04-2D俯视角渲染设置
1. 放入素材
- 树
- 小青蛙

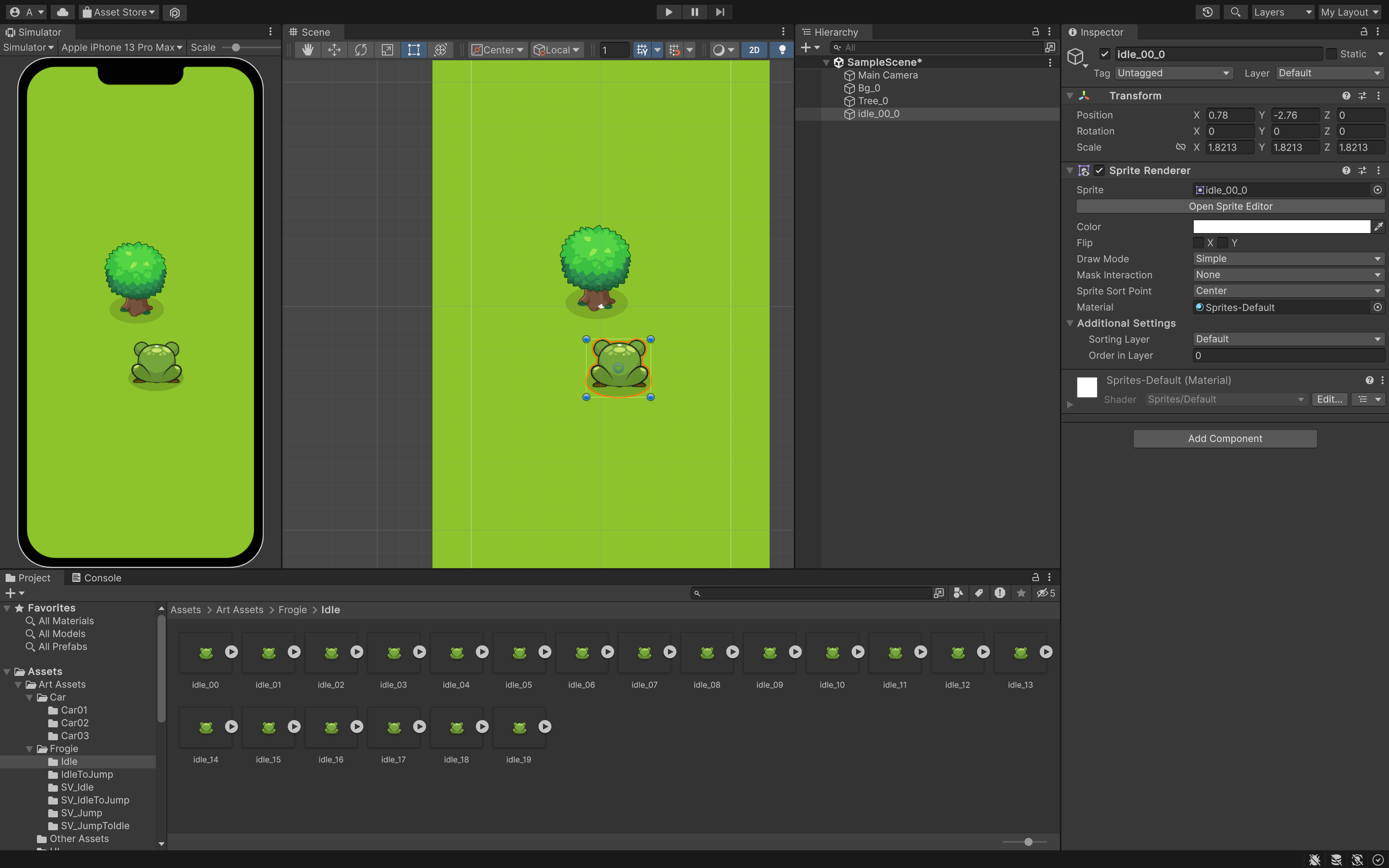
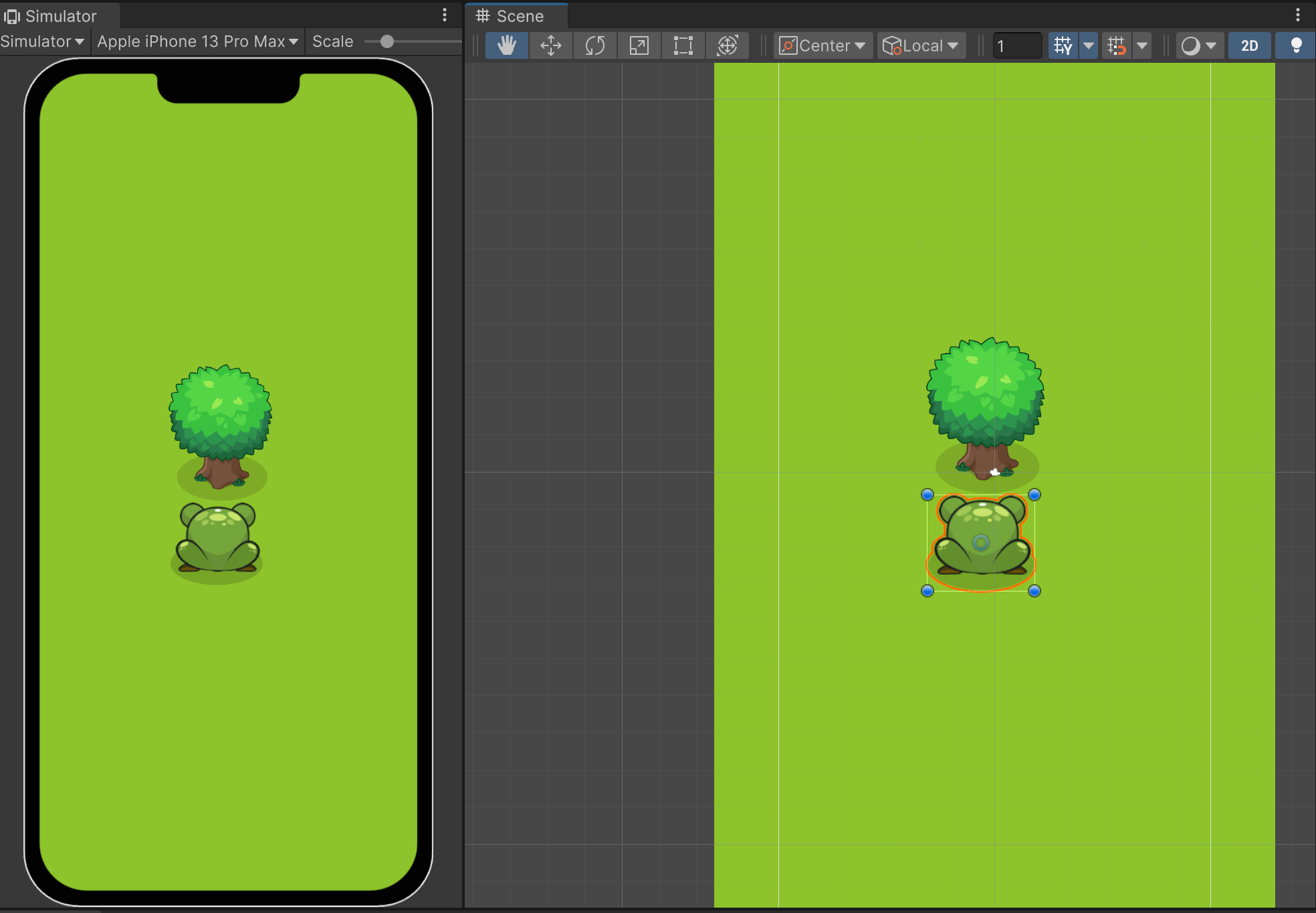
