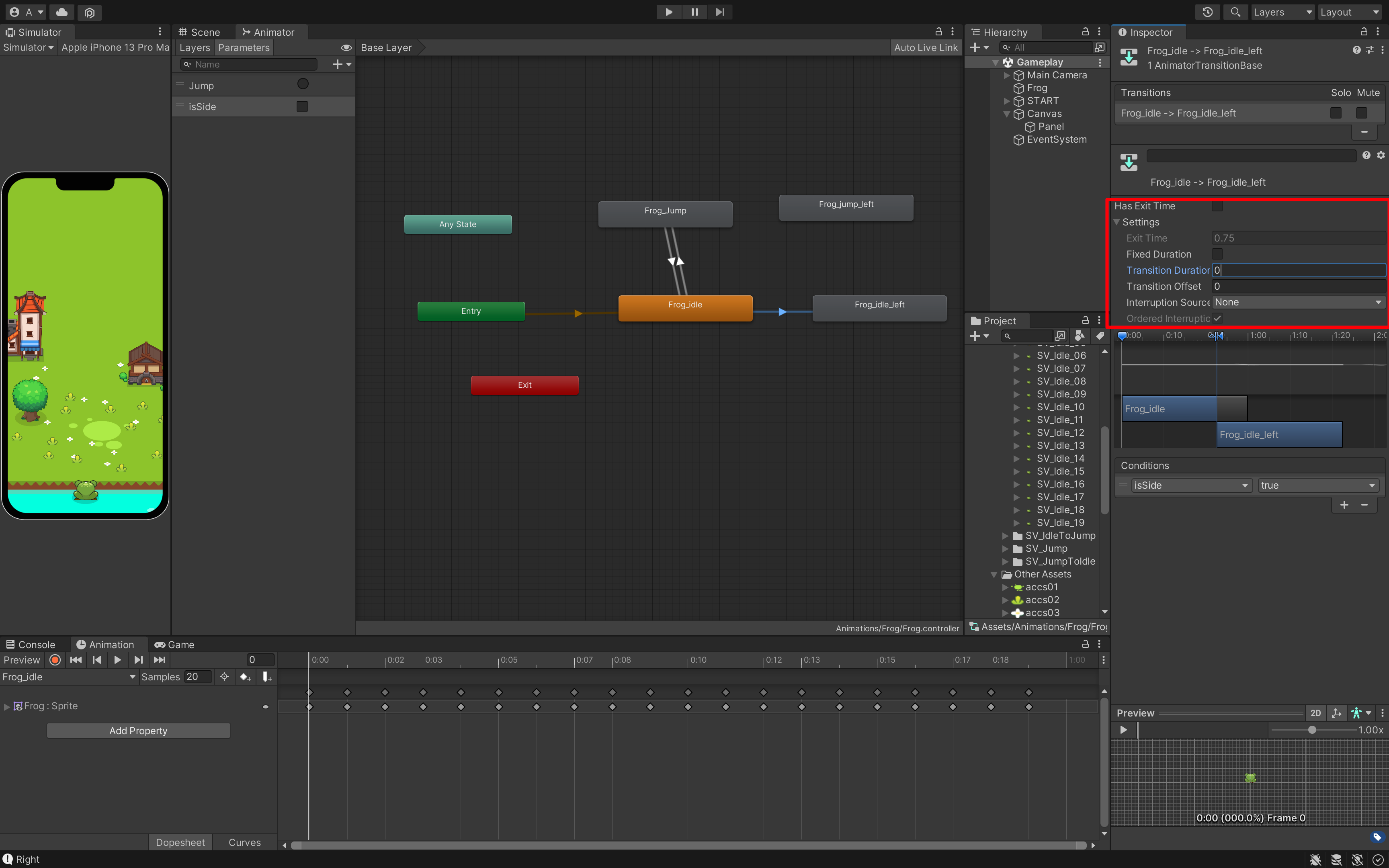
向左跳的逻辑和向前跳的逻辑其实是一样的,所以我们直接设置为 jump。


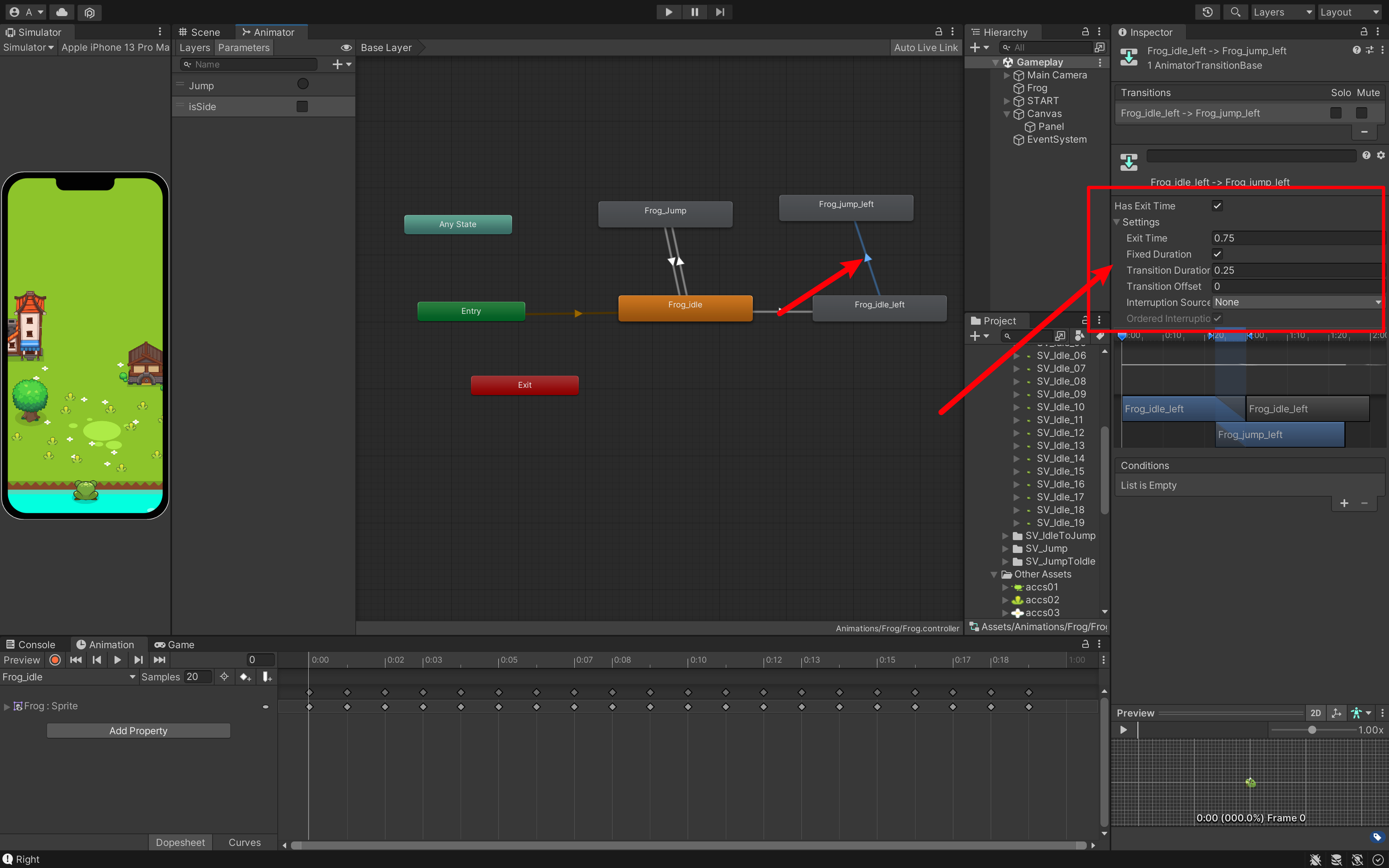
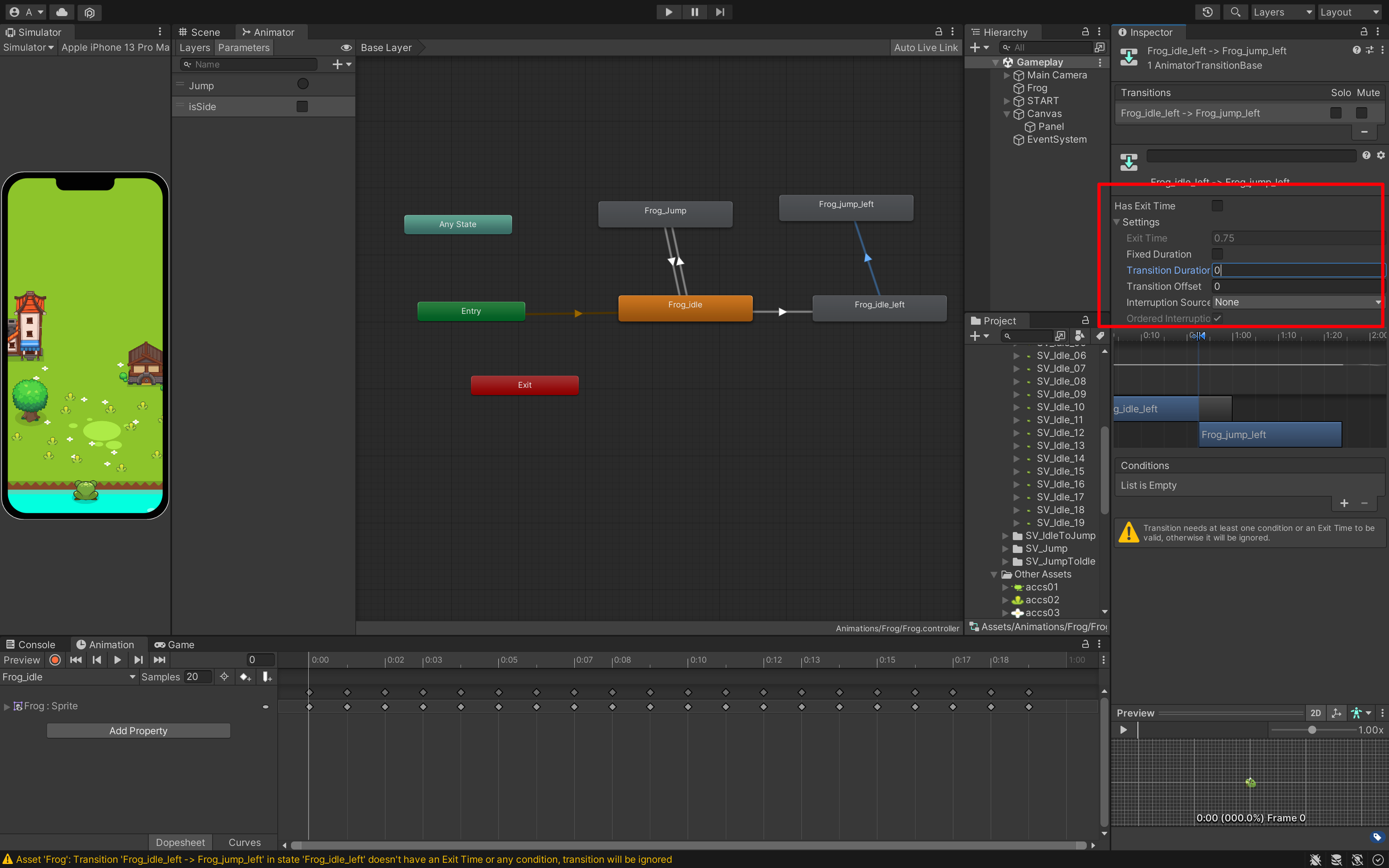
同样,没有切换时间、过渡时间。直接开始即可。



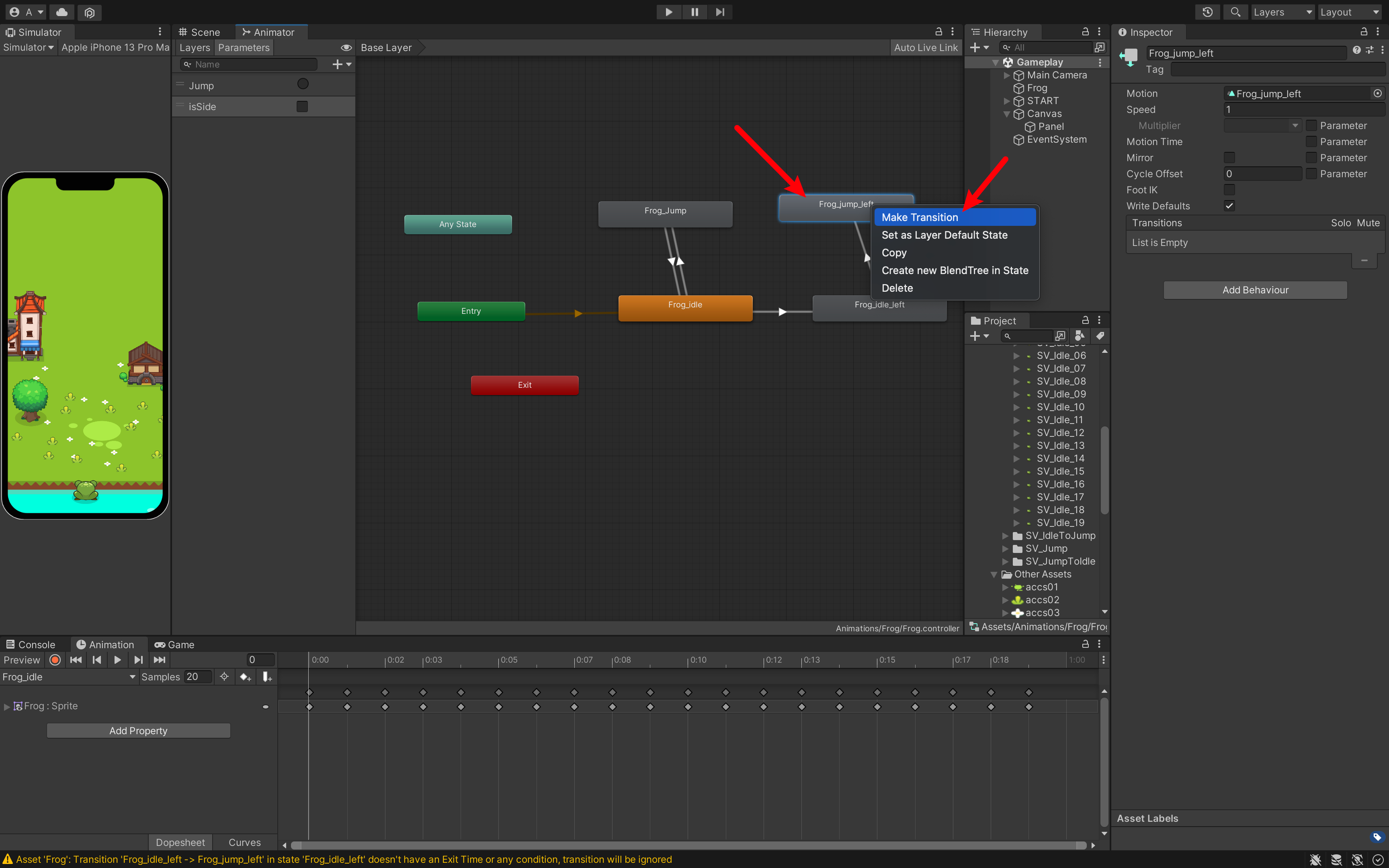
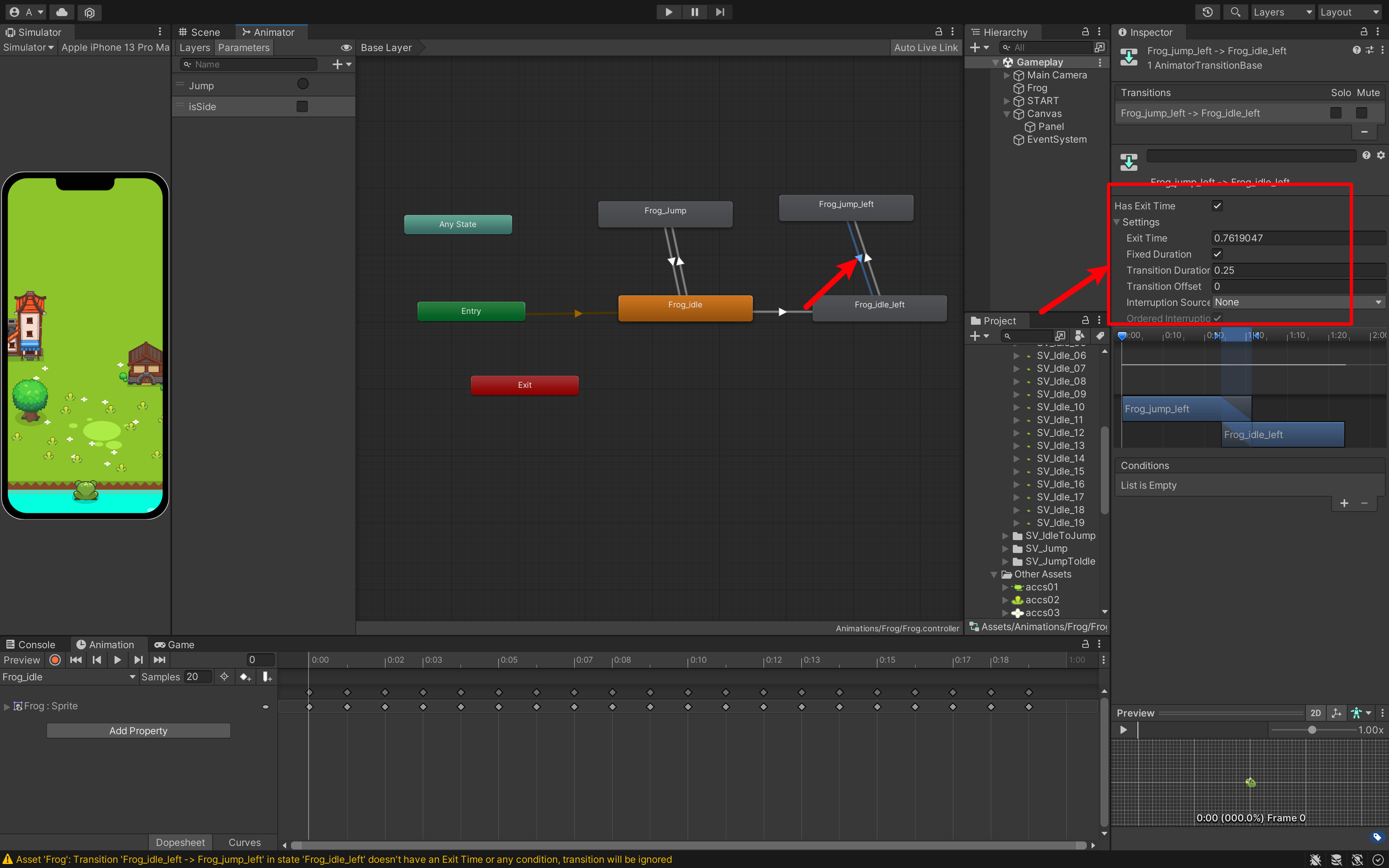
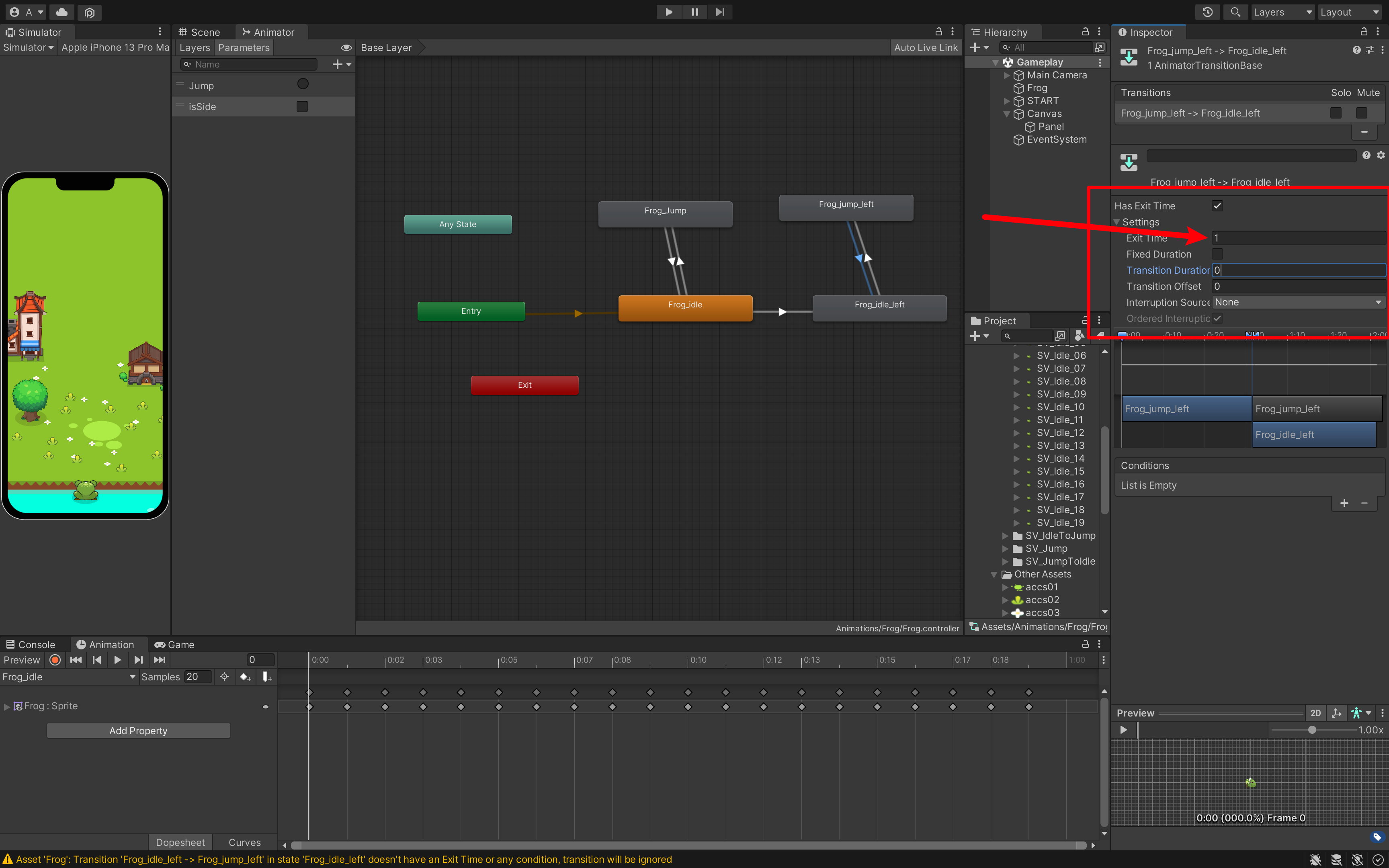
那么向左跳跃之后,我们青蛙还是向左的状态,也就是需要原路返回。
需要完全播放之后,没有过渡动画,那么就切换回来了。