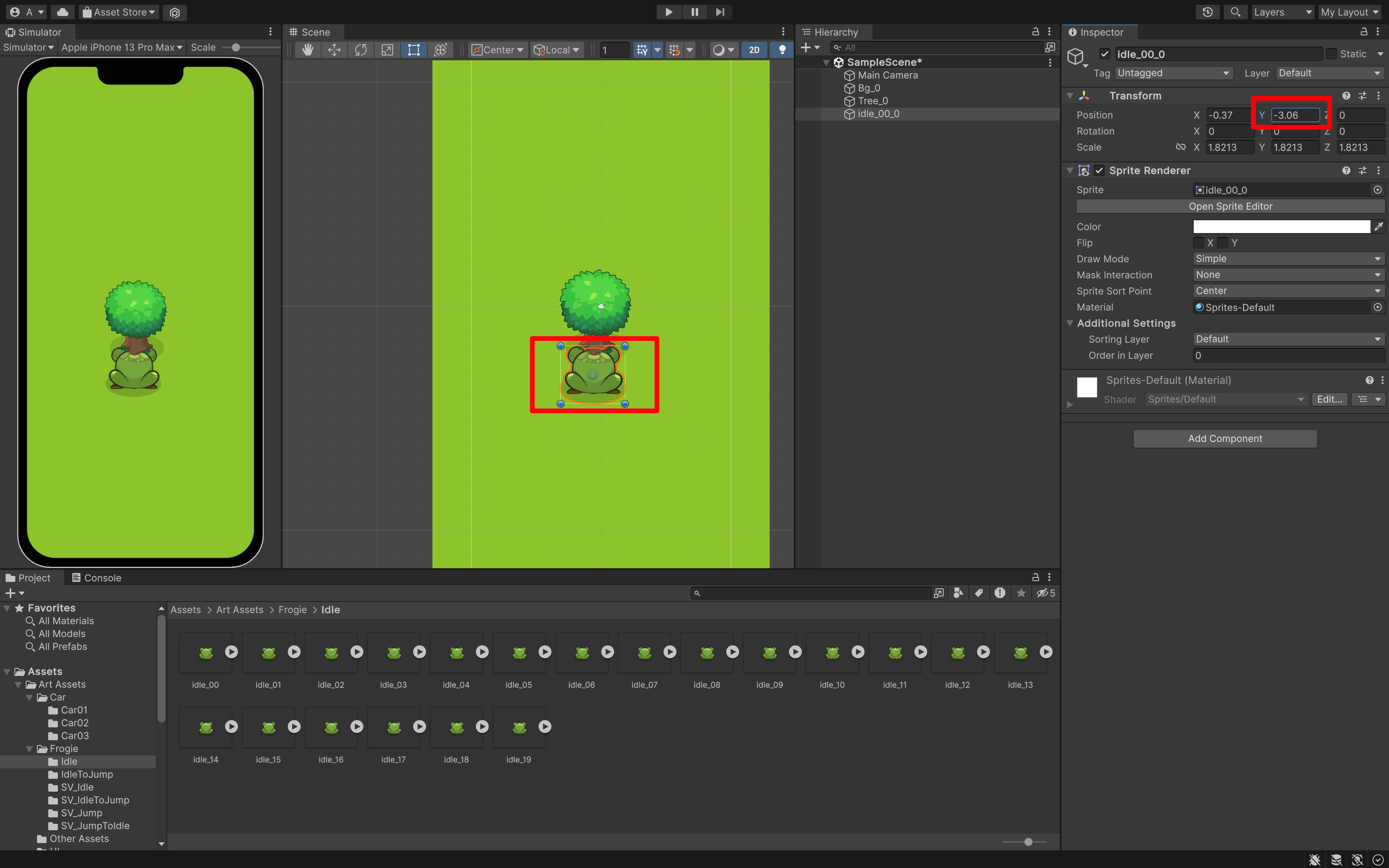
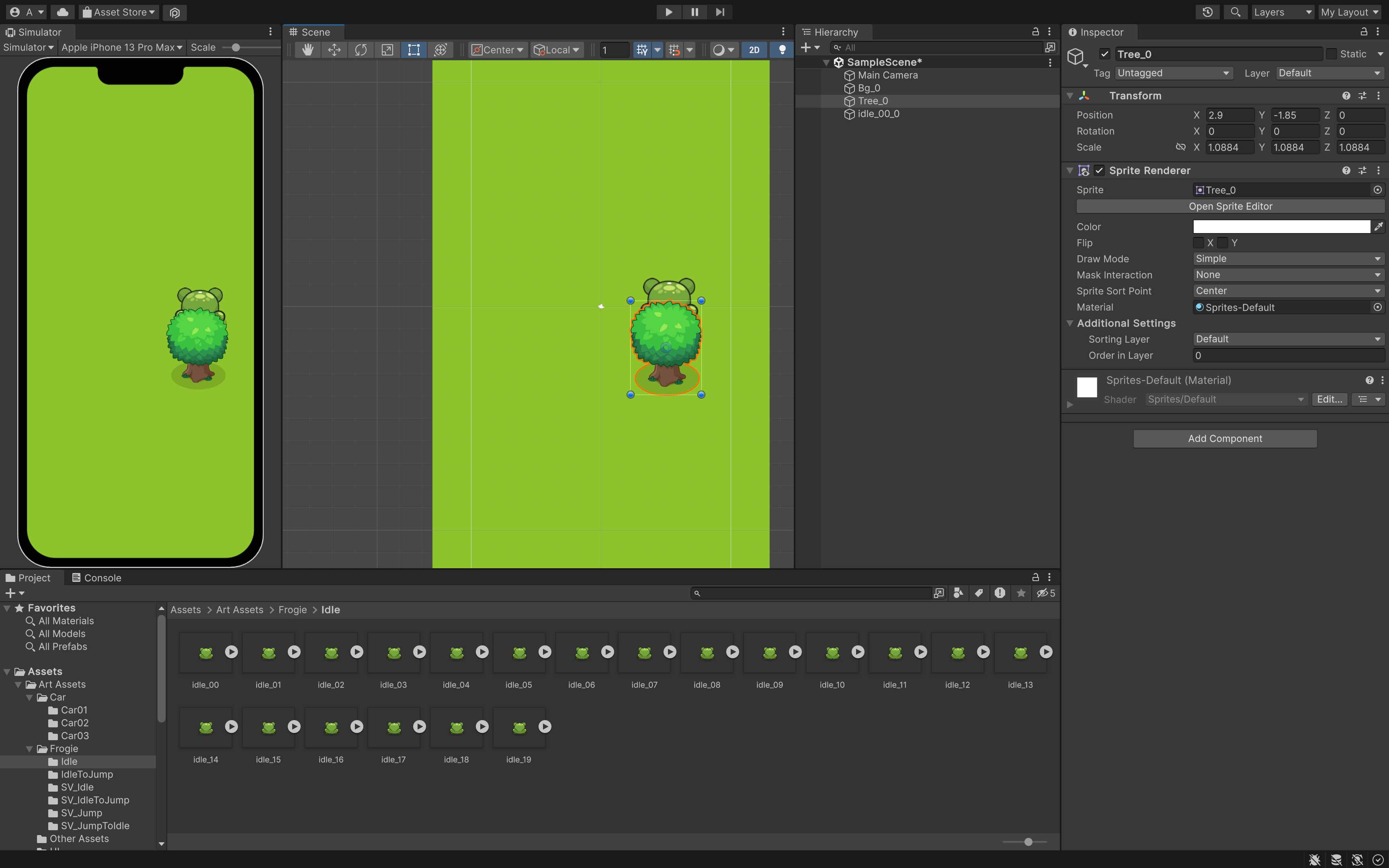
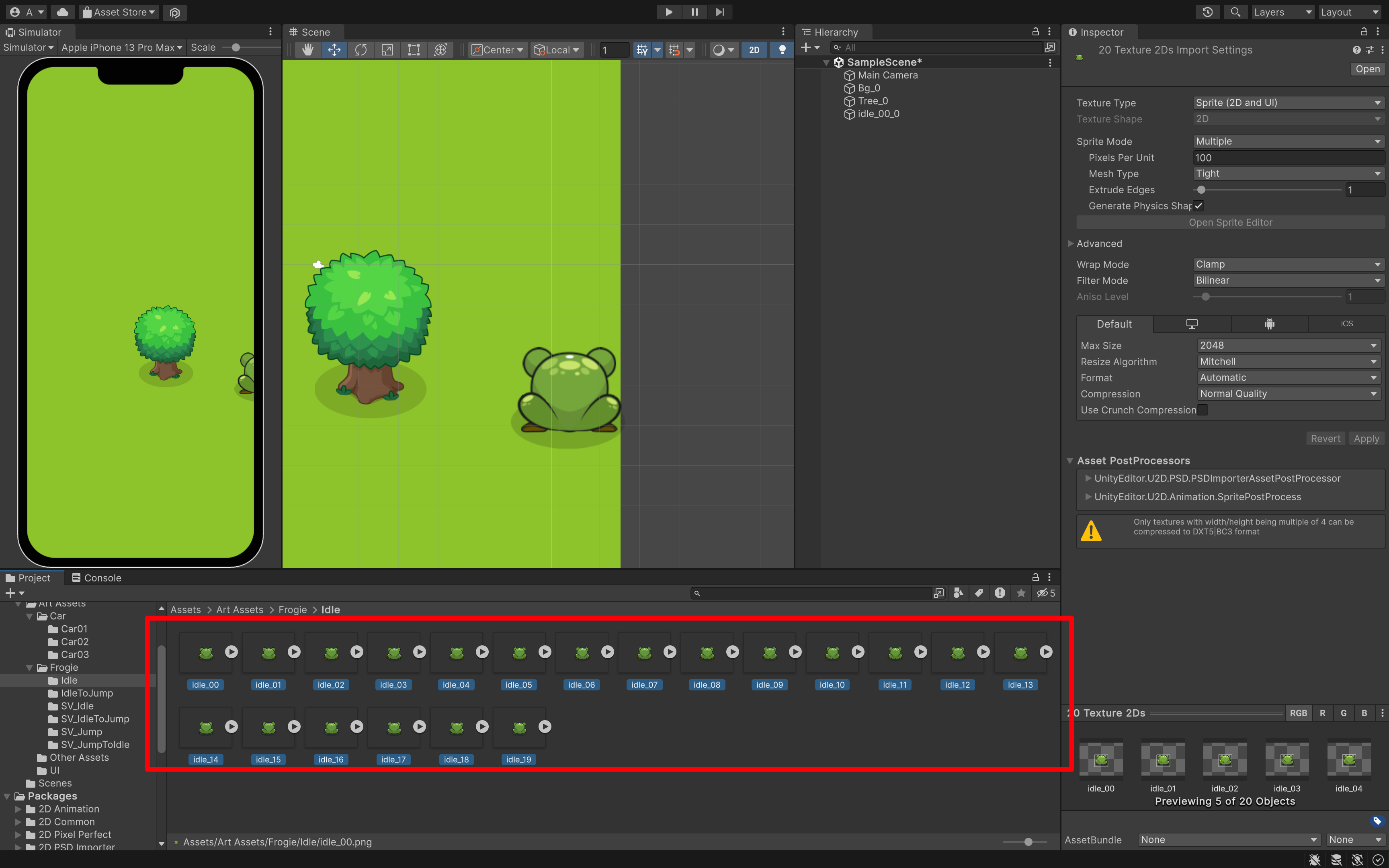
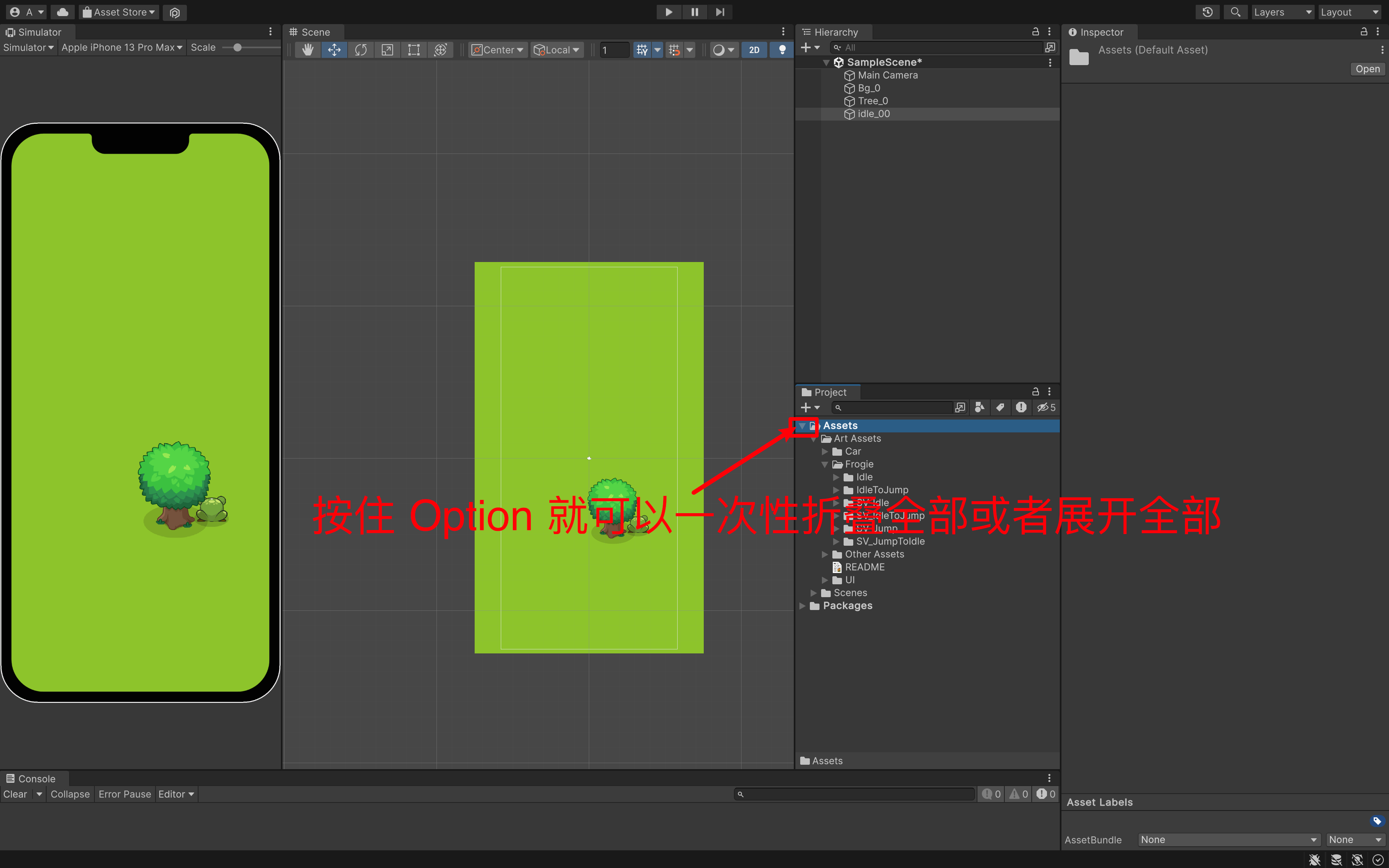
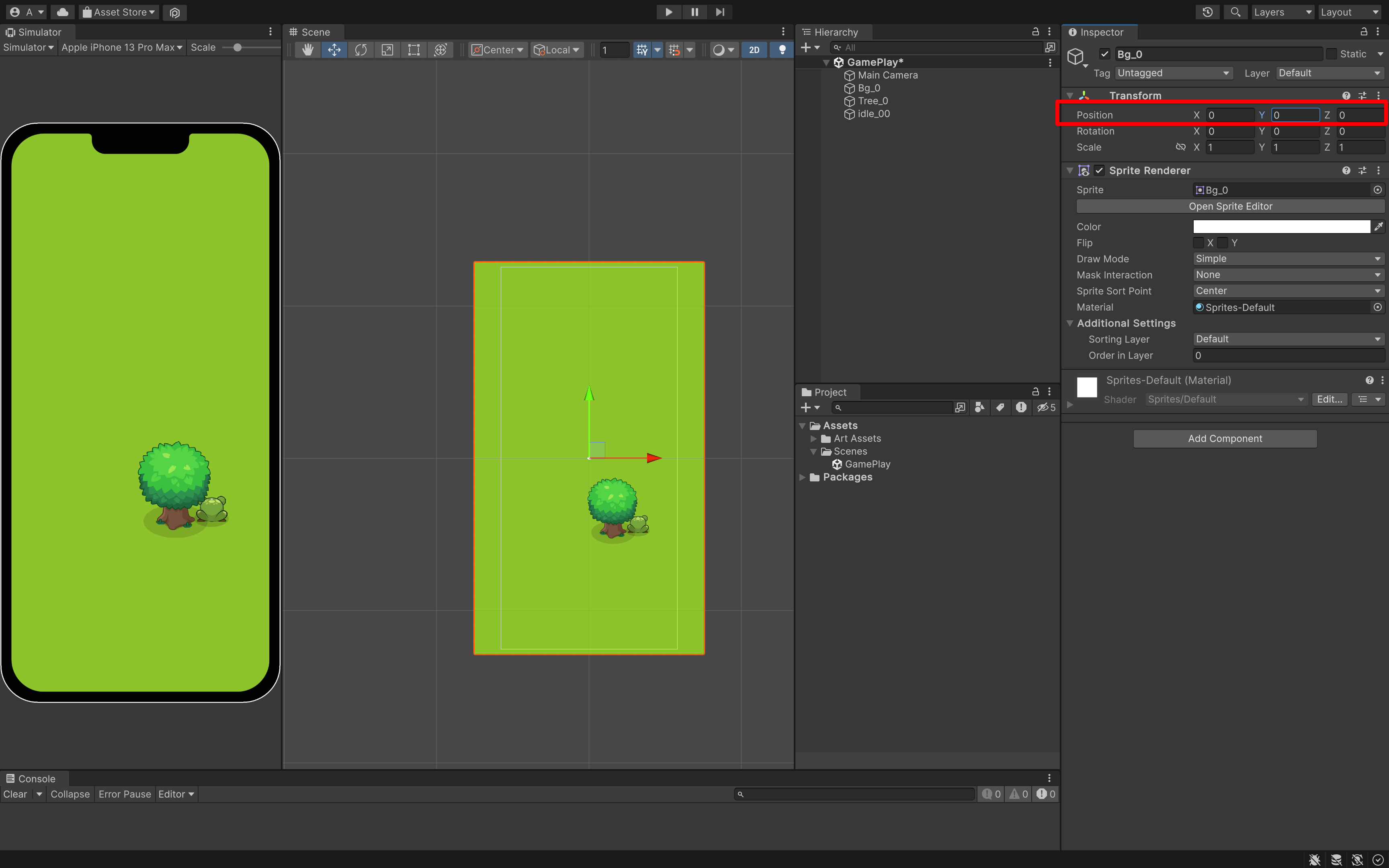
现在小青蛙在树的前方:


问题还是存在:


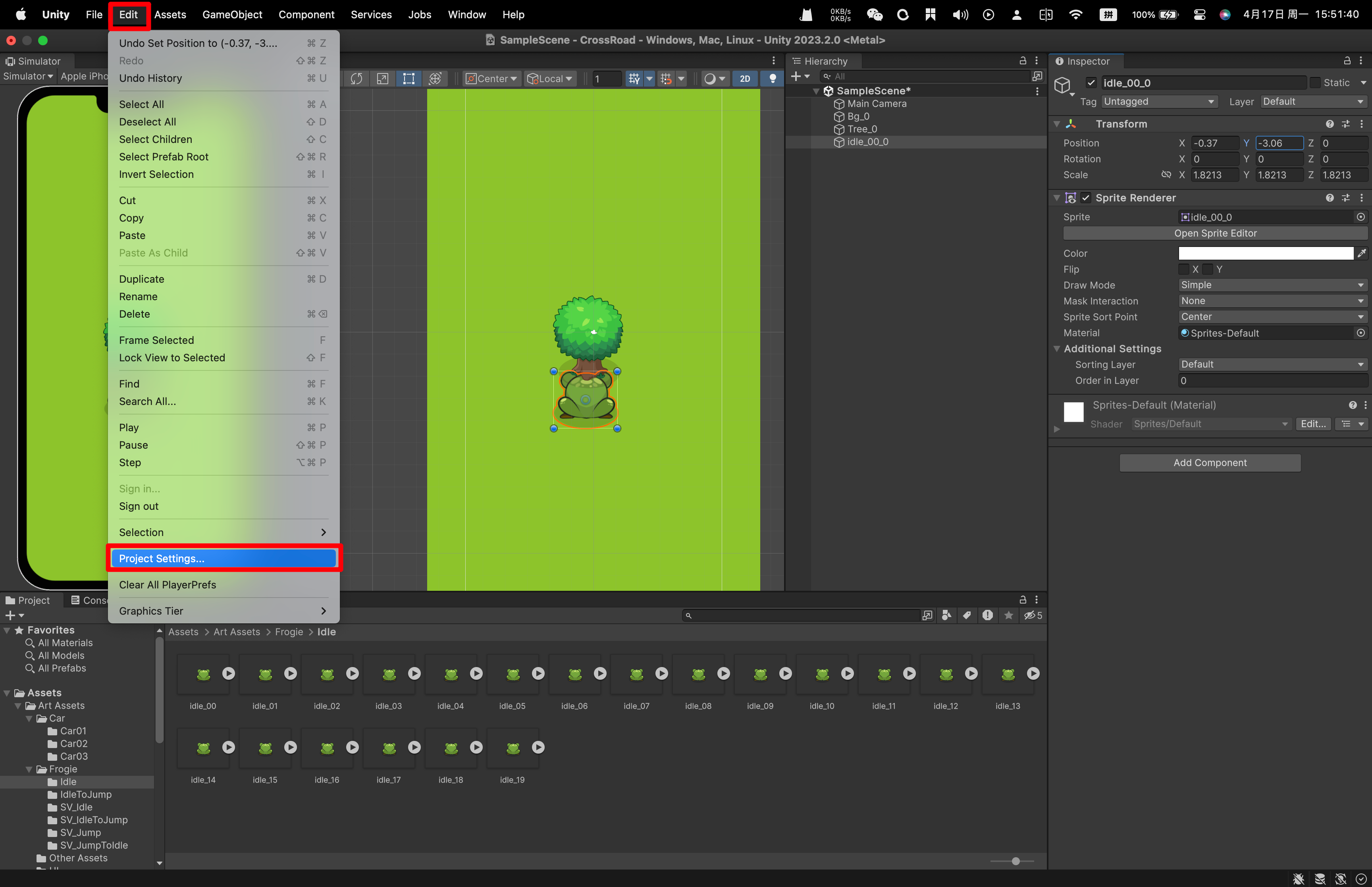
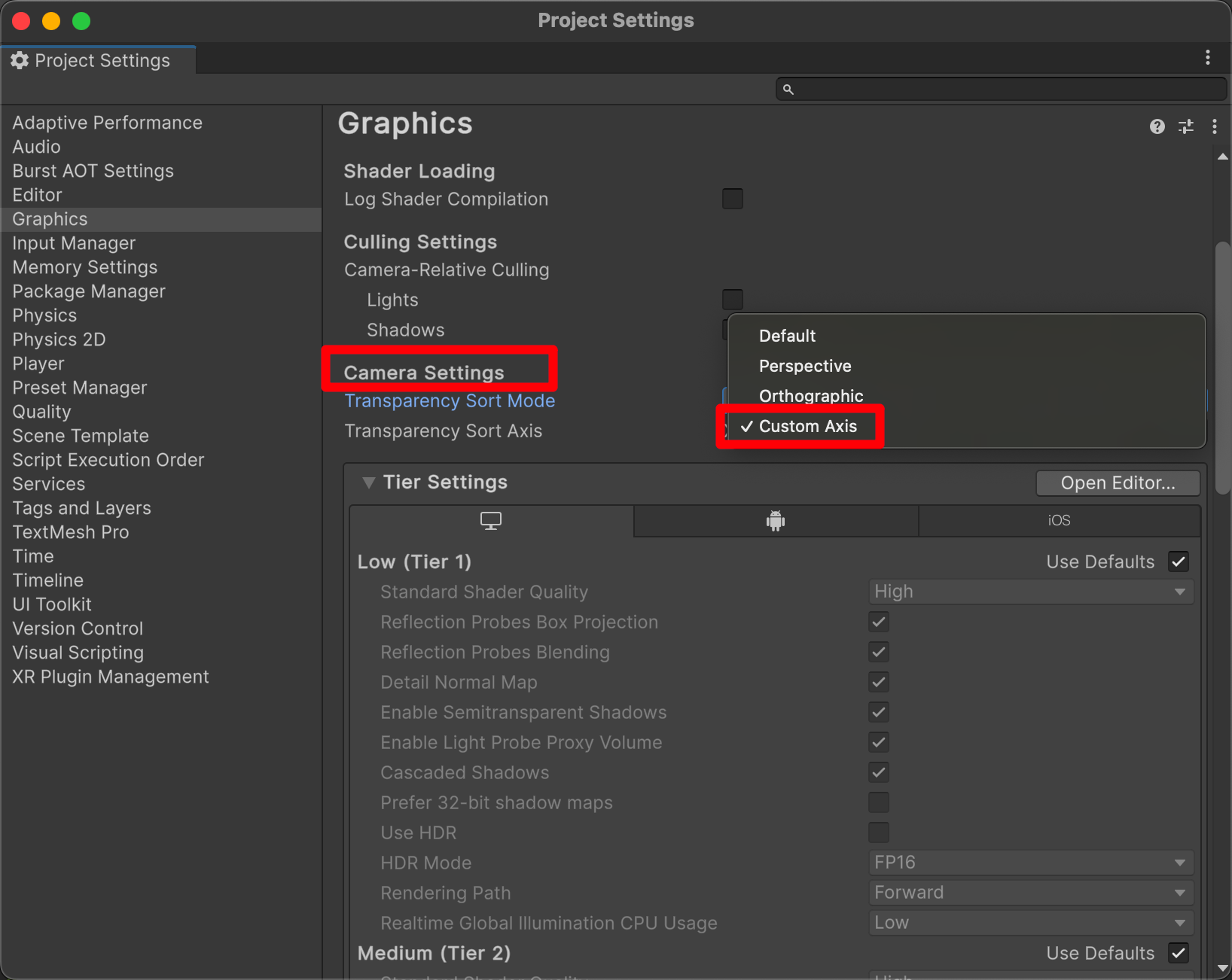
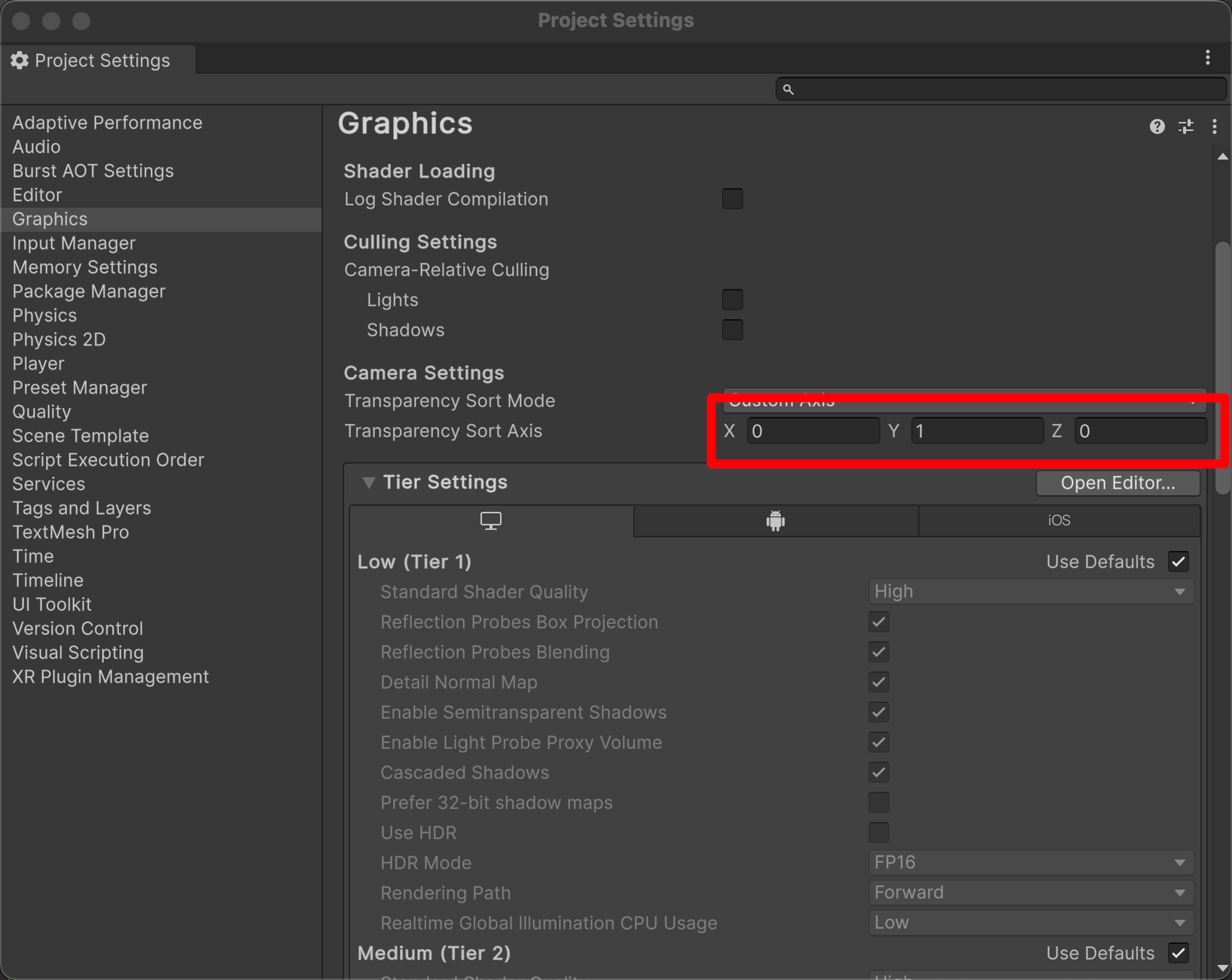