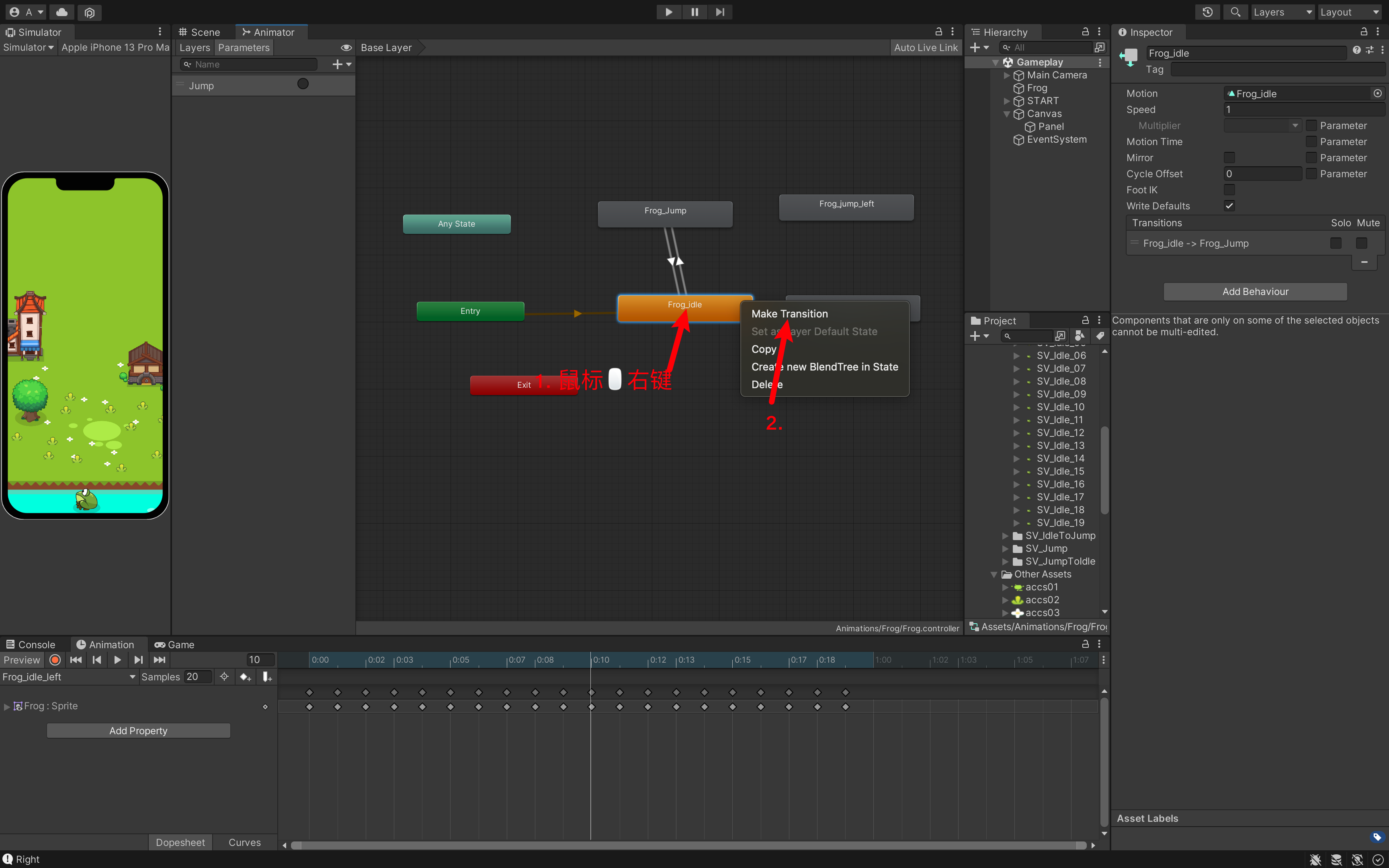
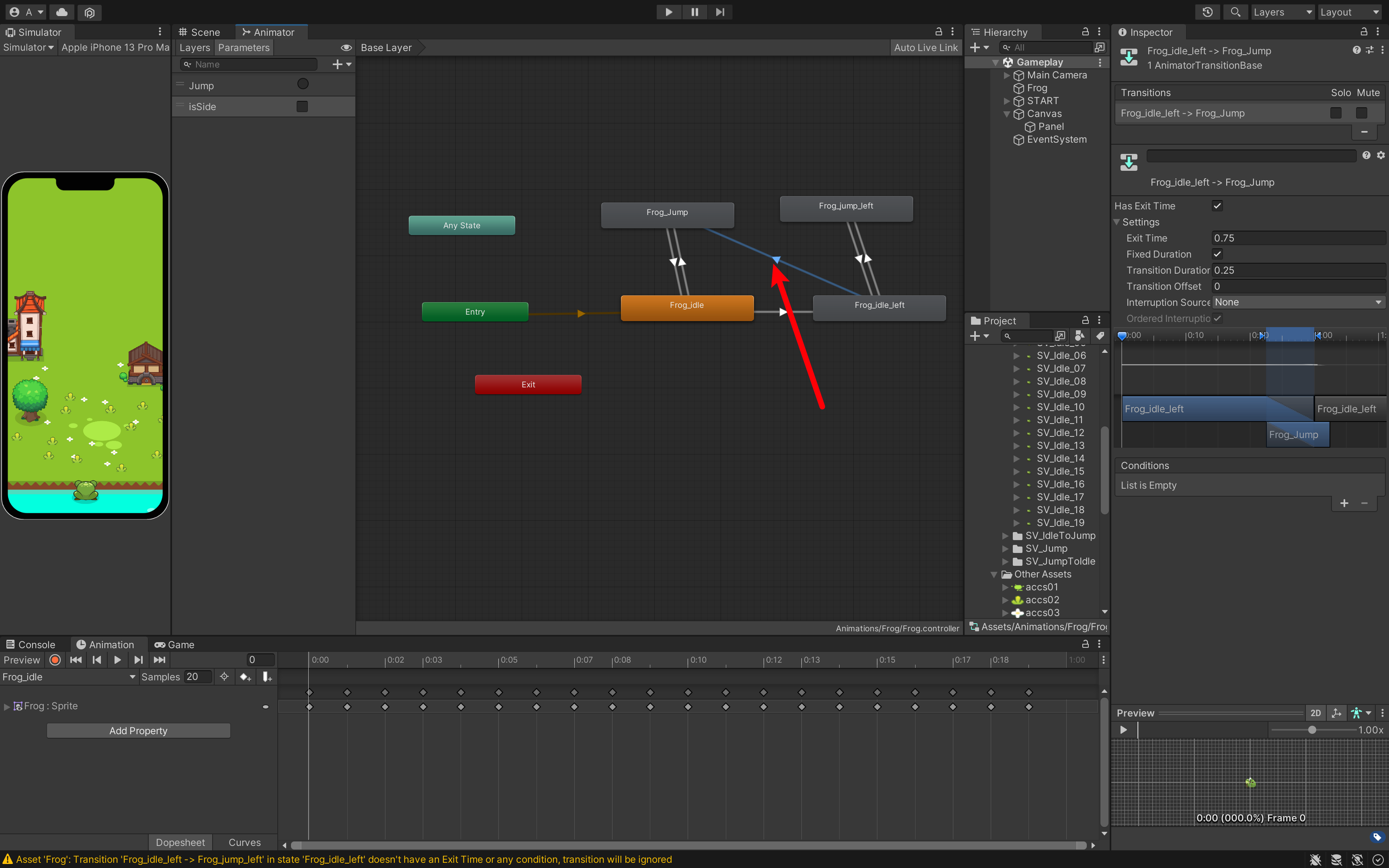
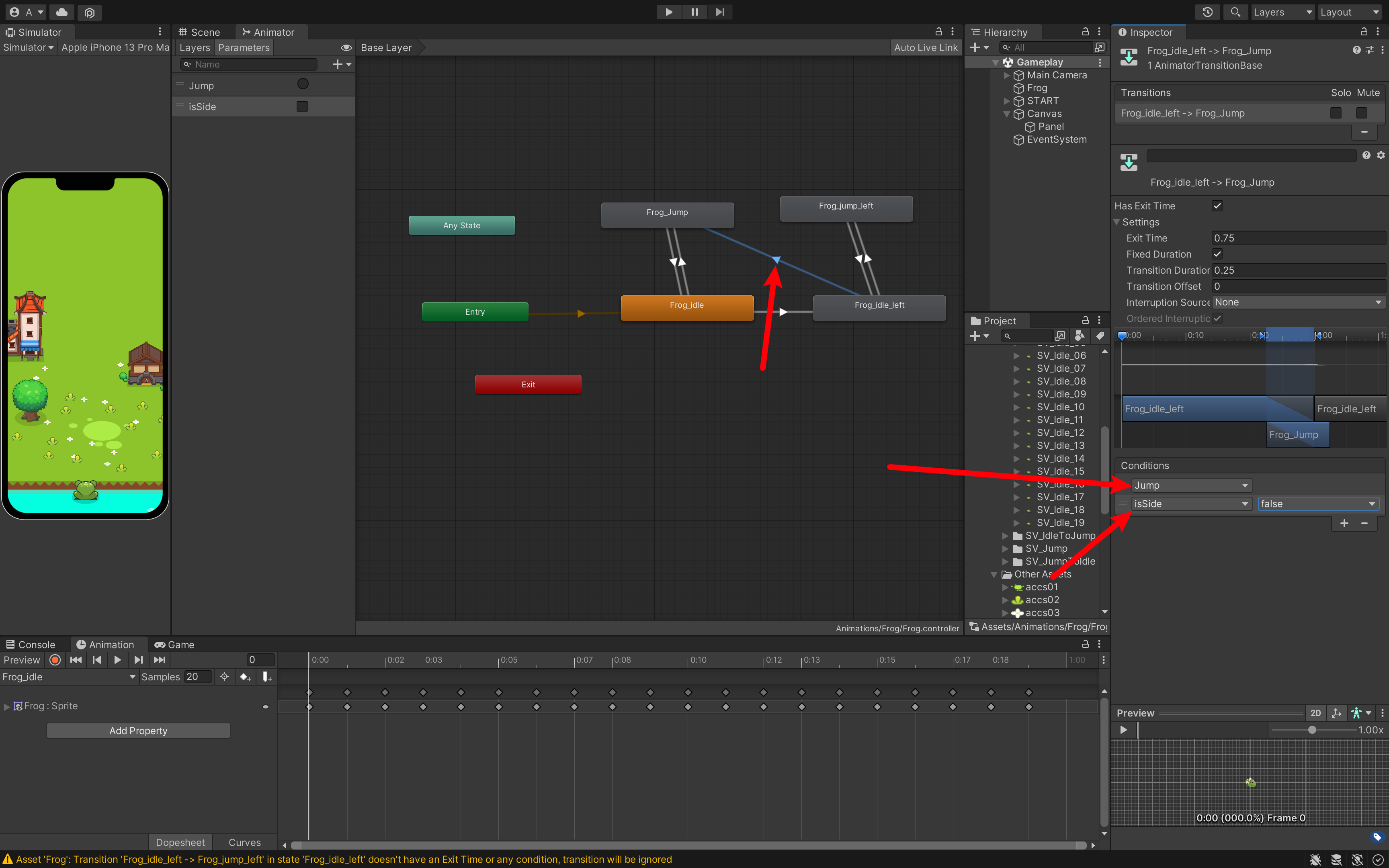
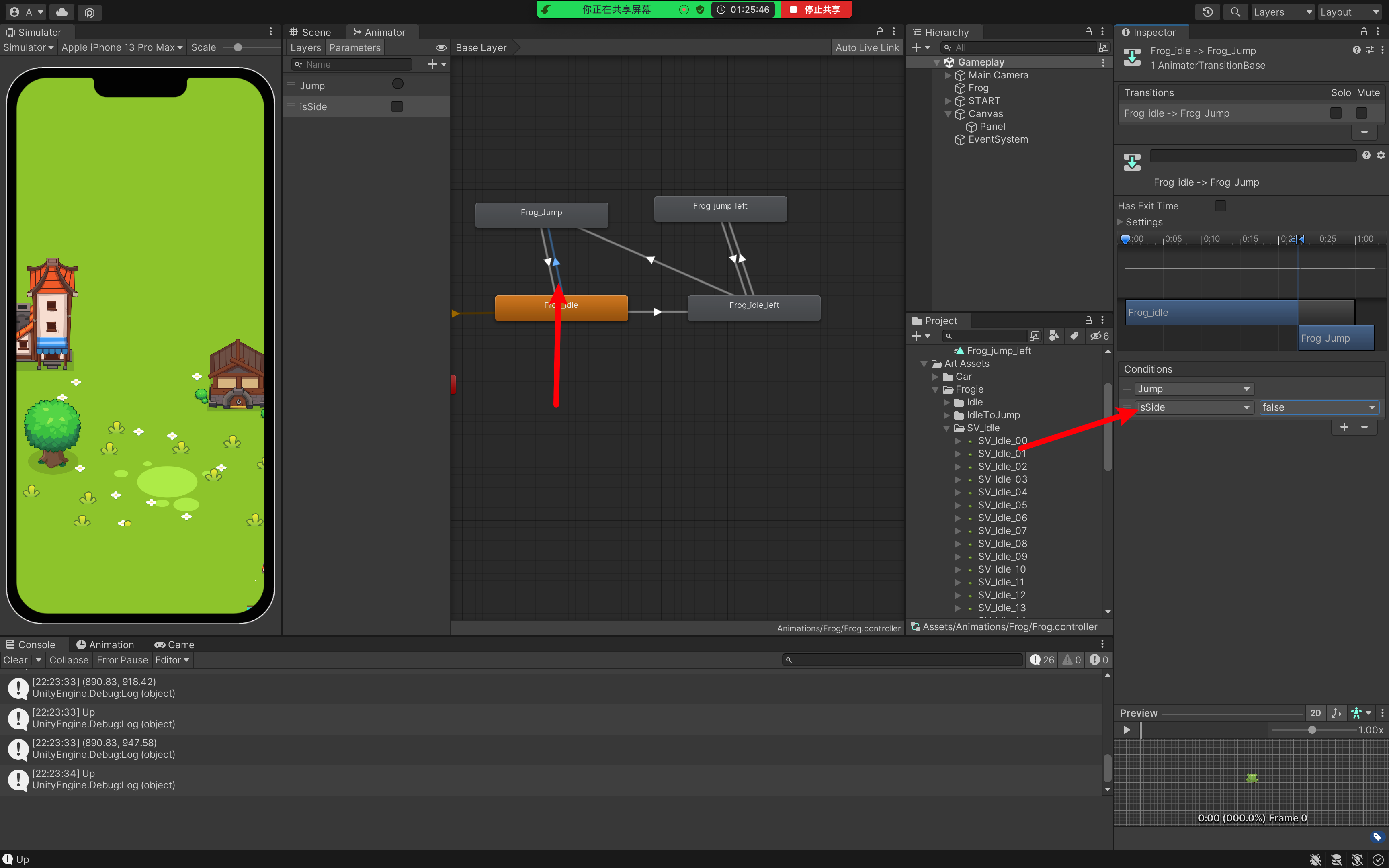
1.6.3 实现回到前方
那么我们青蛙什么时候转回前面呢?——也就是,我们青蛙在我们的左侧,这个时候,我们点击青蛙的前方的时候,青蛙应该在当前的位置,向前「上」跳。
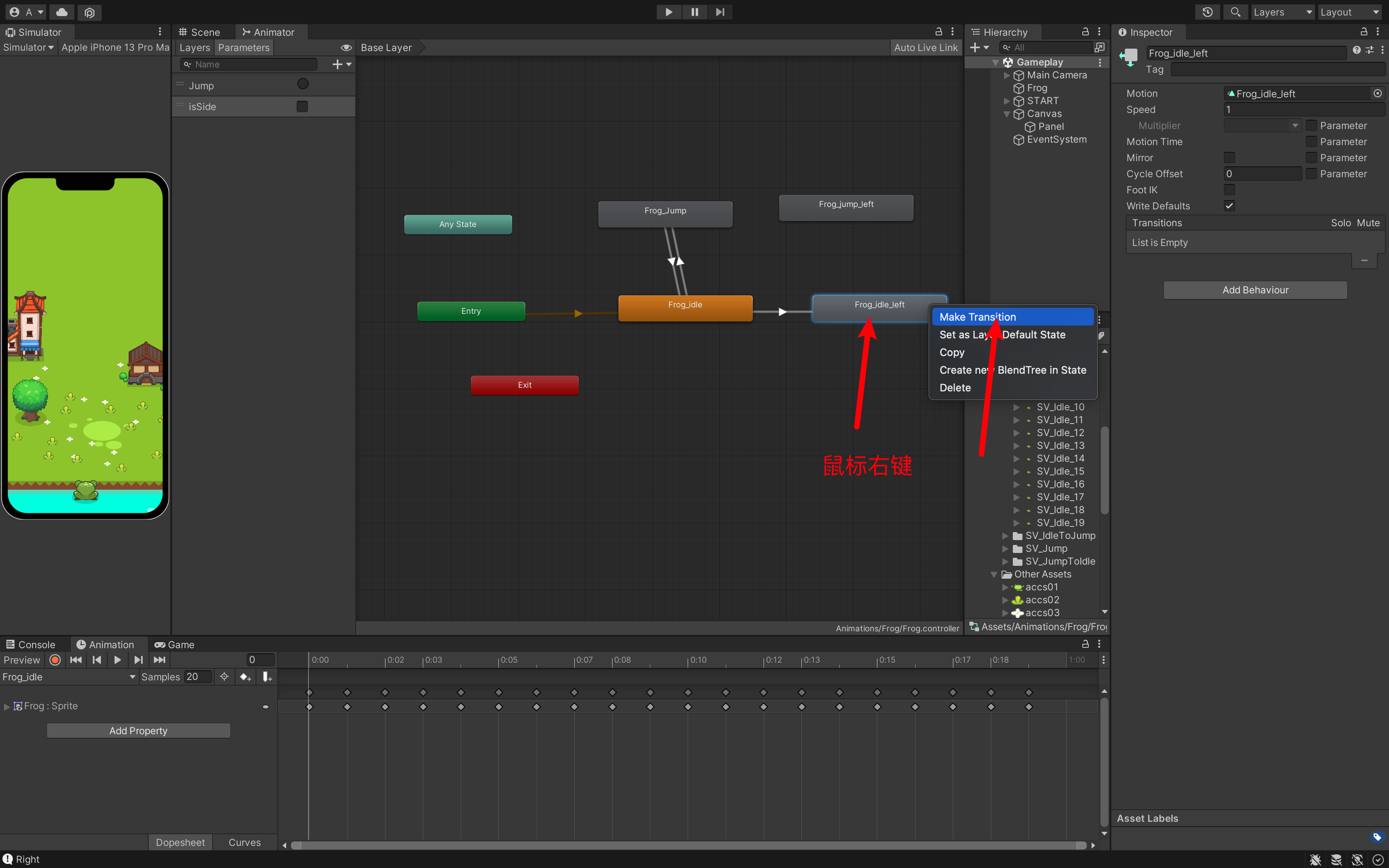
也就是 Frog_idle_left to Frog_jump。