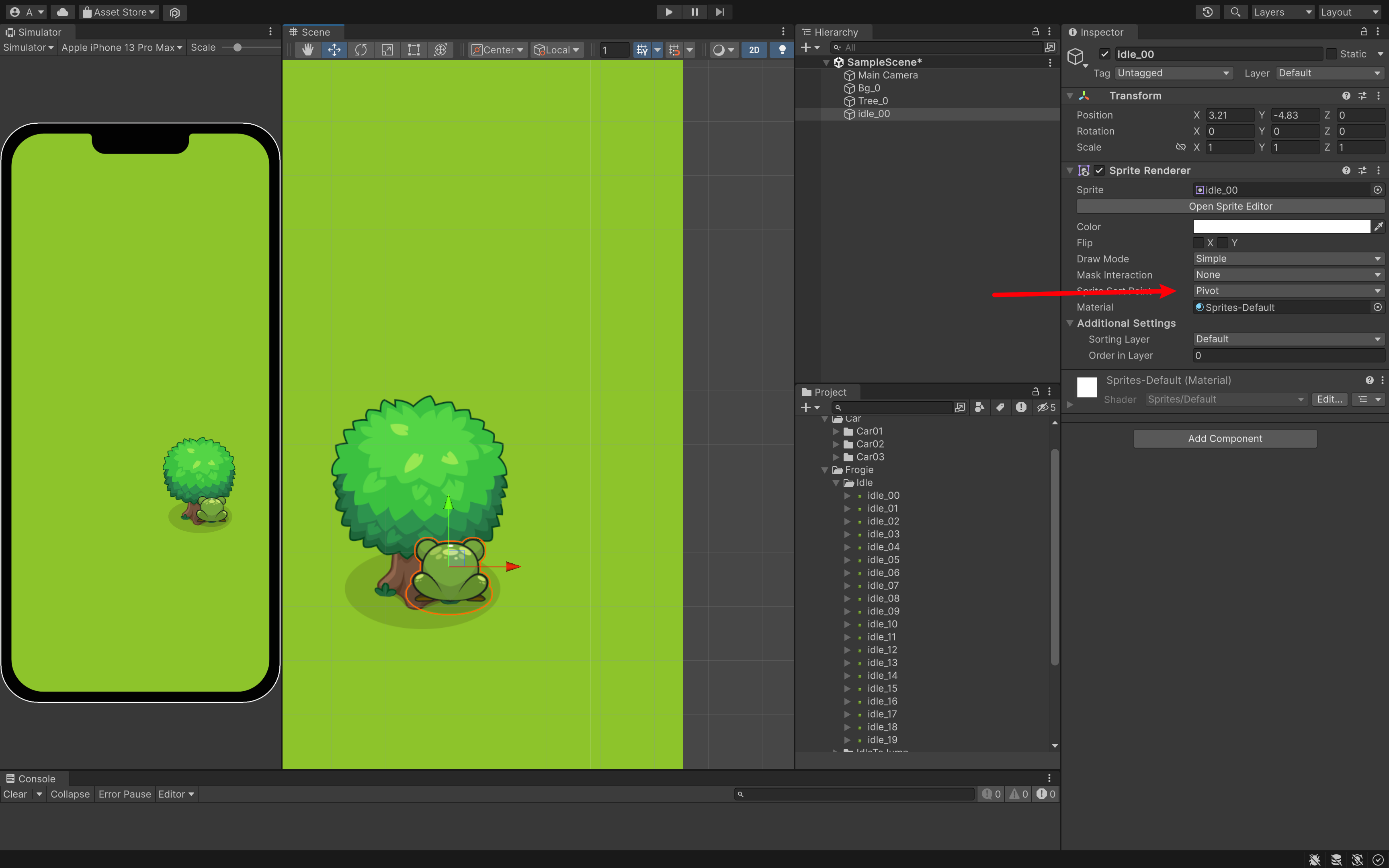
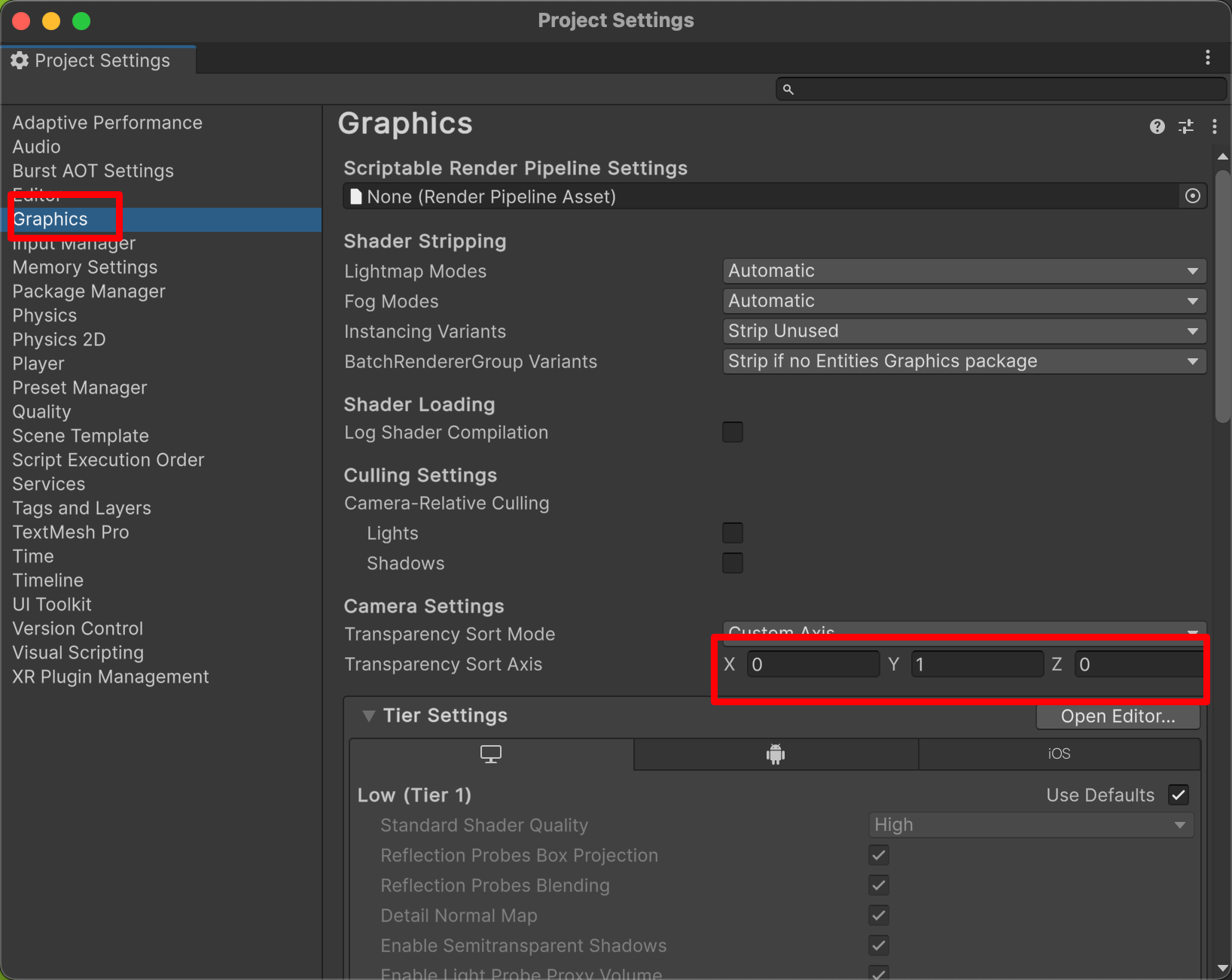
2. 设置俯视角渲染
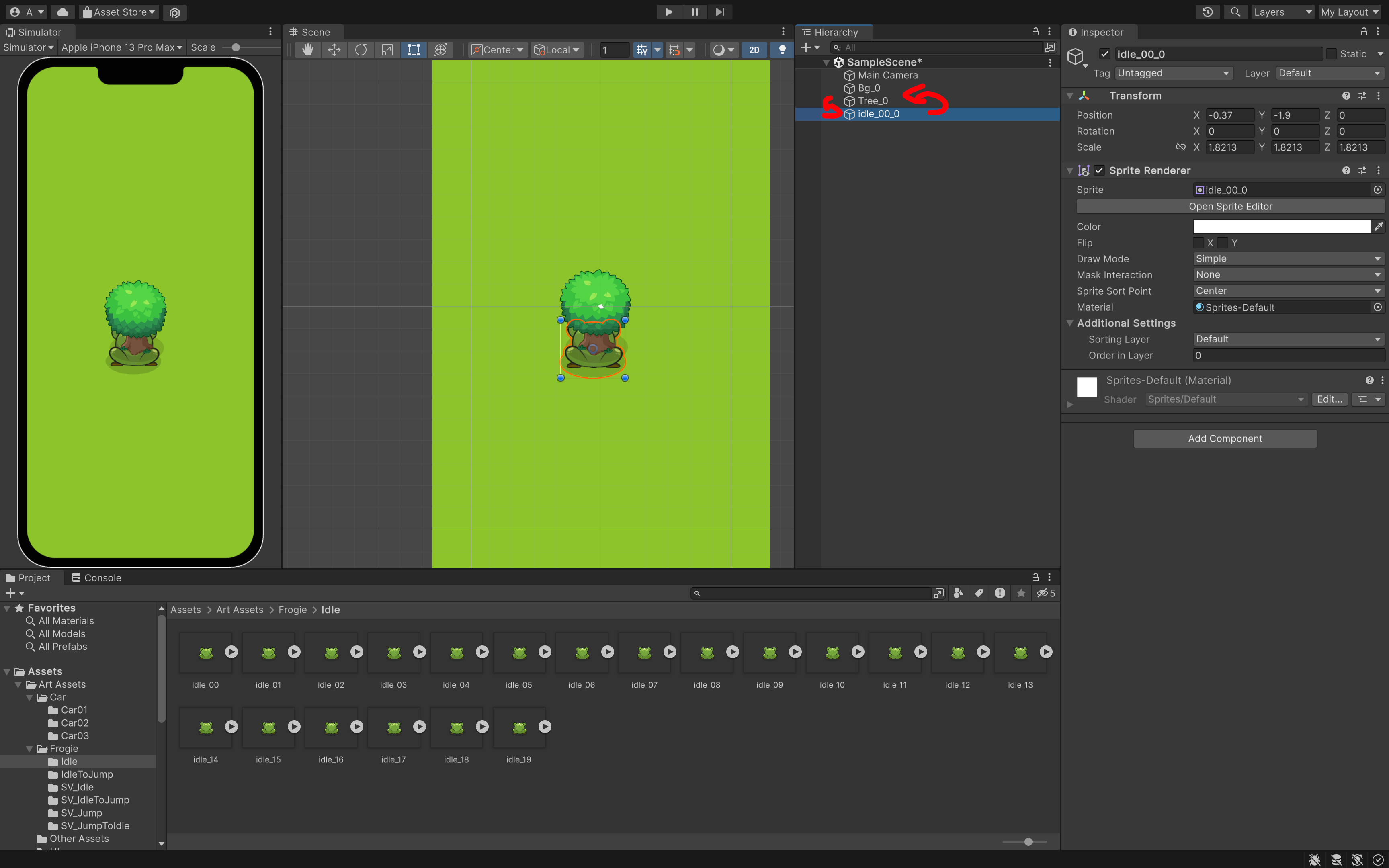
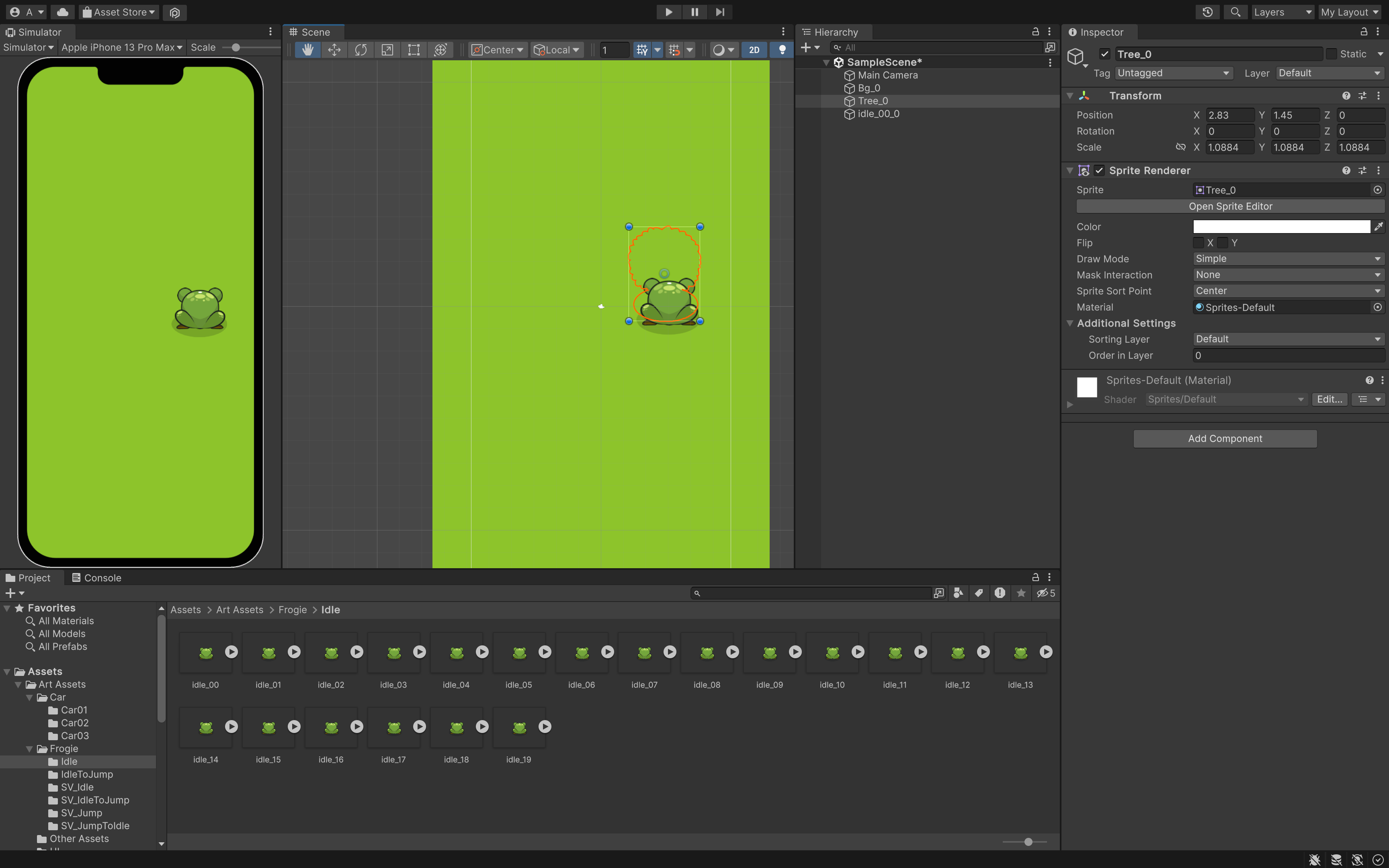
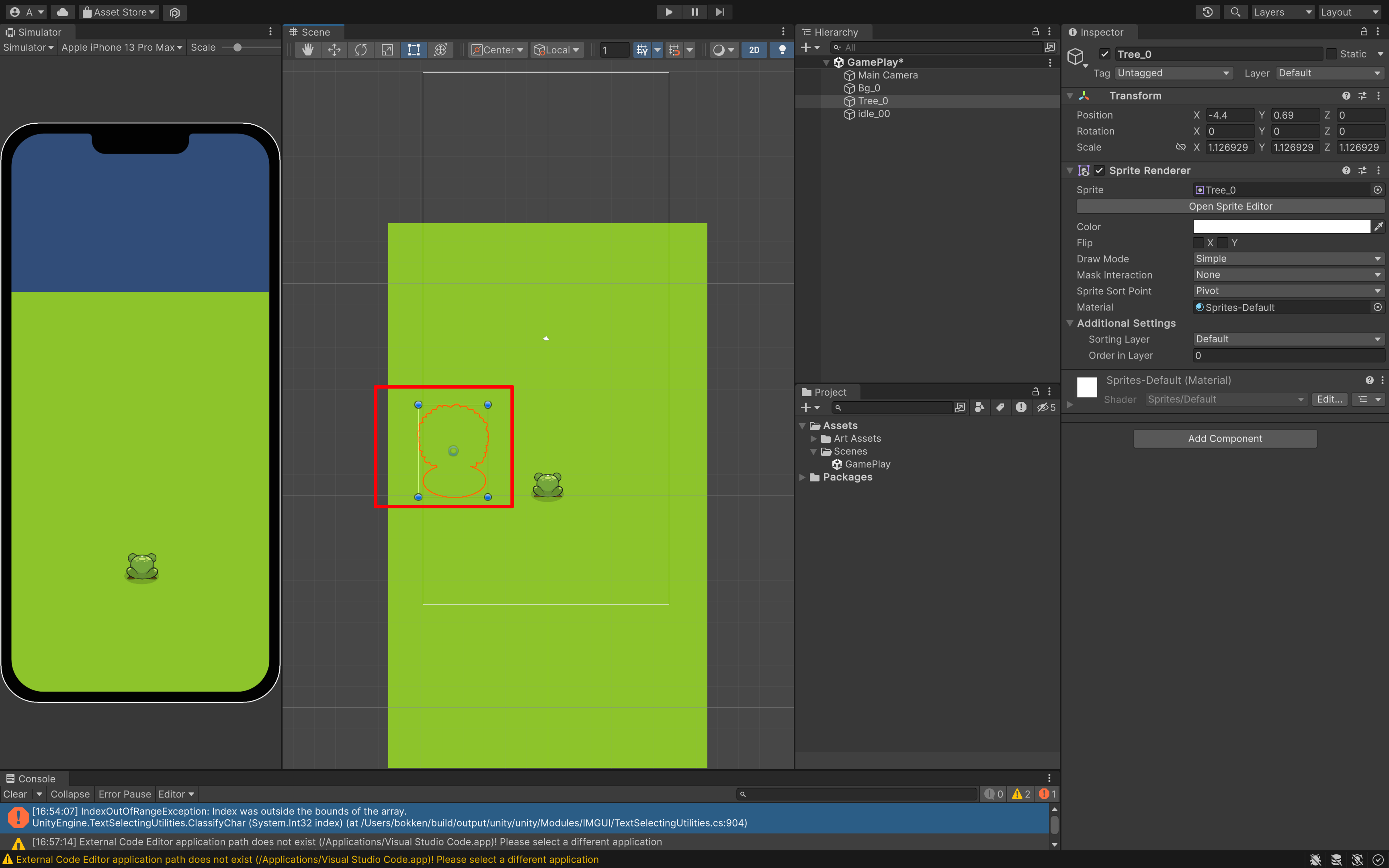