在这里,青蛙的条件应该是 jump 并且 isSide 应该是 false。



2. 代码实现
2.1 打开 VSCode

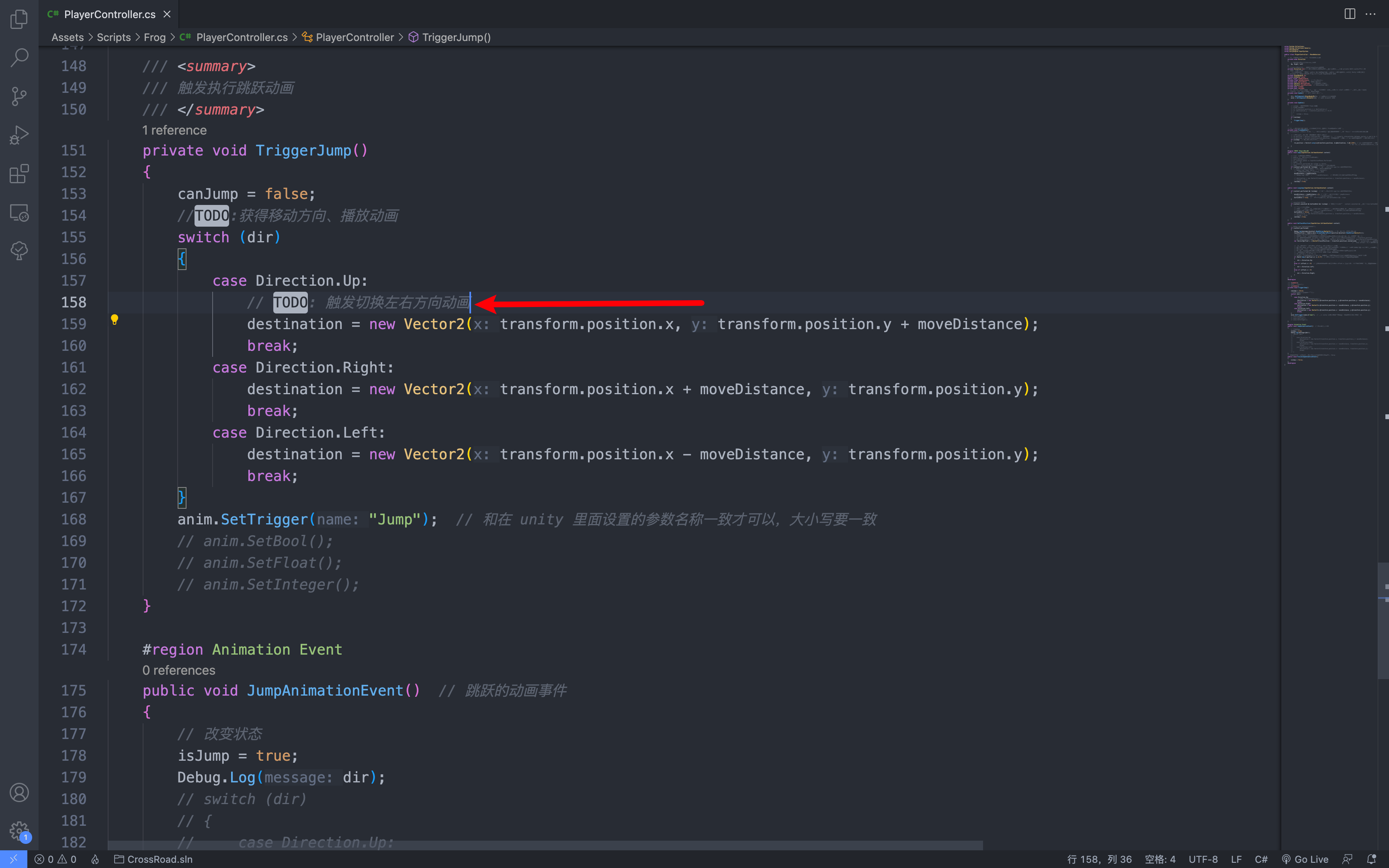
2.2 编写代码

private void TriggerJump()
{
canJump = false;
//TODO:获得移动方向、播放动画
switch (dir)
{
case Direction.Up:
// TODO: 触发切换左右方向动画
anim.SetBool("isSide", false); // 向上的时候 isSide 设置为 false
destination = new Vector2(transform.position.x, transform.position.y + moveDistance);
break;
case Direction.Right:
anim.SetBool("isSide", true);
destination = new Vector2(transform.position.x + moveDistance, transform.position.y);
break;
case Direction.Left:
anim.SetBool("isSide", true);
destination = new Vector2(transform.position.x - moveDistance, transform.position.y);
break;
}
anim.SetTrigger("Jump"); // 和在 unity 里面设置的参数名称一致才可以,大小写要一致
// anim.SetBool();
// anim.SetFloat();
// anim.SetInteger();
}我们现在可以运行试一试了。
我们可以发现,向左跳是在跳到之后,才转过去。向上点,也无法转回去。
这是什么问题呢?
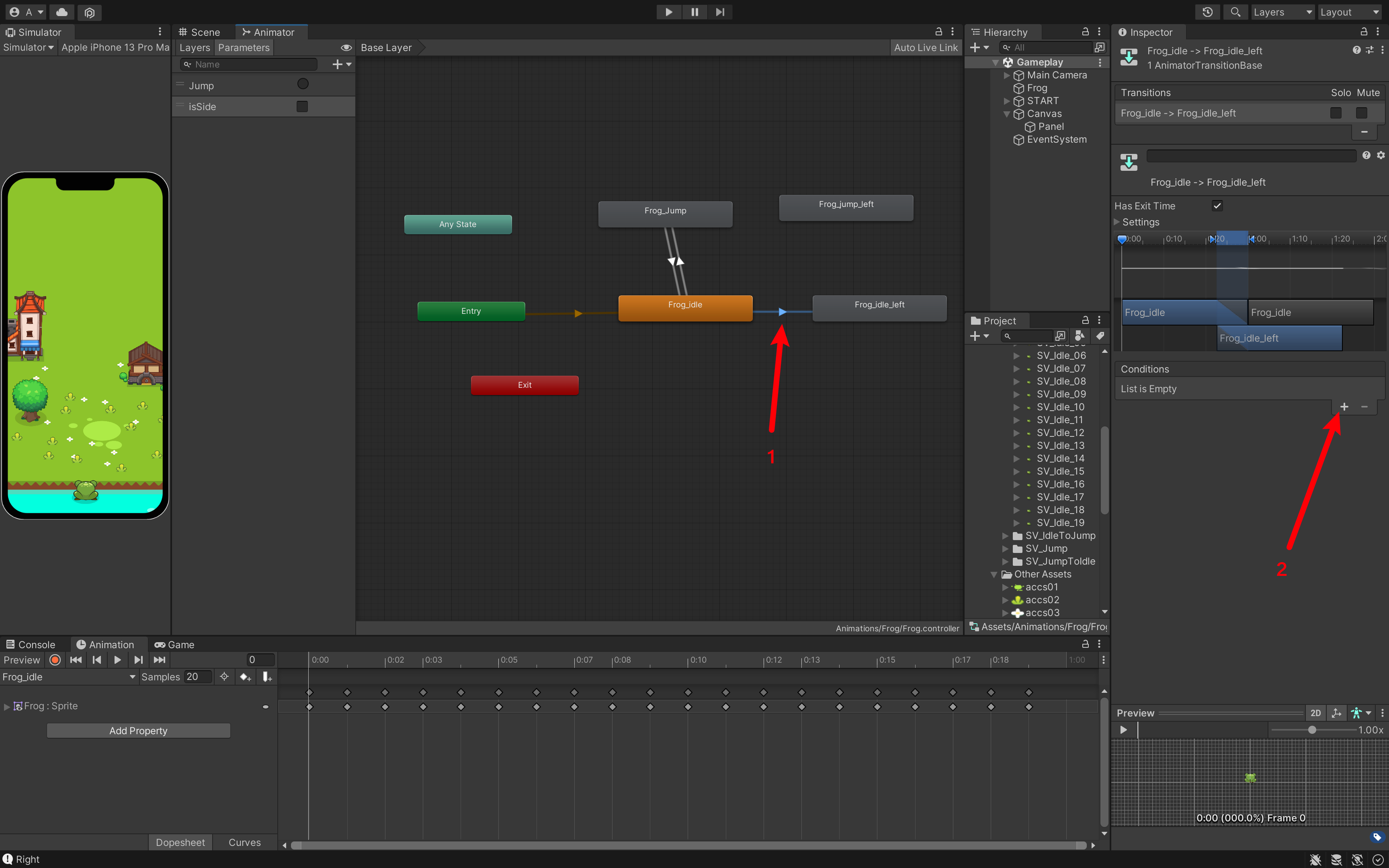
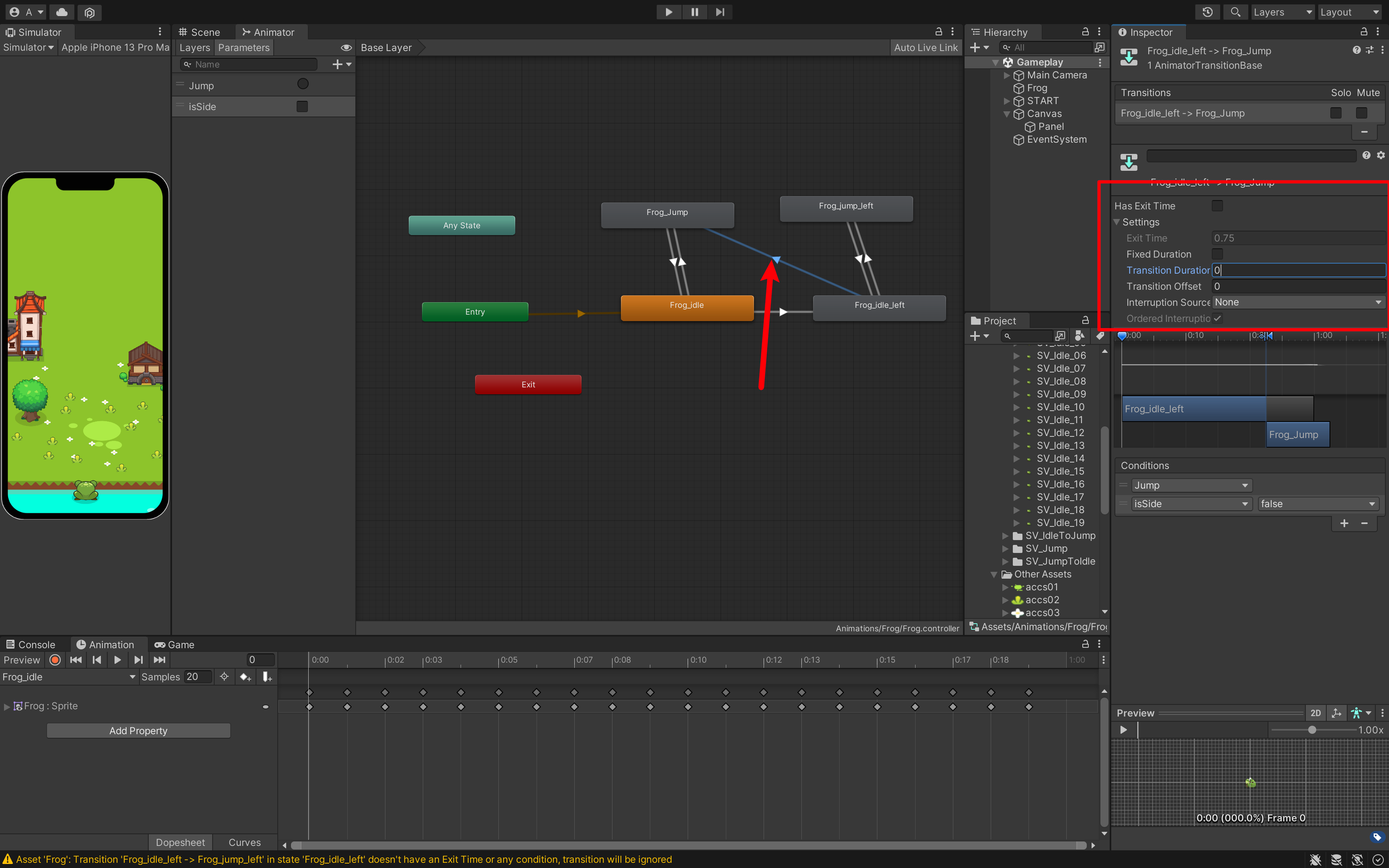
2.3 修复无法正常转换
添加一个转换:


3. 实现向右动画
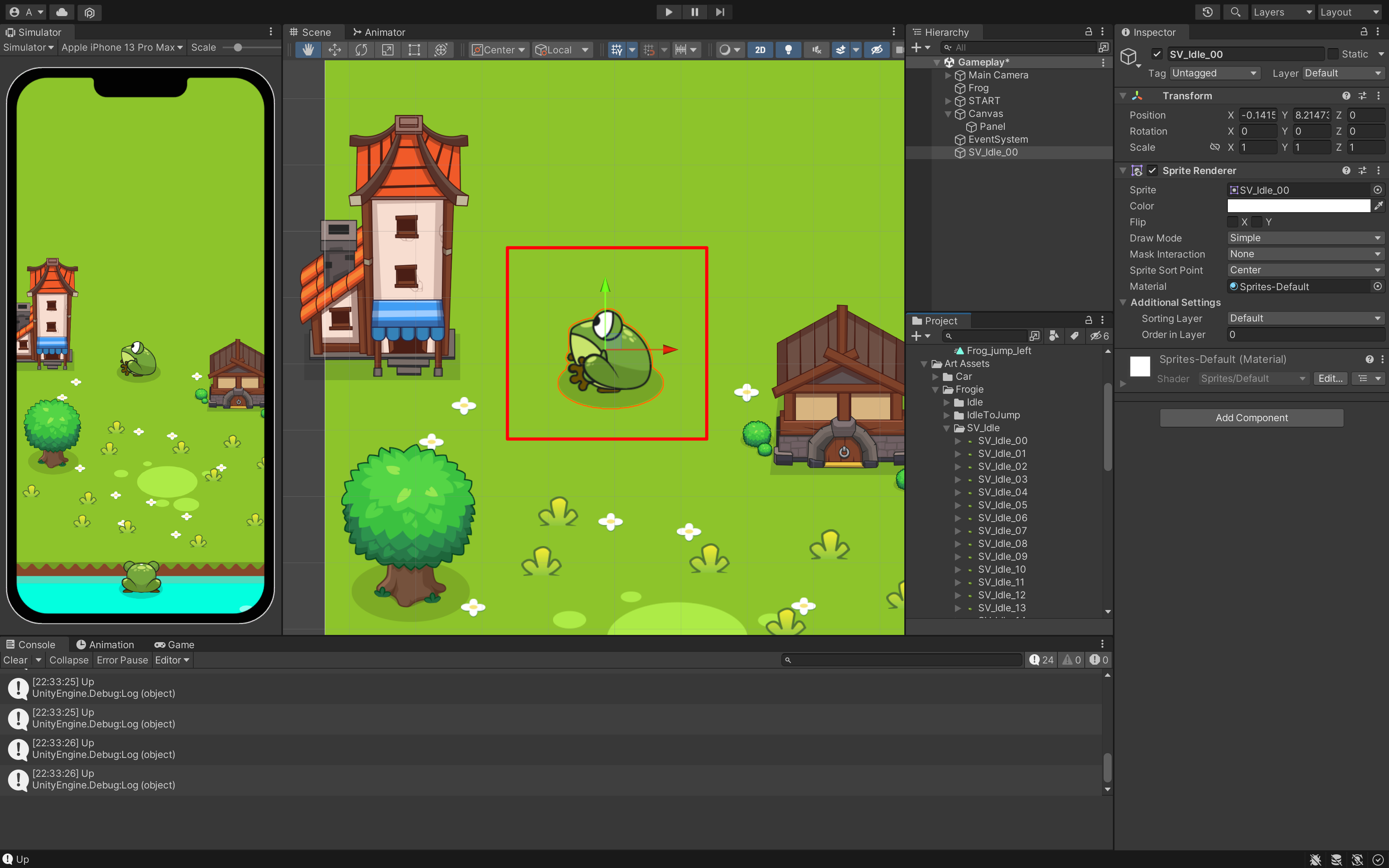
3.1 向场景中,添加一只面向左侧的青蛙

我们青蛙什么时候才能面向右边?——有两种实现方法。

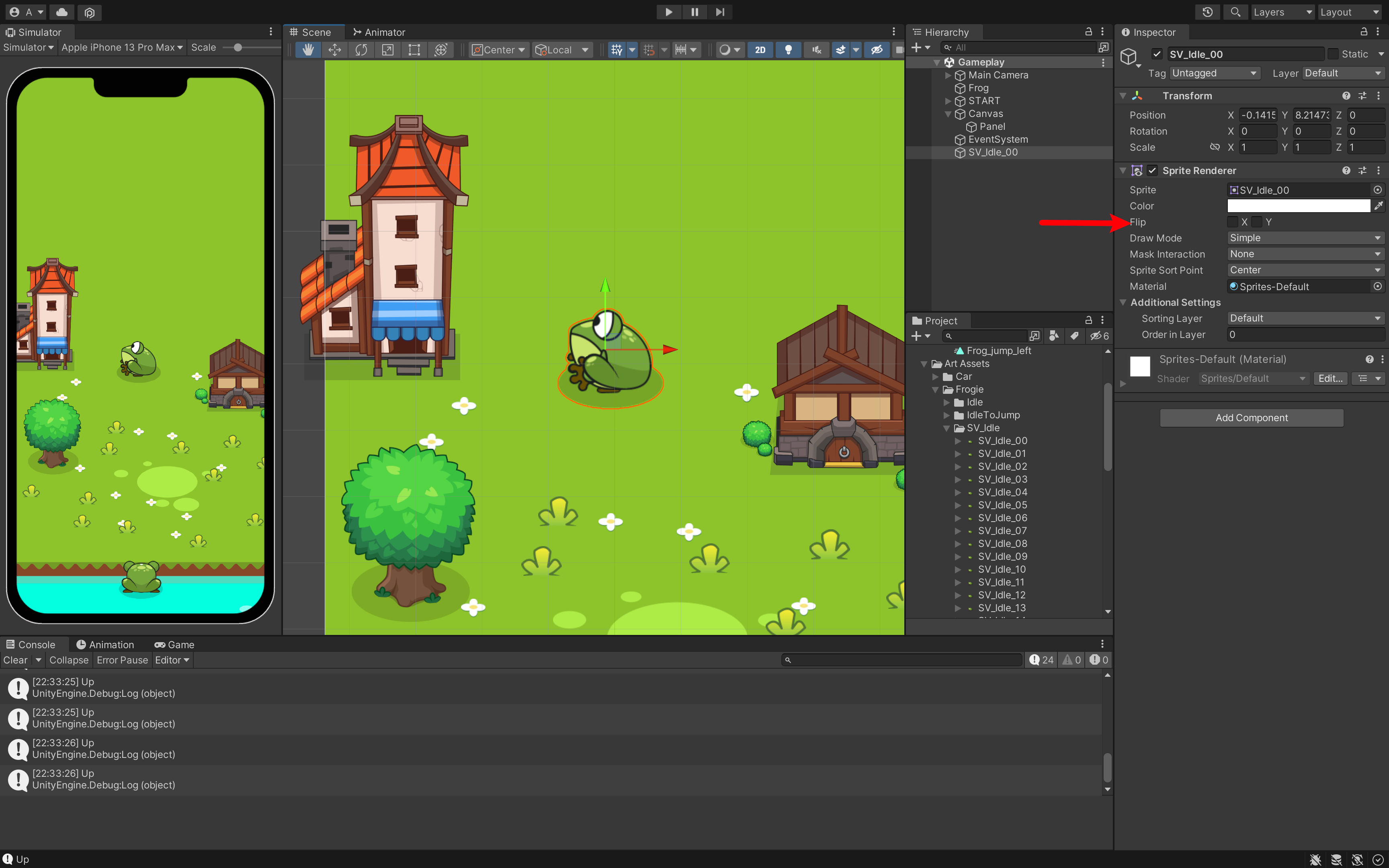
Flip 本就是翻转的意思。——所以,我们可以直接勾选 X,那么青蛙就直接面向右侧。

所以我们,可以使用代码获取 Sprite Renderer,然后调用 Flip x。使 X 等于 true 即可。反之,X 为 false 则为青蛙面向左边。
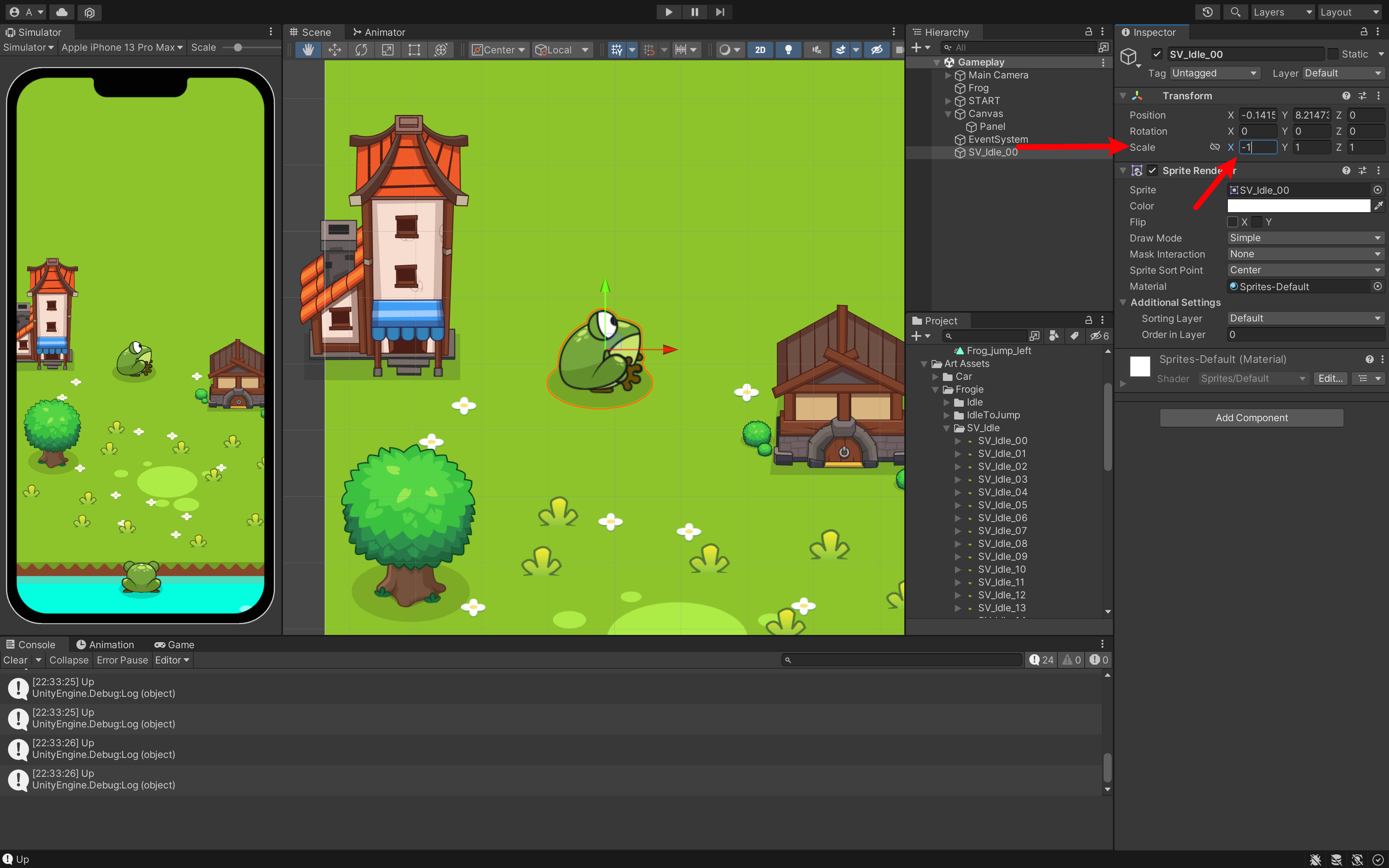
Scale 的值,修改的好处,就是:整体翻转,包括它的子物体都会翻转。
比如,我把 x 的值改为 -1。