调整 y 轴的坐标就上下移动了。
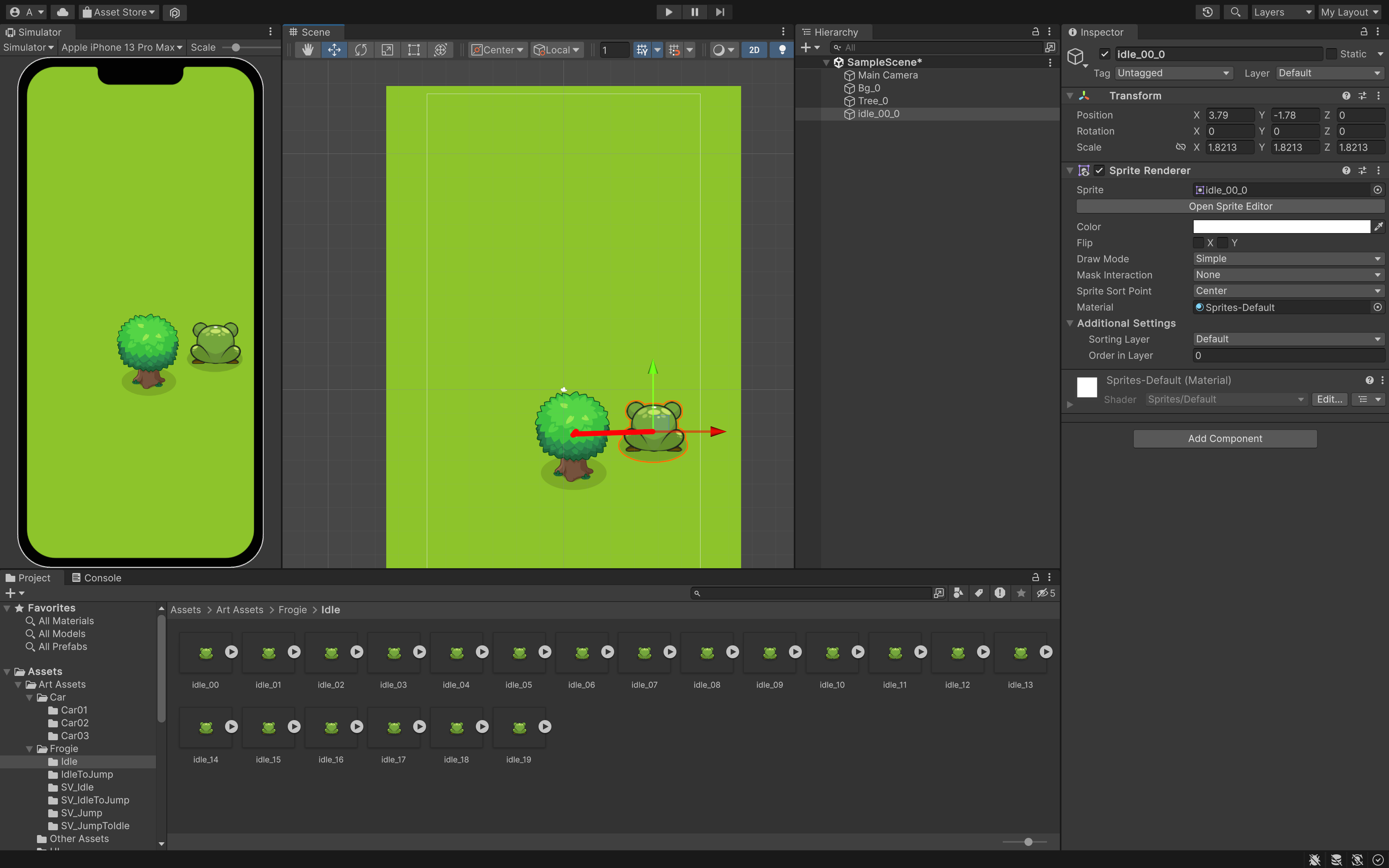
那我希望在 y 轴做一个比较,谁的 y 轴更高,谁就会当挡在前面,谁的 y 轴更低就会挡在后面。正好符合纵向的渲染方式。