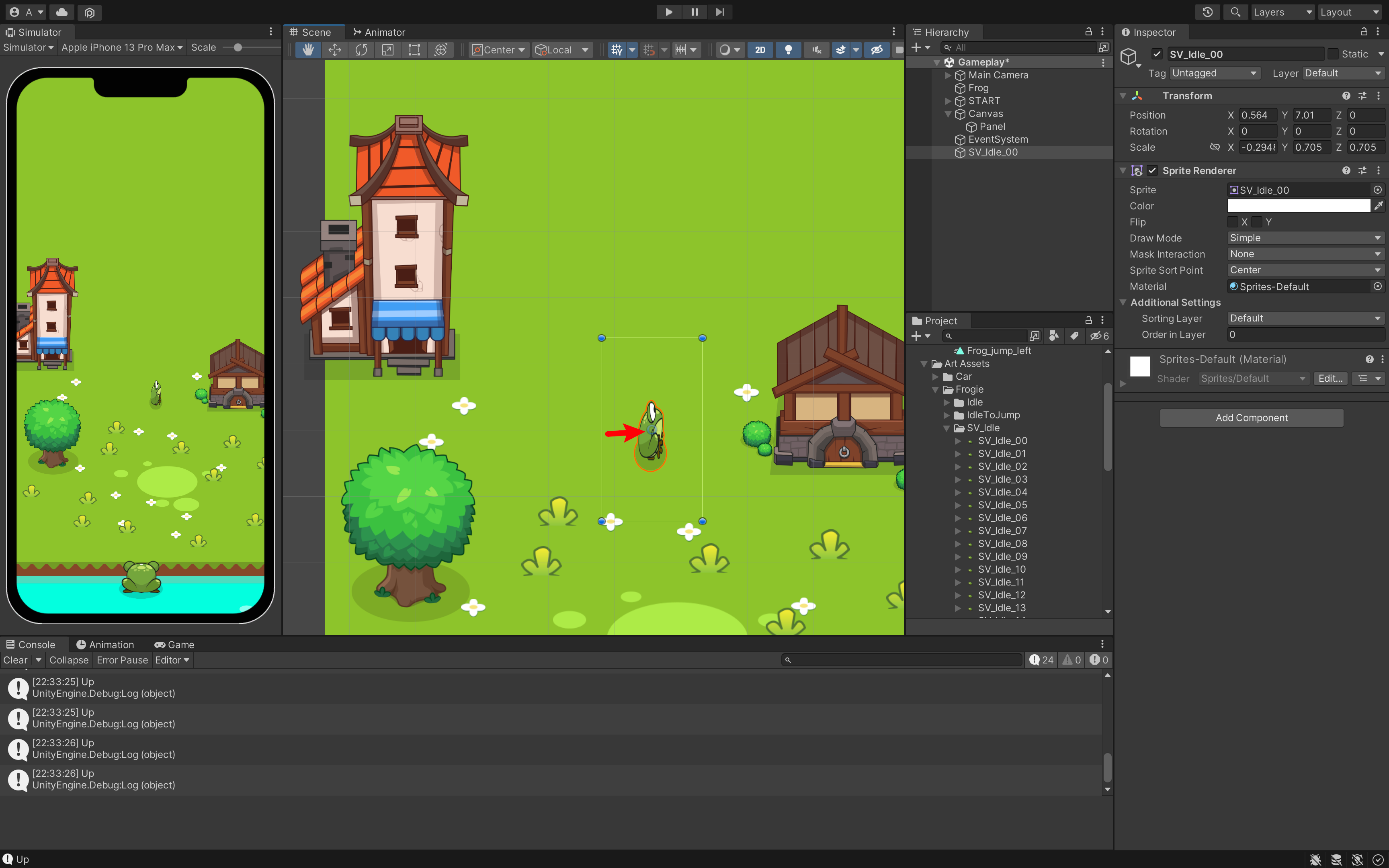
我们可以点击青蛙,拖拽并观察 Scale 的值。

在这个项目中,我使用 Scale 来实现翻转。
删掉,我们研究的青蛙。
3.2 代码实现

private void TriggerJump()
{
canJump = false;
//TODO:获得移动方向、播放动画
switch (dir)
{
case Direction.Up:
// TODO: 触发切换左右方向动画
anim.SetBool("isSide", false); // 向上的时候 isSide 设置为 false
destination = new Vector2(transform.position.x, transform.position.y + moveDistance);
// 就算是正常面向前面的话,也就是全部设置为 1
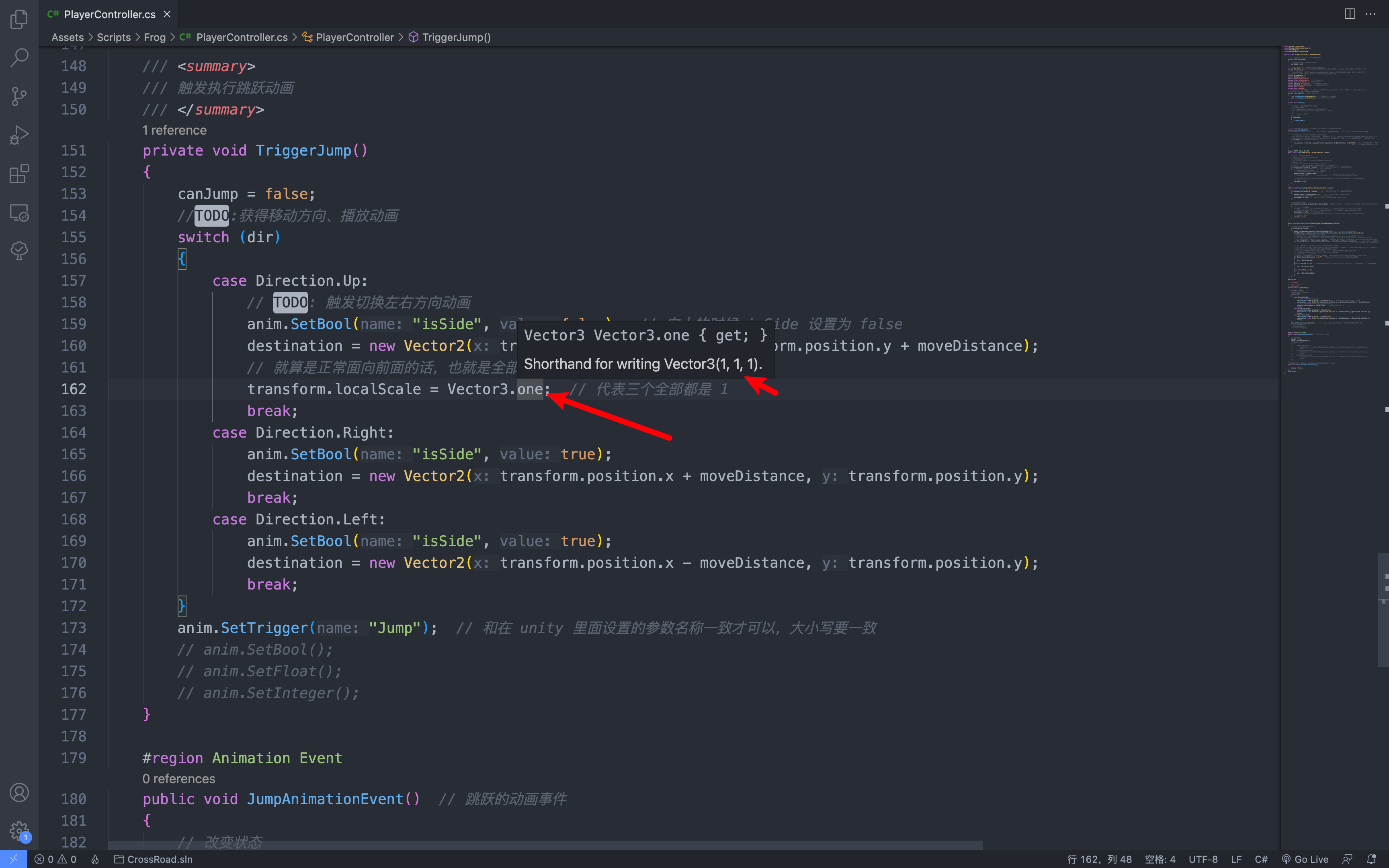
transform.localScale = Vector3.one; // 代表三个全部都是 1
break;
case Direction.Right:
anim.SetBool("isSide", true);
destination = new Vector2(transform.position.x + moveDistance, transform.position.y);
transform.localScale = new Vector3(-1, 1, 1);// 向右则就是需要新建一个实例,x 设为1,因为我们需要翻转
break;
case Direction.Left:
anim.SetBool("isSide", true);
destination = new Vector2(transform.position.x - moveDistance, transform.position.y);
transform.localScale = Vector3.one; // 代表三个全部都是 1,向左的话保持不变即可,因为我们本来就有动画
break;
}
anim.SetTrigger("Jump"); // 和在 unity 里面设置的参数名称一致才可以,大小写要一致
// anim.SetBool();
// anim.SetFloat();
// anim.SetInteger();
}到这里,我们就完成了左右的动画。
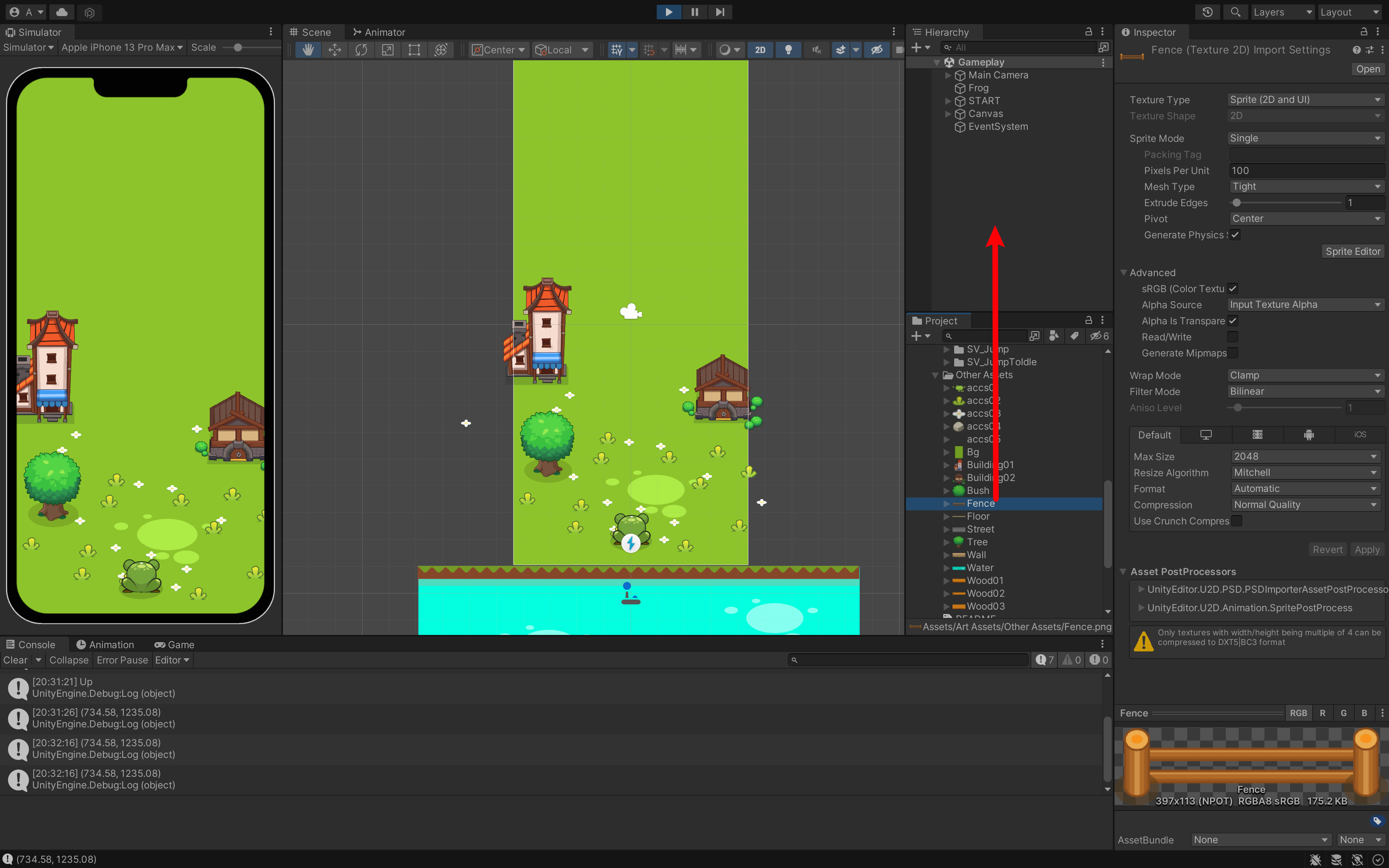
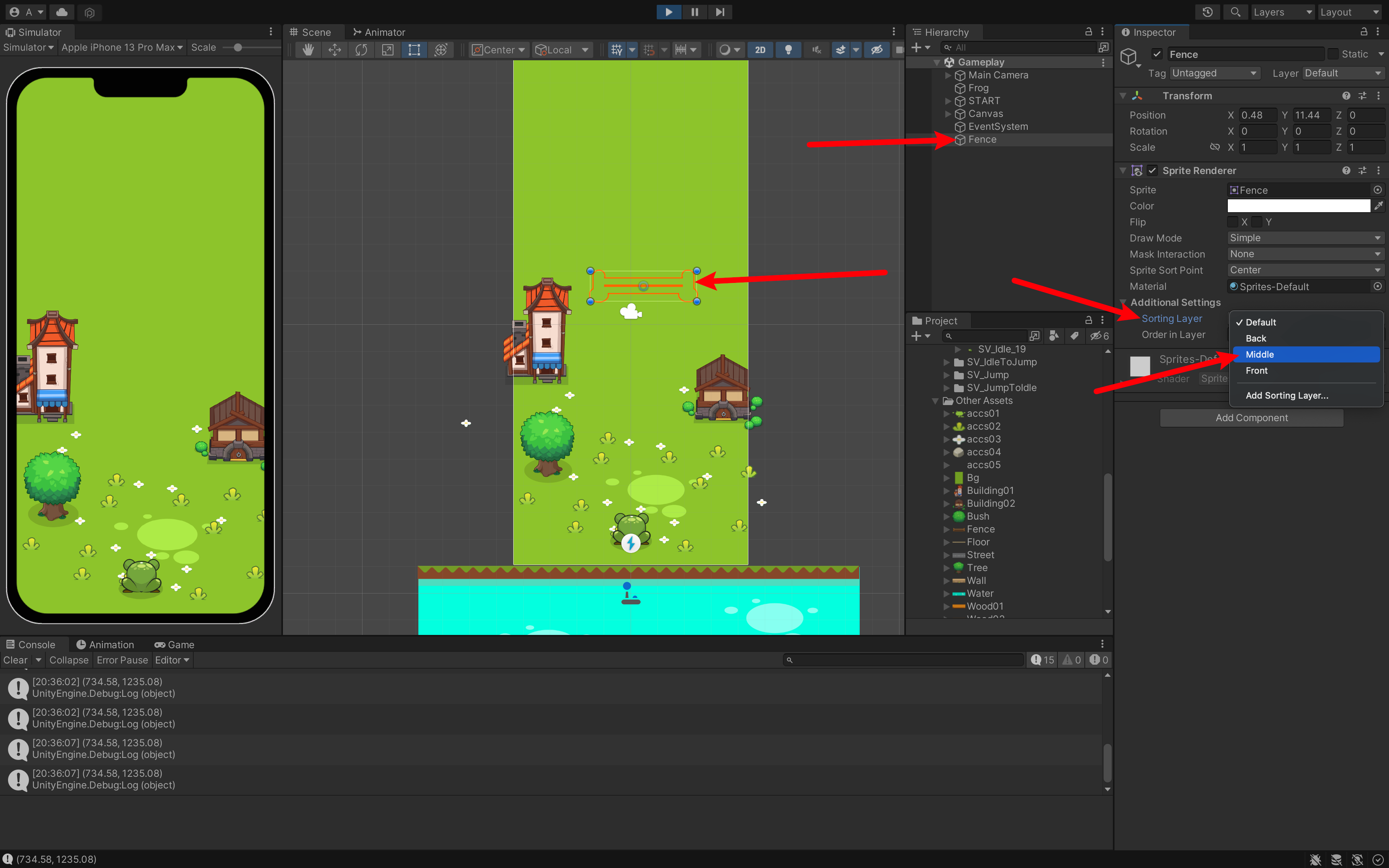
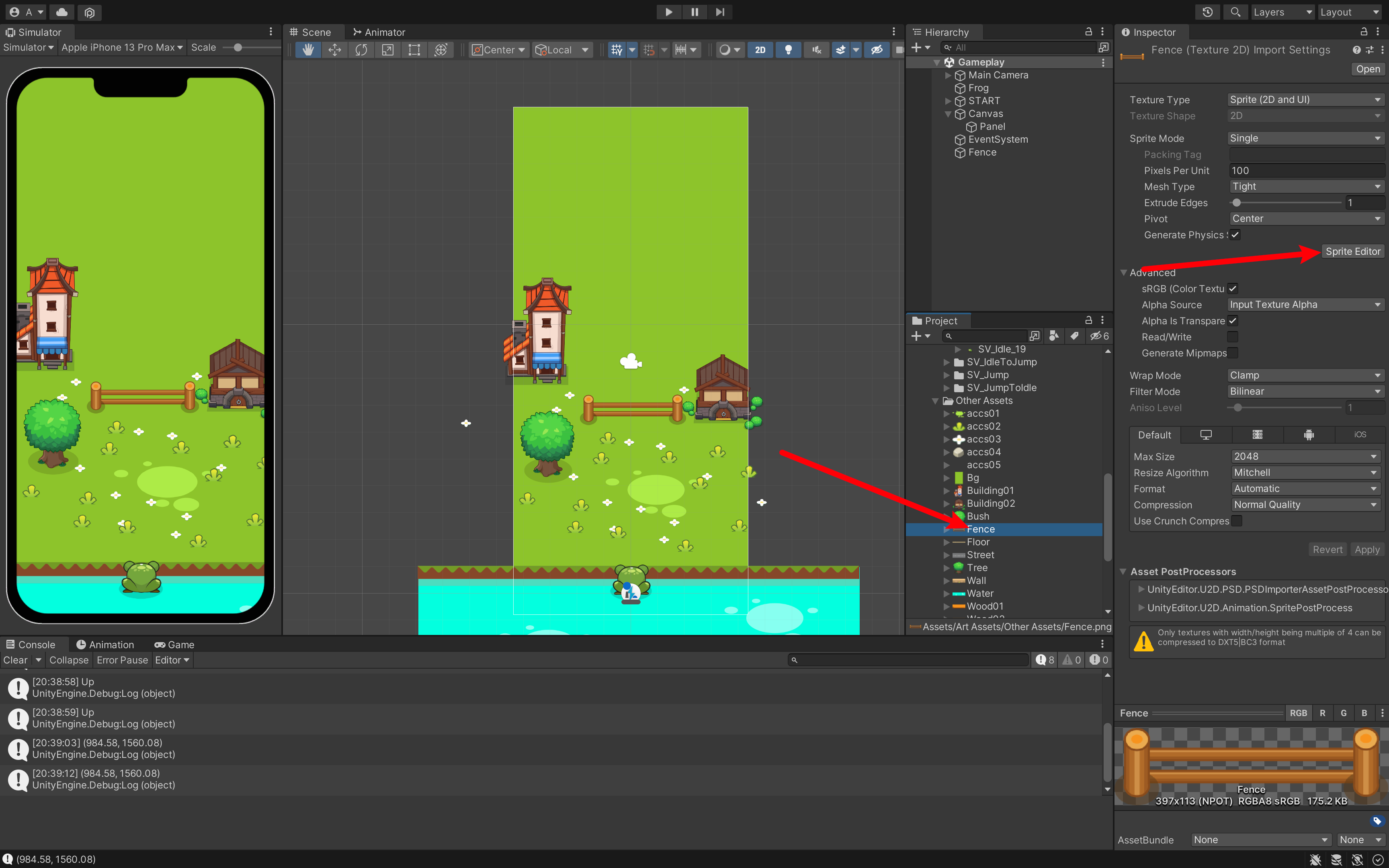
4. 添加栅栏素材
4.1 Question



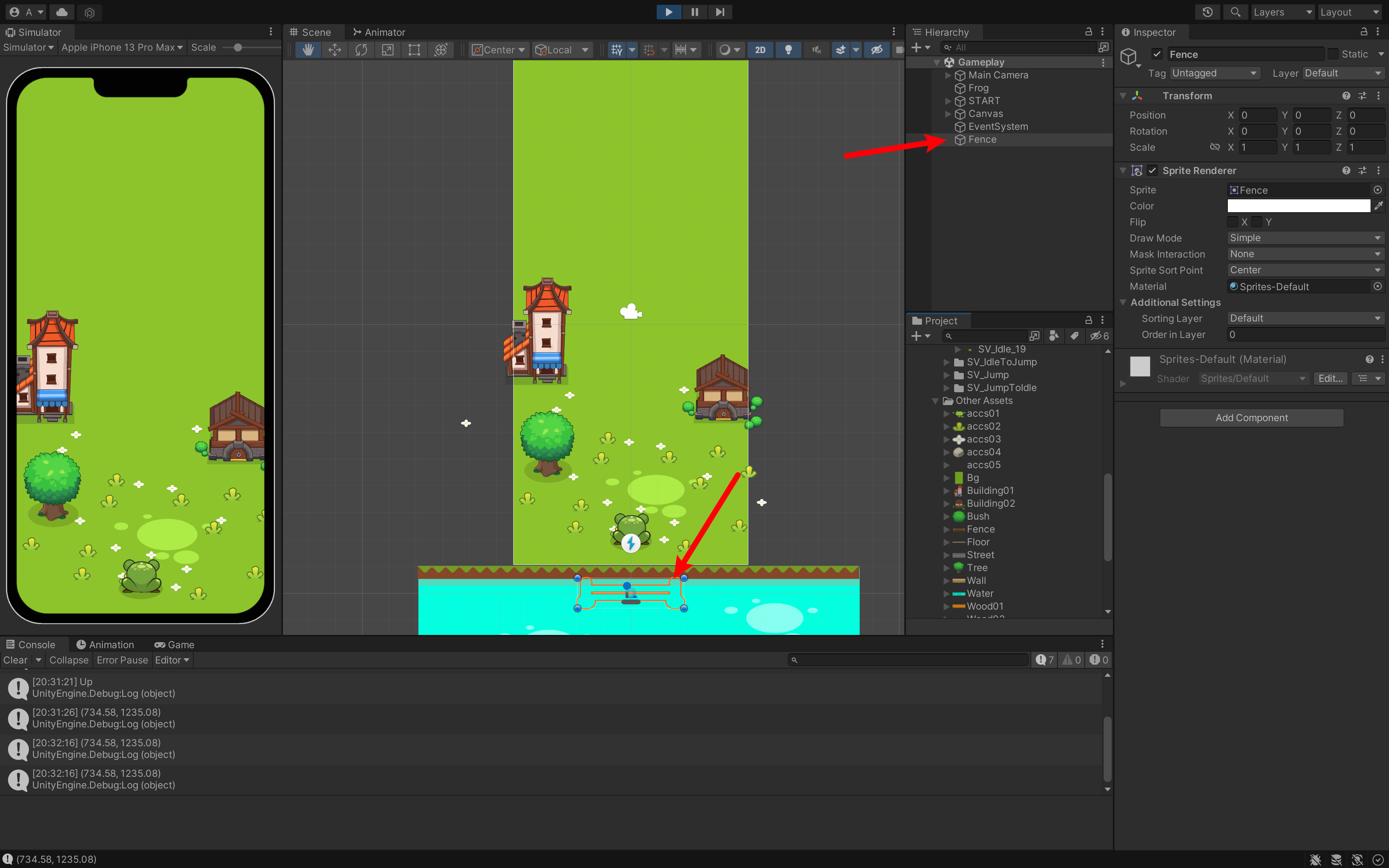
这不是我们想要的,它应该和我们的青蛙在同一层。

选择 Middle 层。
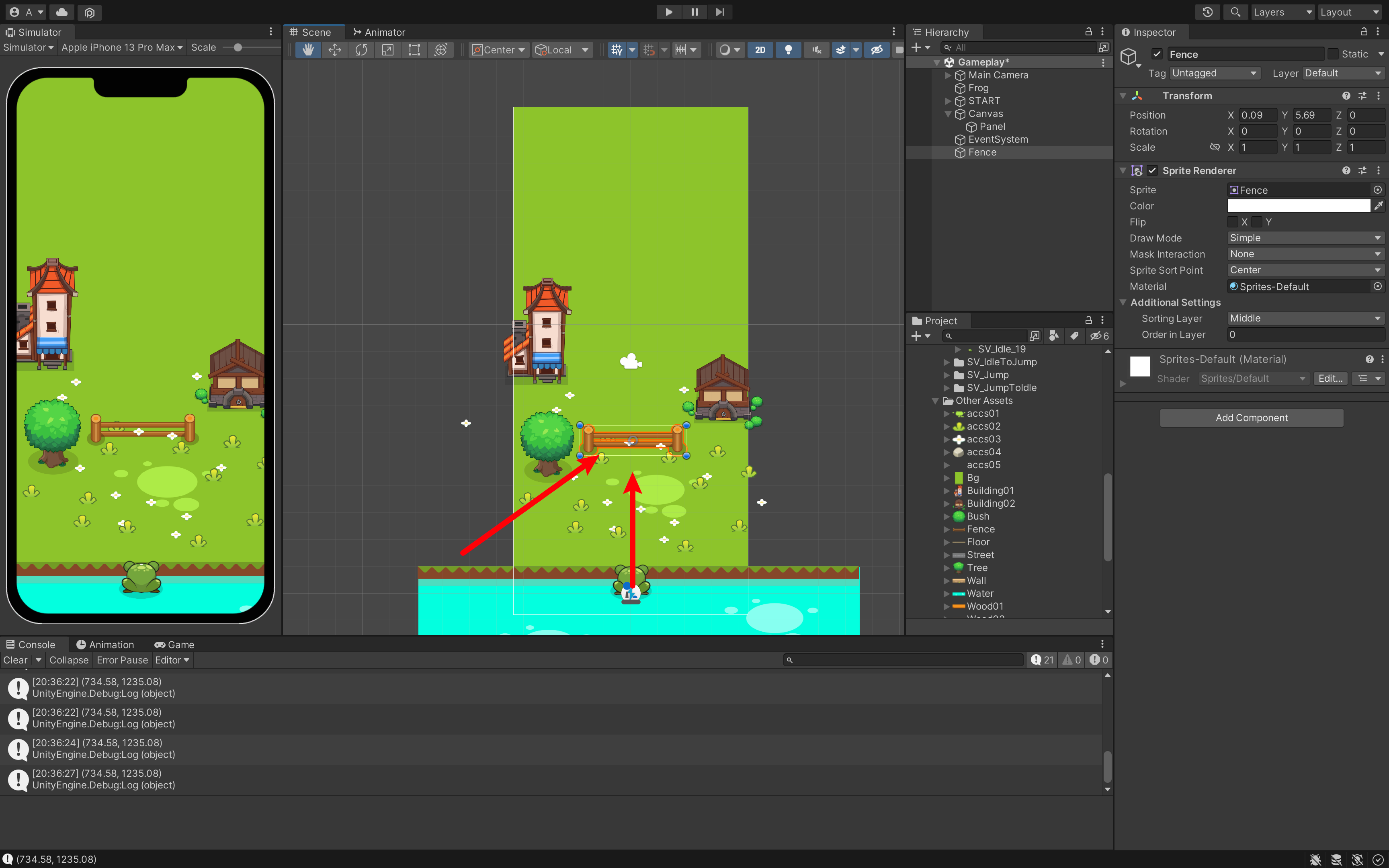
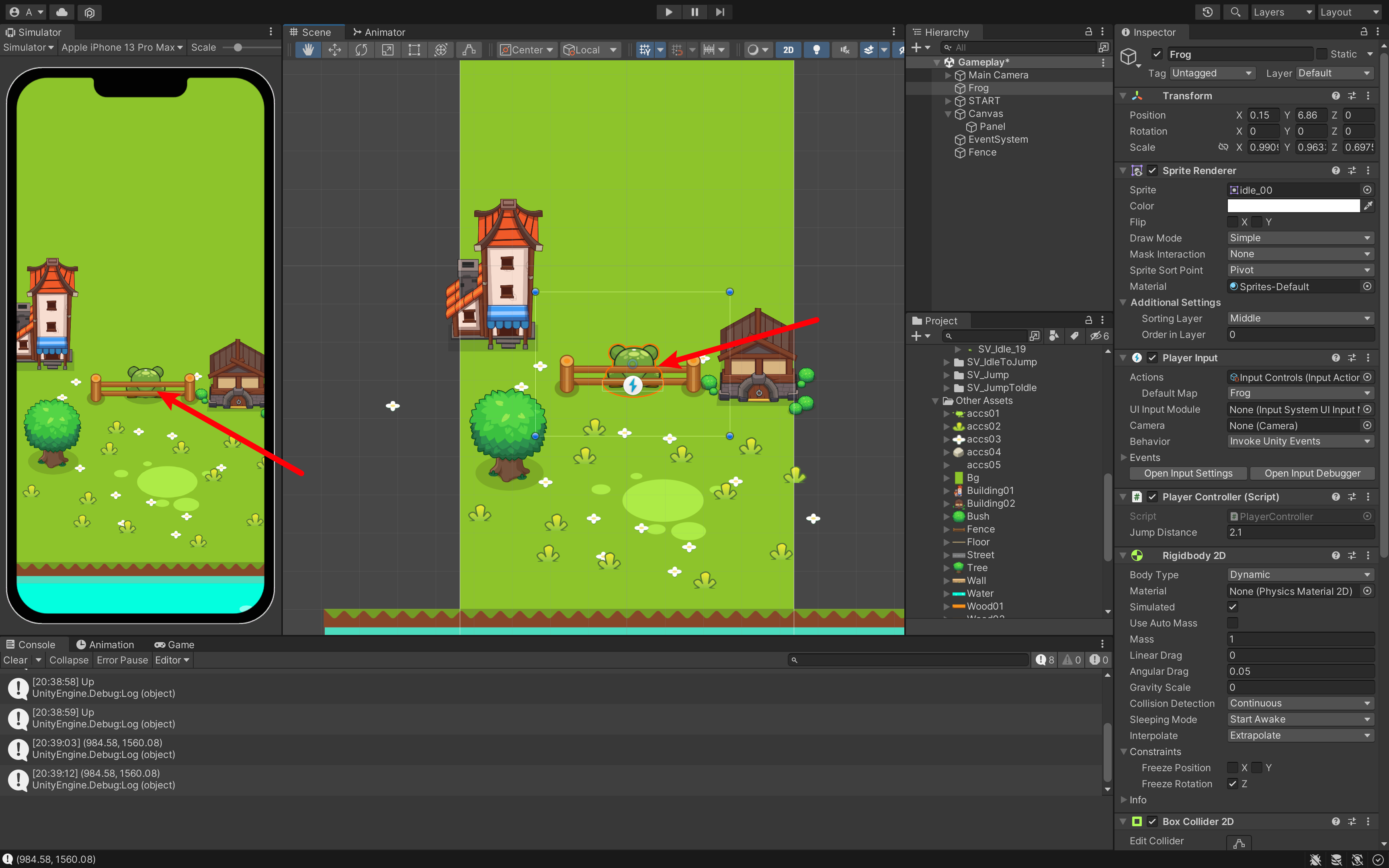
我们可以把障碍物放在青蛙前面,运行看看会怎么样?


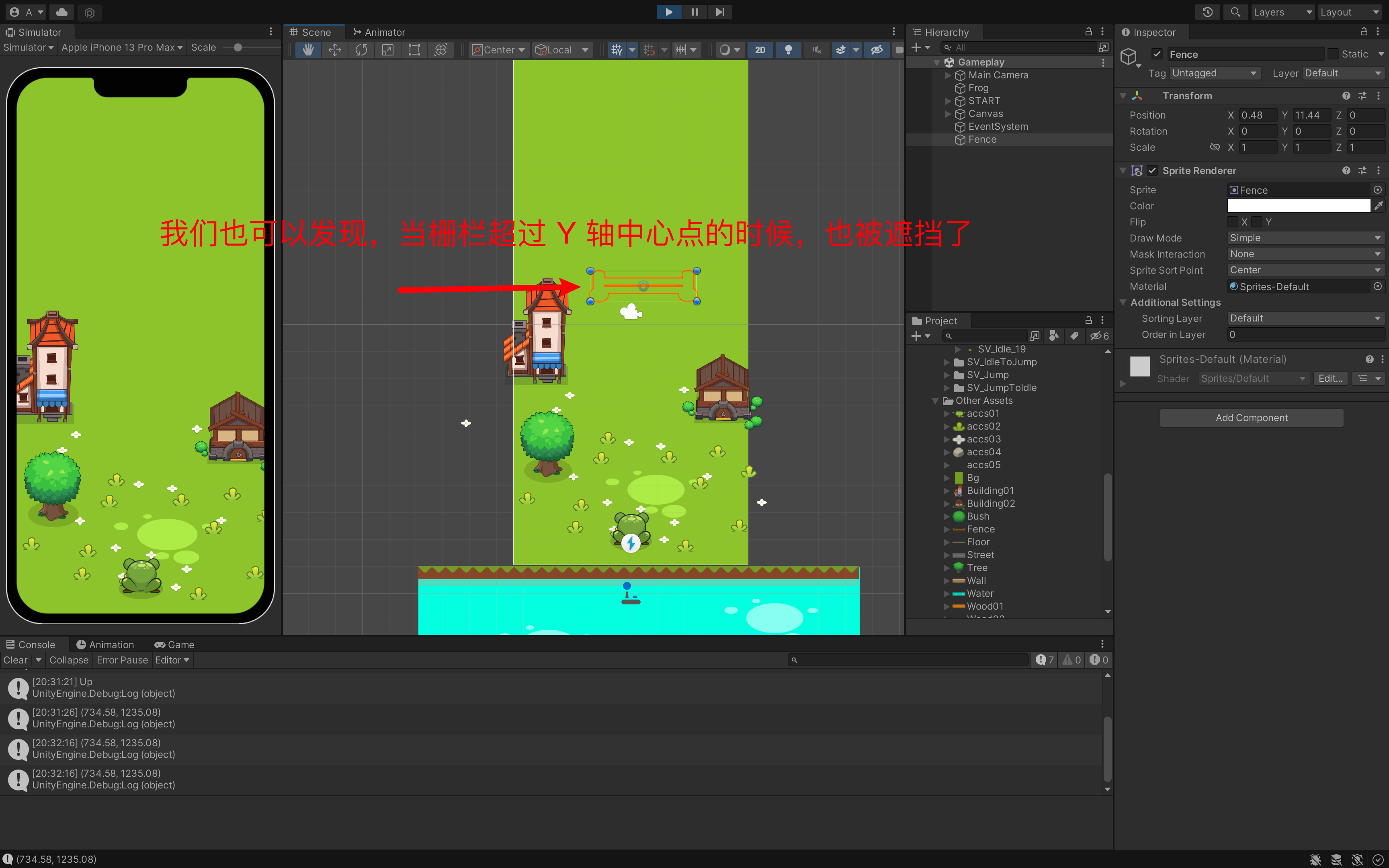
我们可以观察到,我们按 Y 轴渲染,所以一但青蛙超过栅栏,这样青蛙就出现在栅栏的后面。
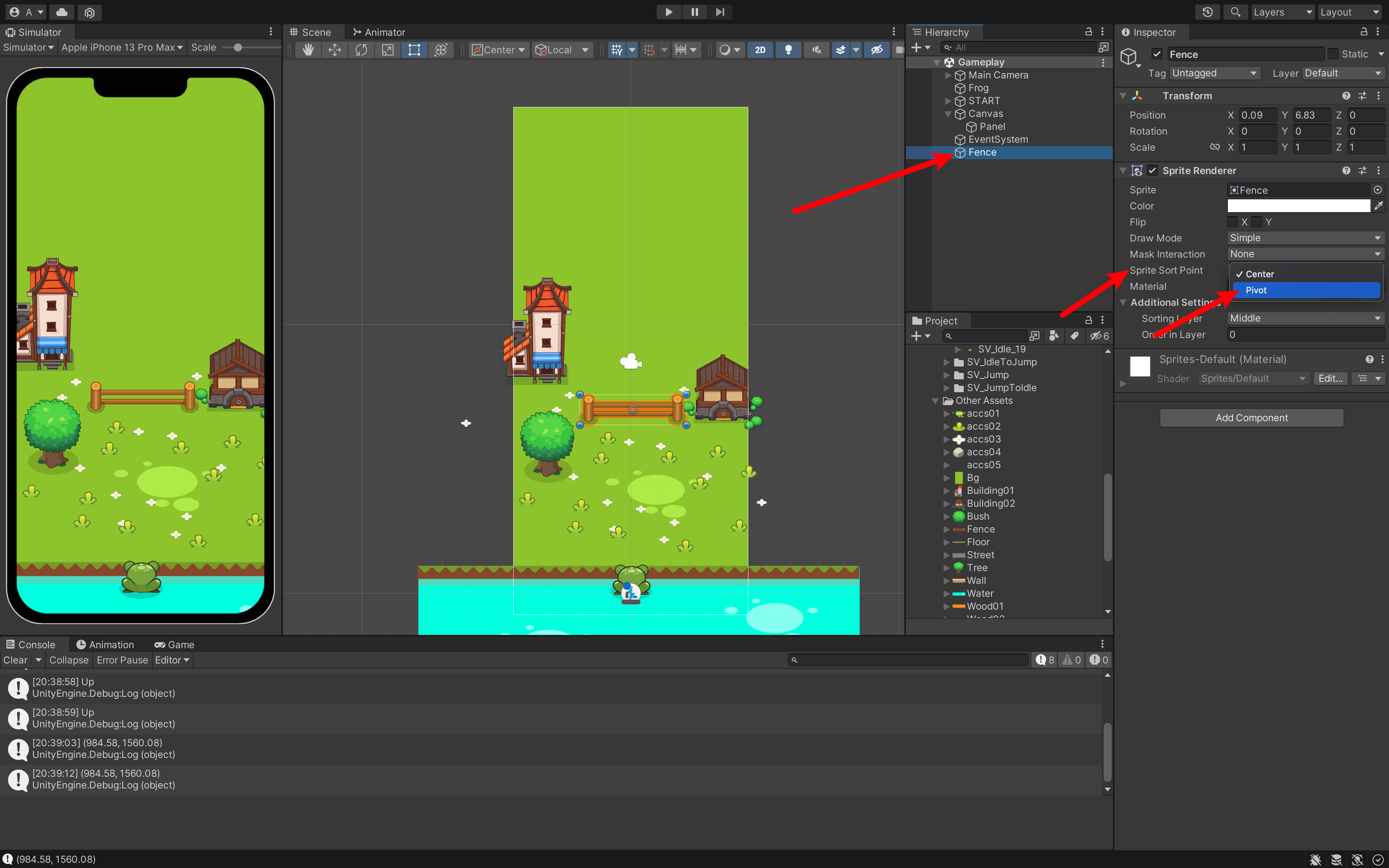
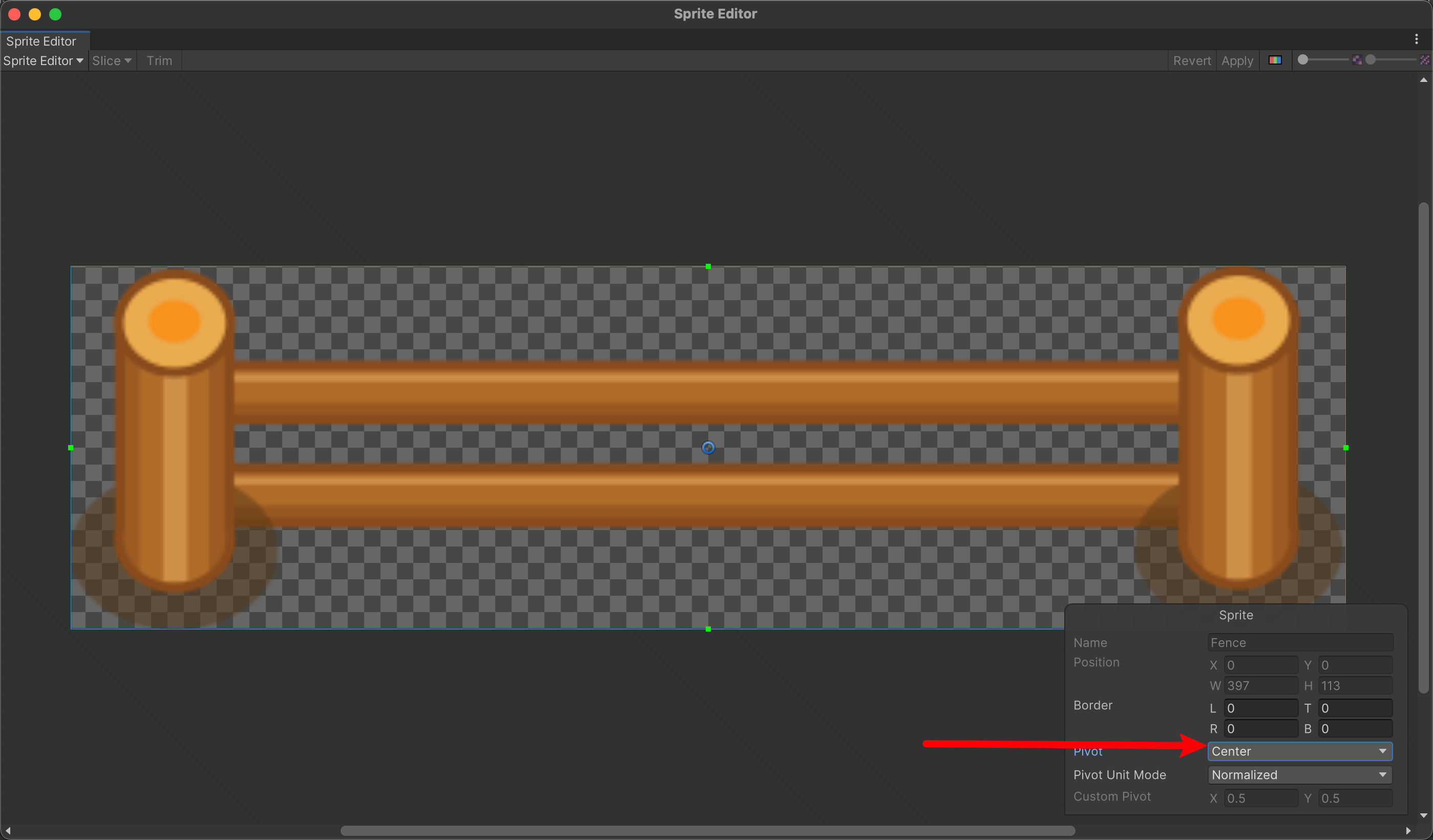
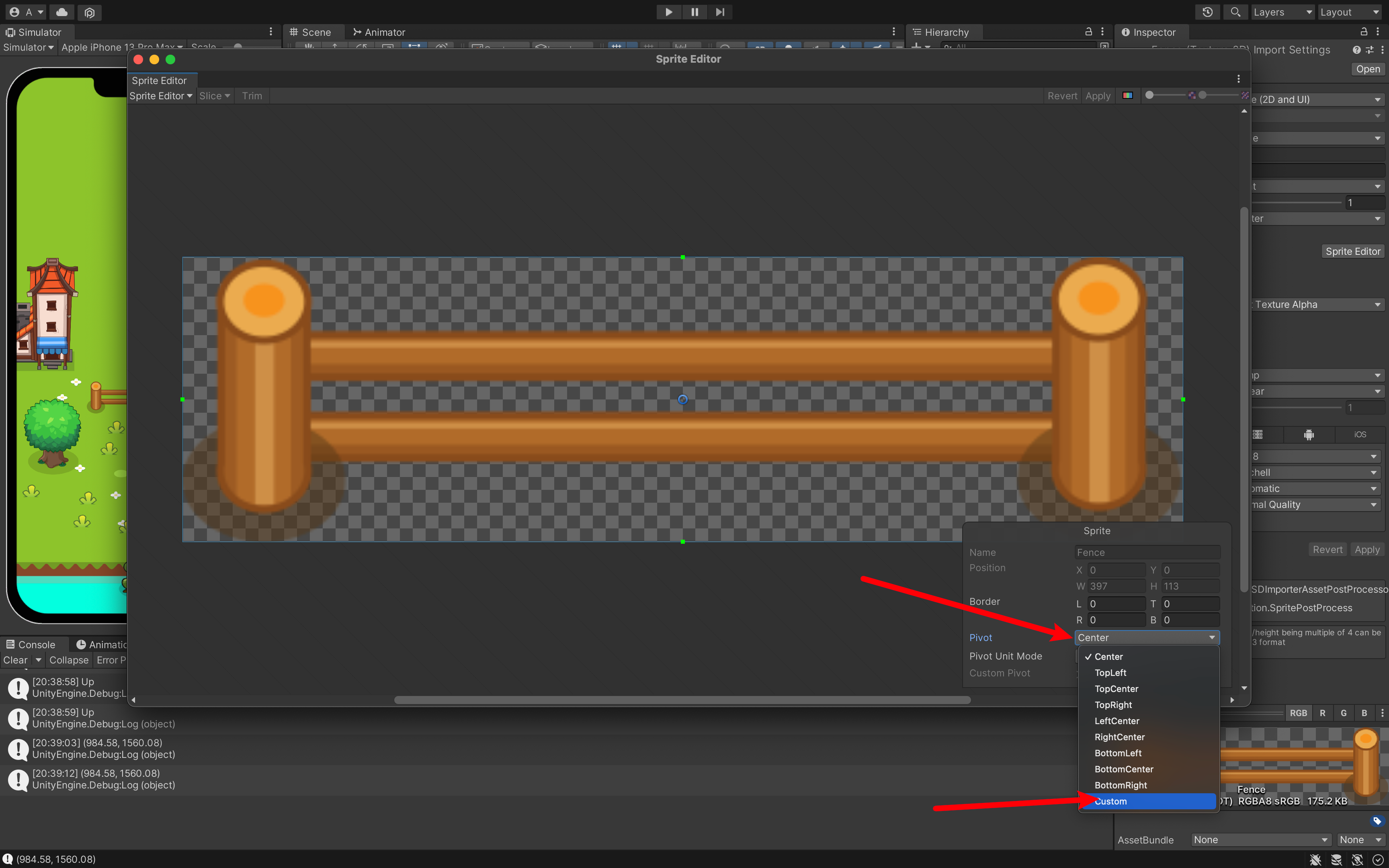
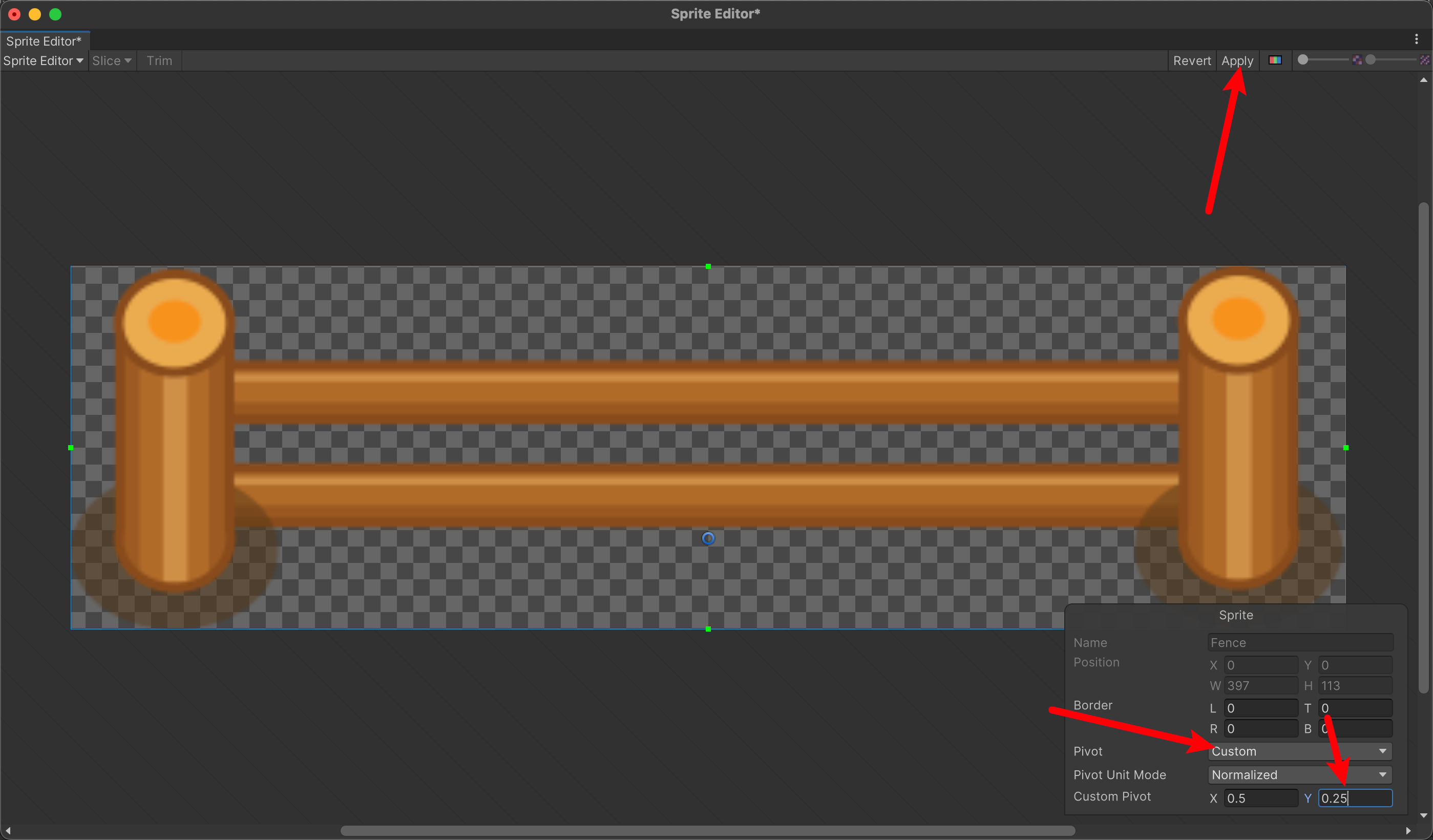
不过,问题来了。我们把栅栏选择锚点渲染:

然后,我们也会修改我们的栅栏点:




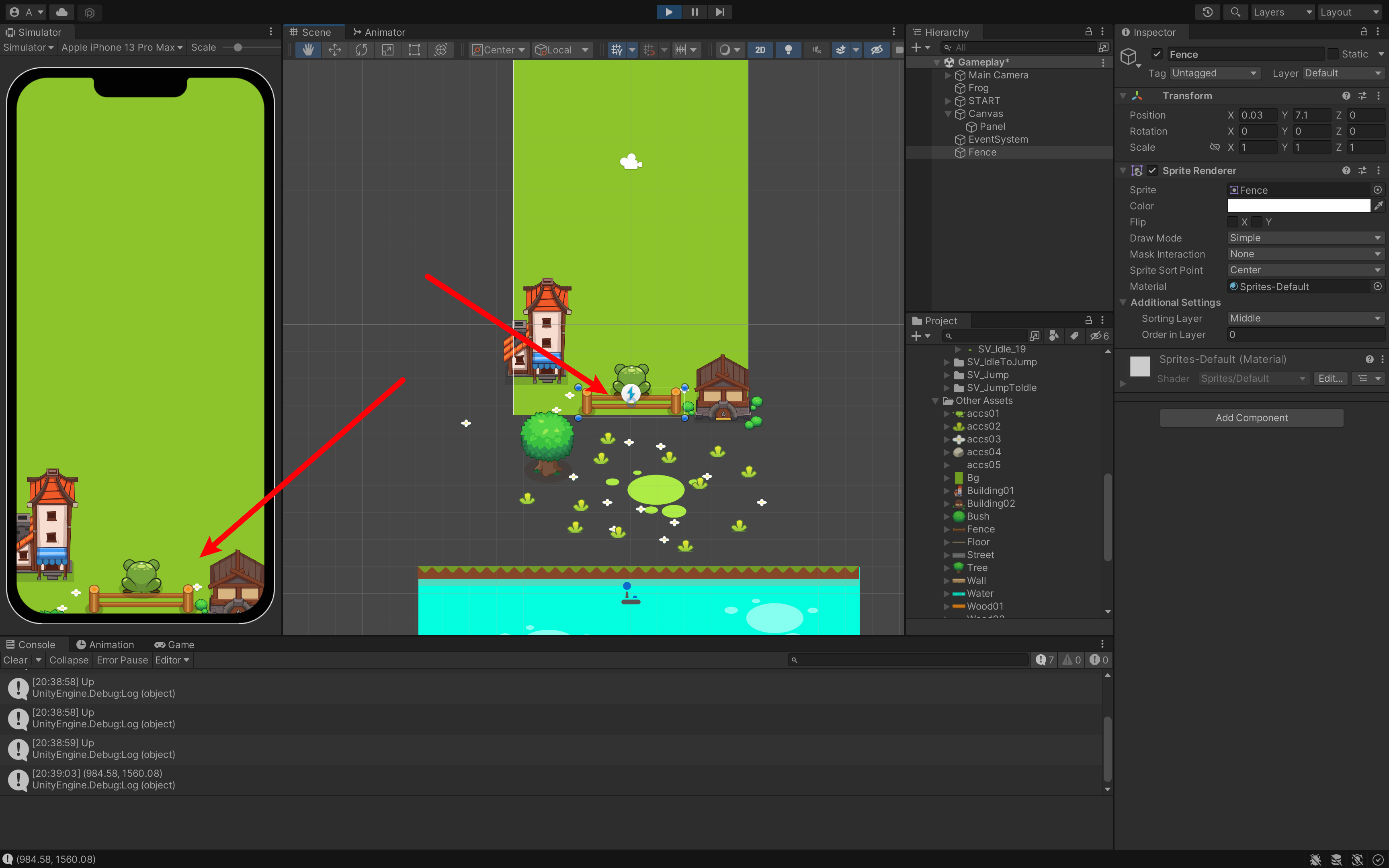
不过,我们现在有一个问题:我们可以直接拖动青蛙🐸,现在的问题是:

青蛙还没完全离开栅栏,青蛙应该一直在上面,这样才有飞过去的感觉,而现在青蛙被栅栏遮挡。「只要青蛙,没落地都挡着栅栏」
(这样才有从上面飞跃过去的效果)
4.2 如何实现飞跃的效果?
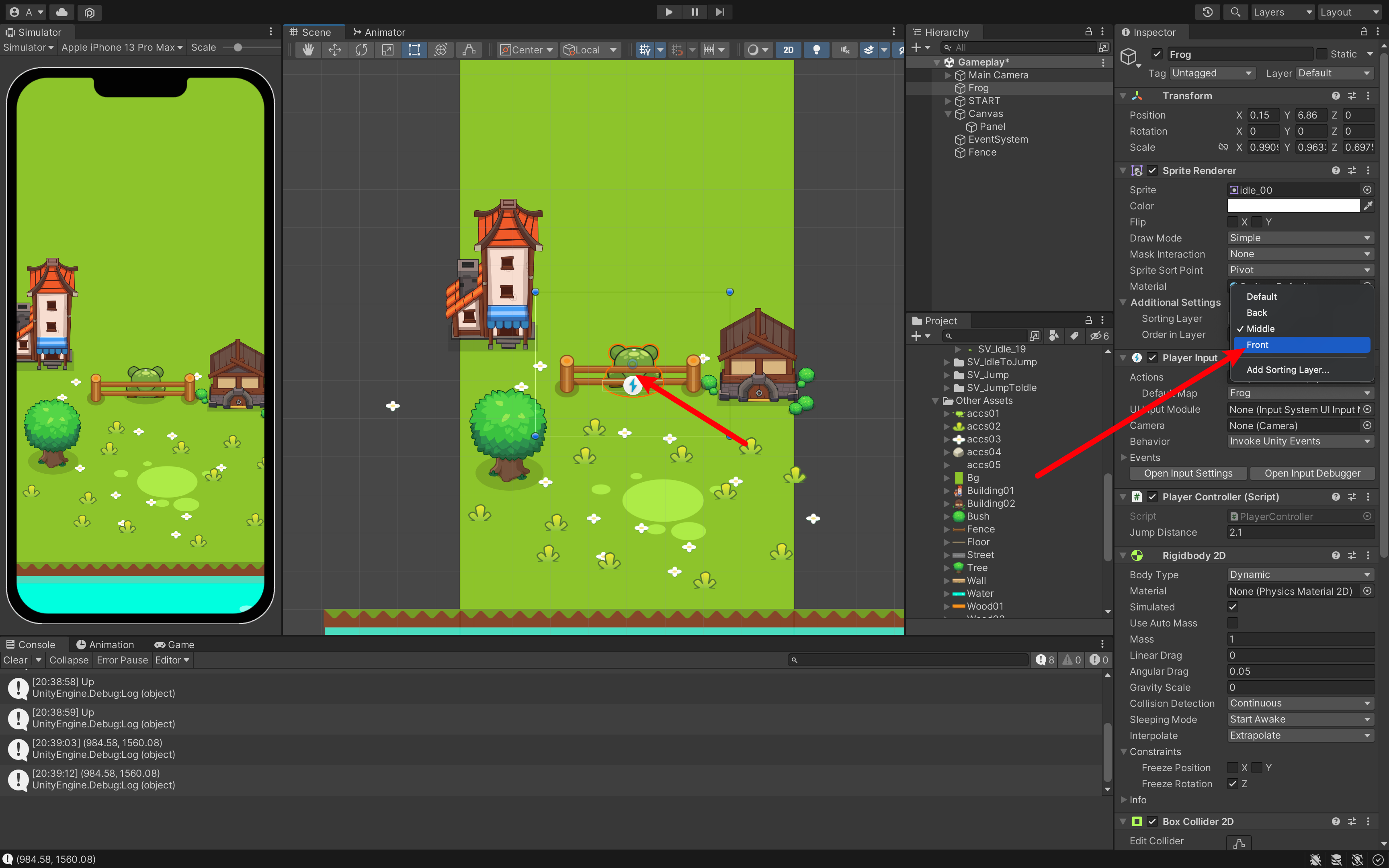
那么现在要实现的就是,在青蛙跳跃的时候,改变青蛙的 SortingLayer。也就是飞跃过去的时候,把青蛙改成 front。

一但它落地了,就把它改成 Middle。这样就成功落地了。
我们如何实现呢?——我要在执行动画的时候,开始改变图层。
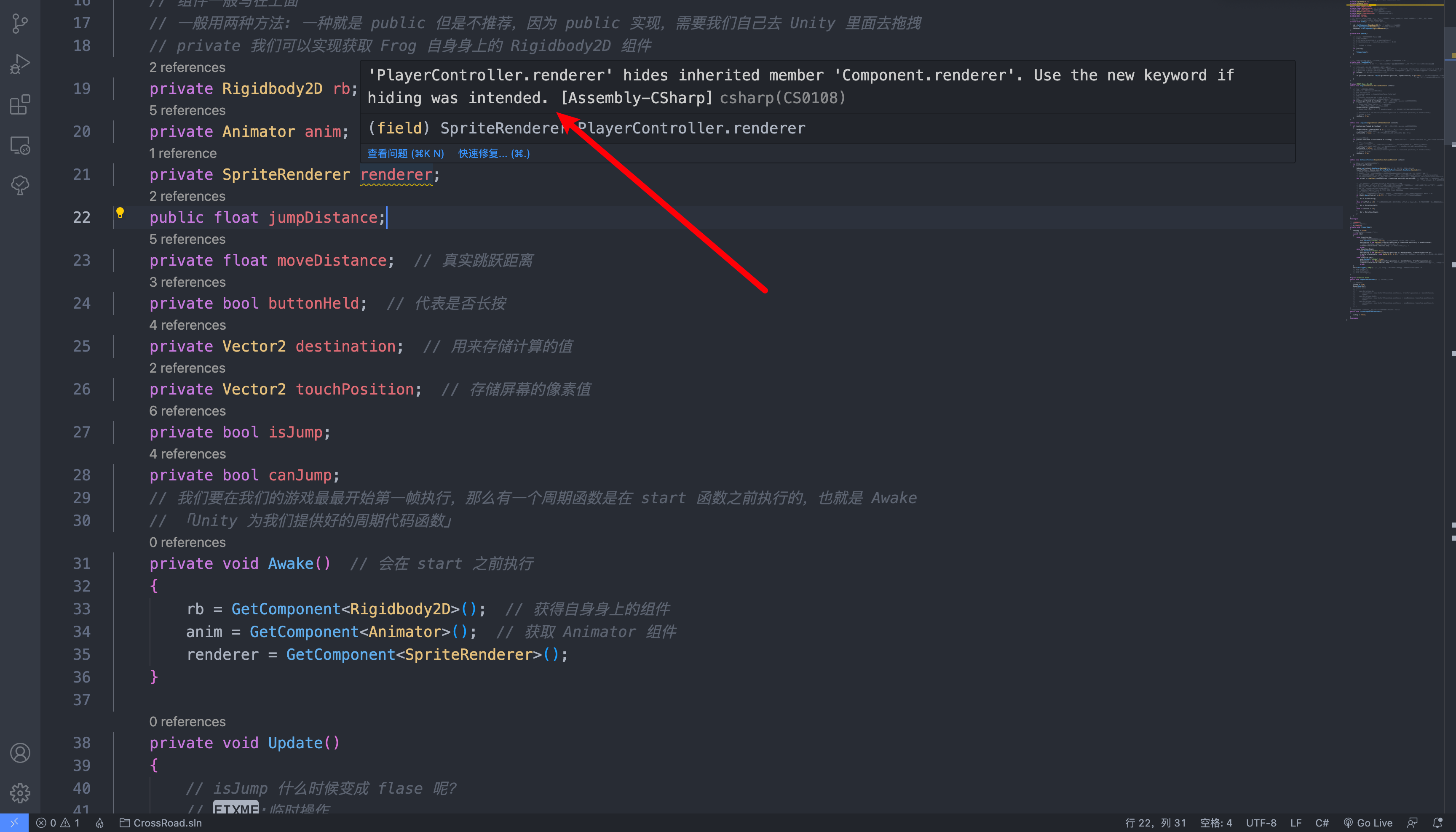
private SpriteRenderer renderer;private void Awake() // 会在 start 之前执行
{
rb = GetComponent<Rigidbody2D>(); // 获得自身身上的组件
anim = GetComponent<Animator>(); // 获取 Animator 组件
renderer = GetComponent<SpriteRenderer>();
}
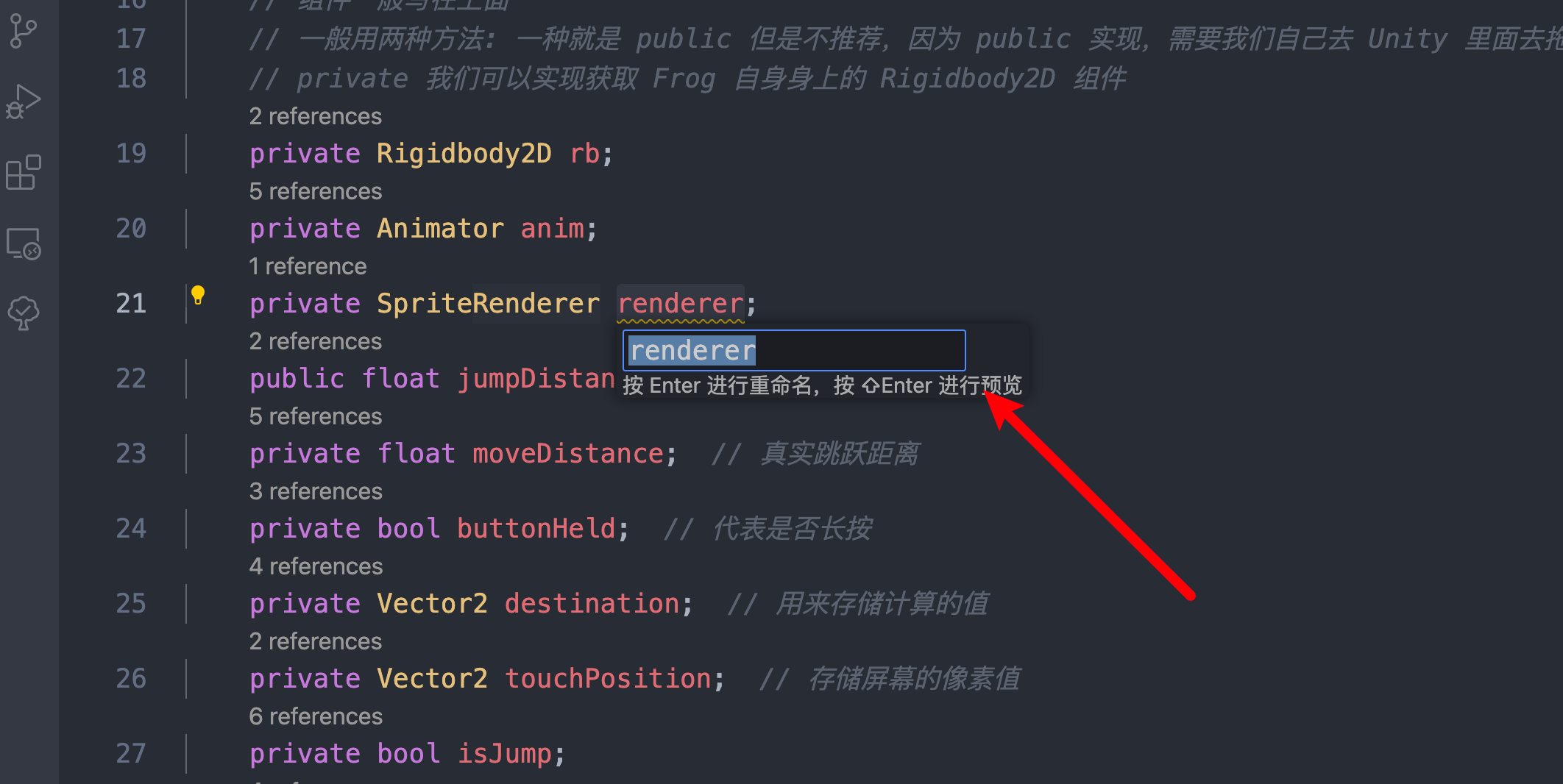
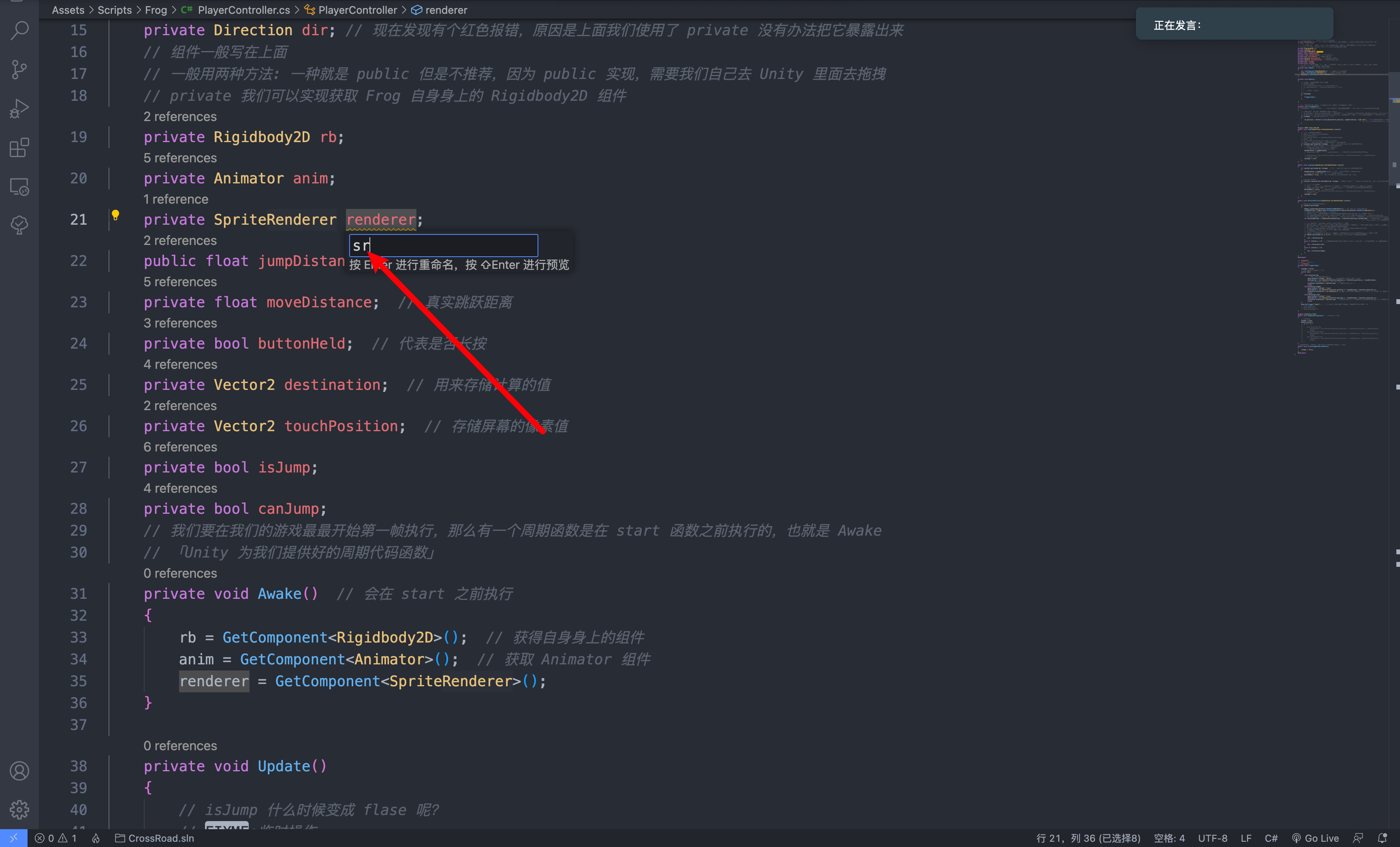
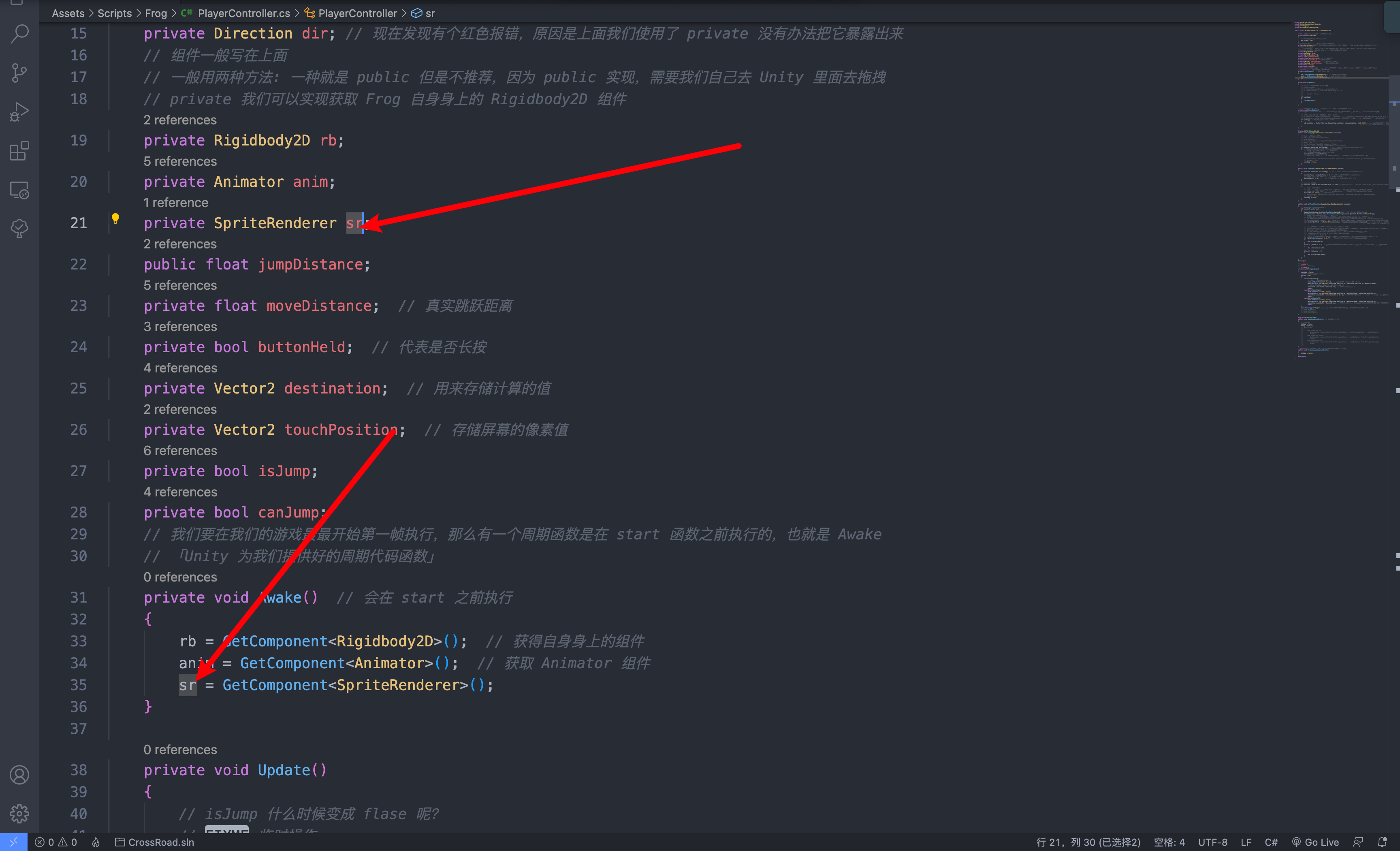
可以看见上面变量有红色波浪线,我们可以看见提示说和内置的变量名重复了。——那么,我们如何实现一次性上下代码都修改呢?
Mac 按下 Fn + F2 键。



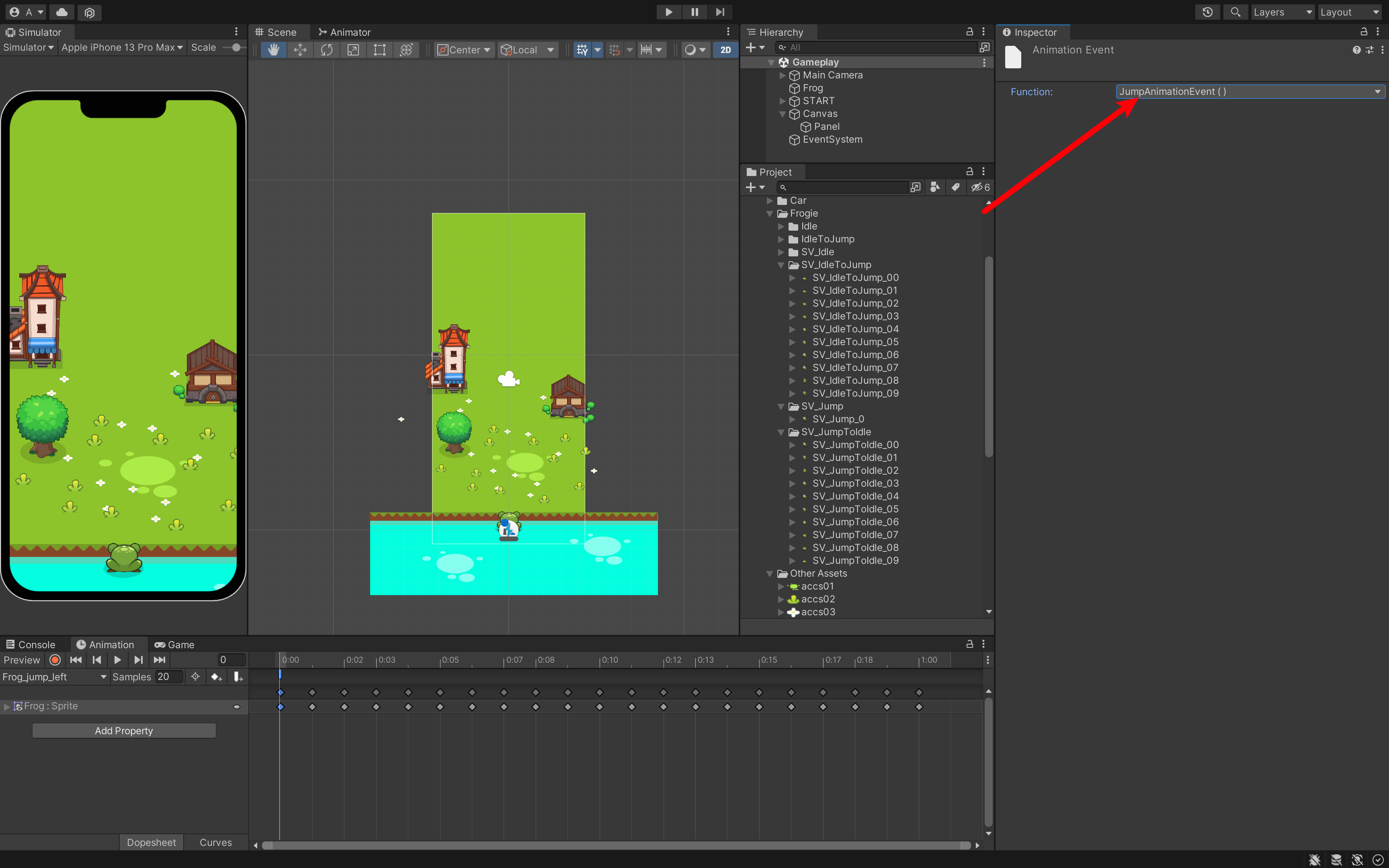
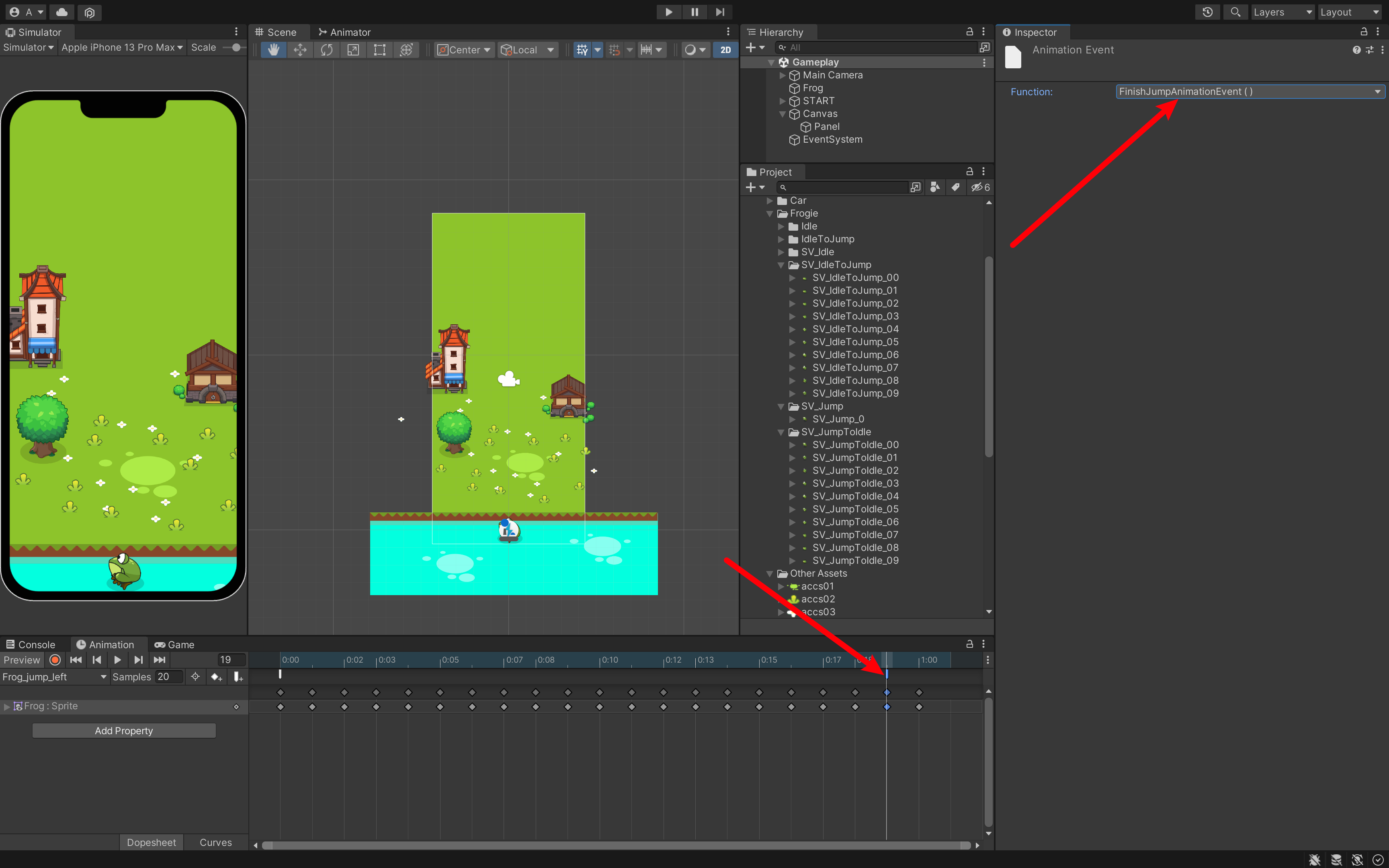
public void JumpAnimationEvent() // 跳跃的动画事件
{
// 改变状态
isJump = true;
Debug.Log(dir);
// 修改排序图层
sr.sortingLayerName = "Front";
}public void FinishJumpAnimationEvent()
{
isJump = false;
// 修改排序图层
sr.sortingLayerName = "Middle";
}运行测试。
运行的时候,特意关注一下青蛙的图层变化。
4.3 补充
如果你想了解 flip 翻转的话,代码如下:
private void TriggerJump()
{
canJump = false;
//TODO:获得移动方向、播放动画
switch (dir)
{
case Direction.Up:
// TODO: 触发切换左右方向动画
anim.SetBool("isSide", false); // 向上的时候 isSide 设置为 false
destination = new Vector2(transform.position.x, transform.position.y + moveDistance);
// 就算是正常面向前面的话,也就是全部设置为 1
transform.localScale = Vector3.one; // 代表三个全部都是 1
// sr.flipX = true;
break;
case Direction.Right:
anim.SetBool("isSide", true);
destination = new Vector2(transform.position.x + moveDistance, transform.position.y);
transform.localScale = new Vector3(-1, 1, 1);// 向右则就是需要新建一个实例,x 设为1,因为我们需要翻转
break;
case Direction.Left:
anim.SetBool("isSide", true);
destination = new Vector2(transform.position.x - moveDistance, transform.position.y);
transform.localScale = Vector3.one; // 代表三个全部都是 1,向左的话保持不变即可,因为我们本来就有动画
break;
}
anim.SetTrigger("Jump"); // 和在 unity 里面设置的参数名称一致才可以,大小写要一致
}欢迎关注我公众号:AI悦创,有更多更好玩的等你发现!
公众号:AI悦创【二维码】

AI悦创·编程一对一
AI悦创·推出辅导班啦,包括「Python 语言辅导班、C++ 辅导班、java 辅导班、算法/数据结构辅导班、少儿编程、pygame 游戏开发、Linux、Web全栈」,全部都是一对一教学:一对一辅导 + 一对一答疑 + 布置作业 + 项目实践等。当然,还有线下线上摄影课程、Photoshop、Premiere 一对一教学、QQ、微信在线,随时响应!微信:Jiabcdefh
C++ 信息奥赛题解,长期更新!长期招收一对一中小学信息奥赛集训,莆田、厦门地区有机会线下上门,其他地区线上。微信:Jiabcdefh
方法一:QQ
方法二:微信:Jiabcdefh

更新日志
1c35a-于aed17-于c79cb-于e2485-于862be-于5e20a-于6f76f-于e09b1-于60c6b-于5f182-于52ba5-于67b92-于9ad92-于d8a79-于97925-于ce829-于81c0c-于41f37-于fd6bf-于49777-于01745-于c5b40-于80680-于1dfec-于cbb3a-于610fe-于68346-于76989-于86c50-于027da-于