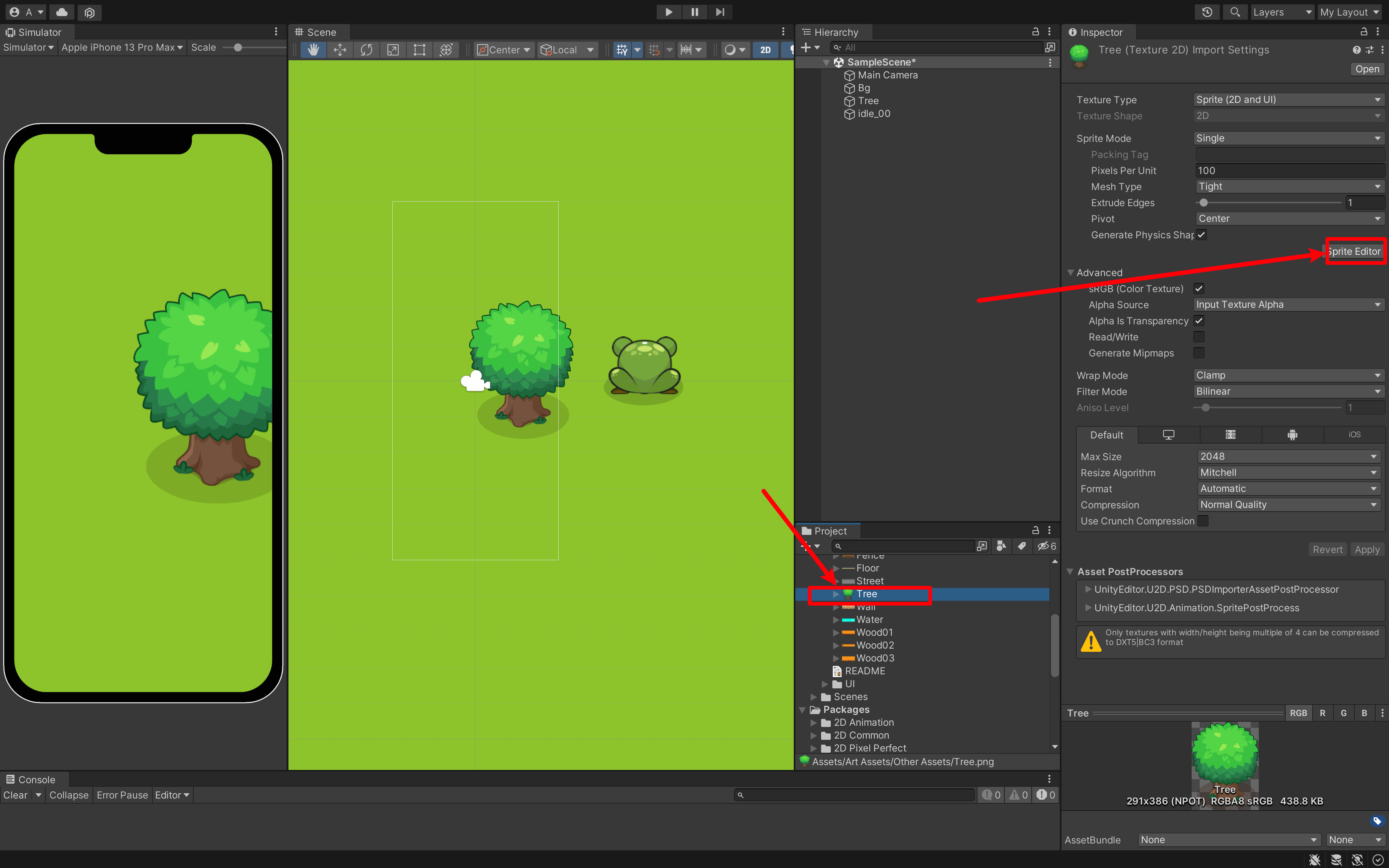
我们如何修改呢?






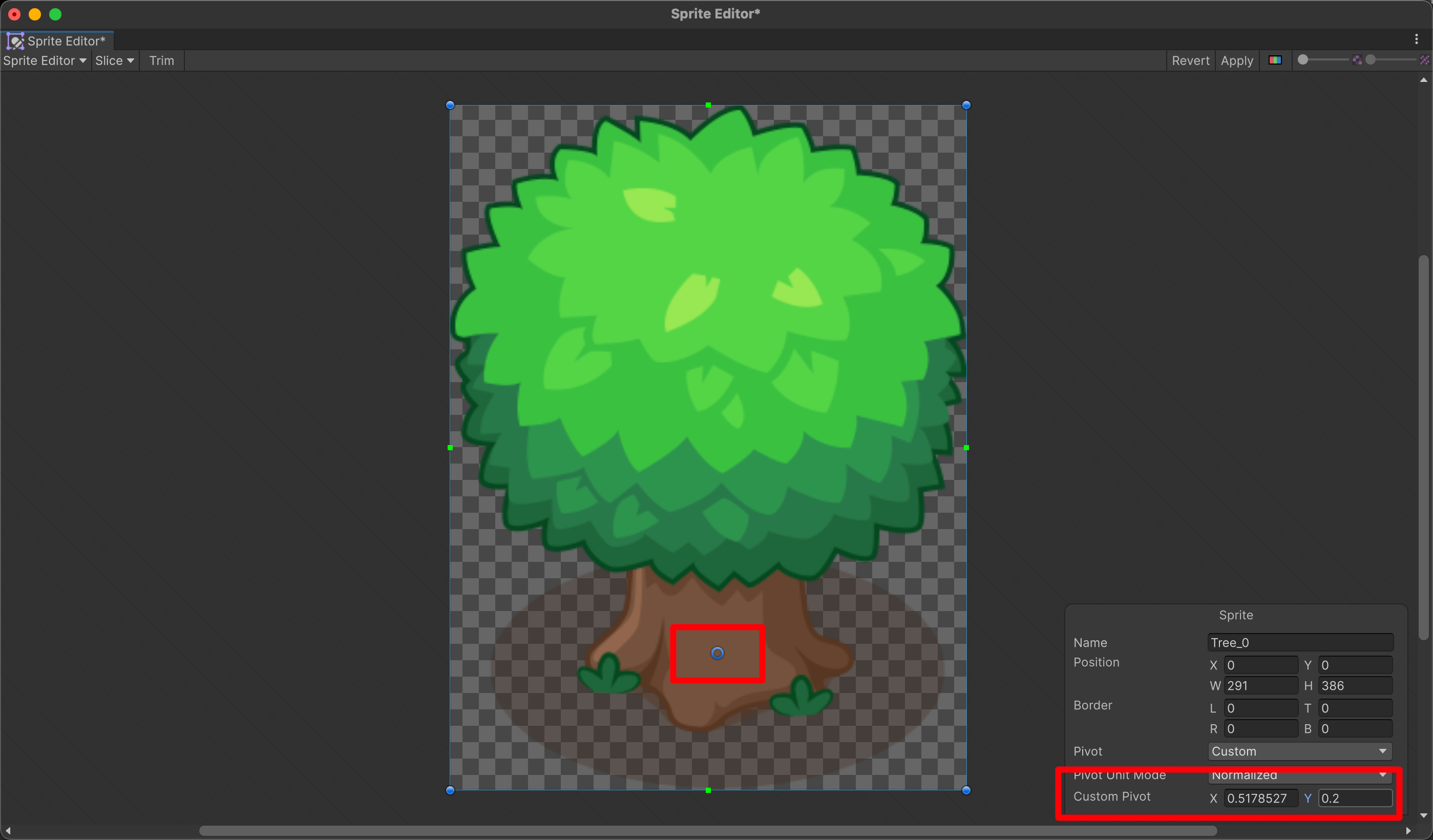
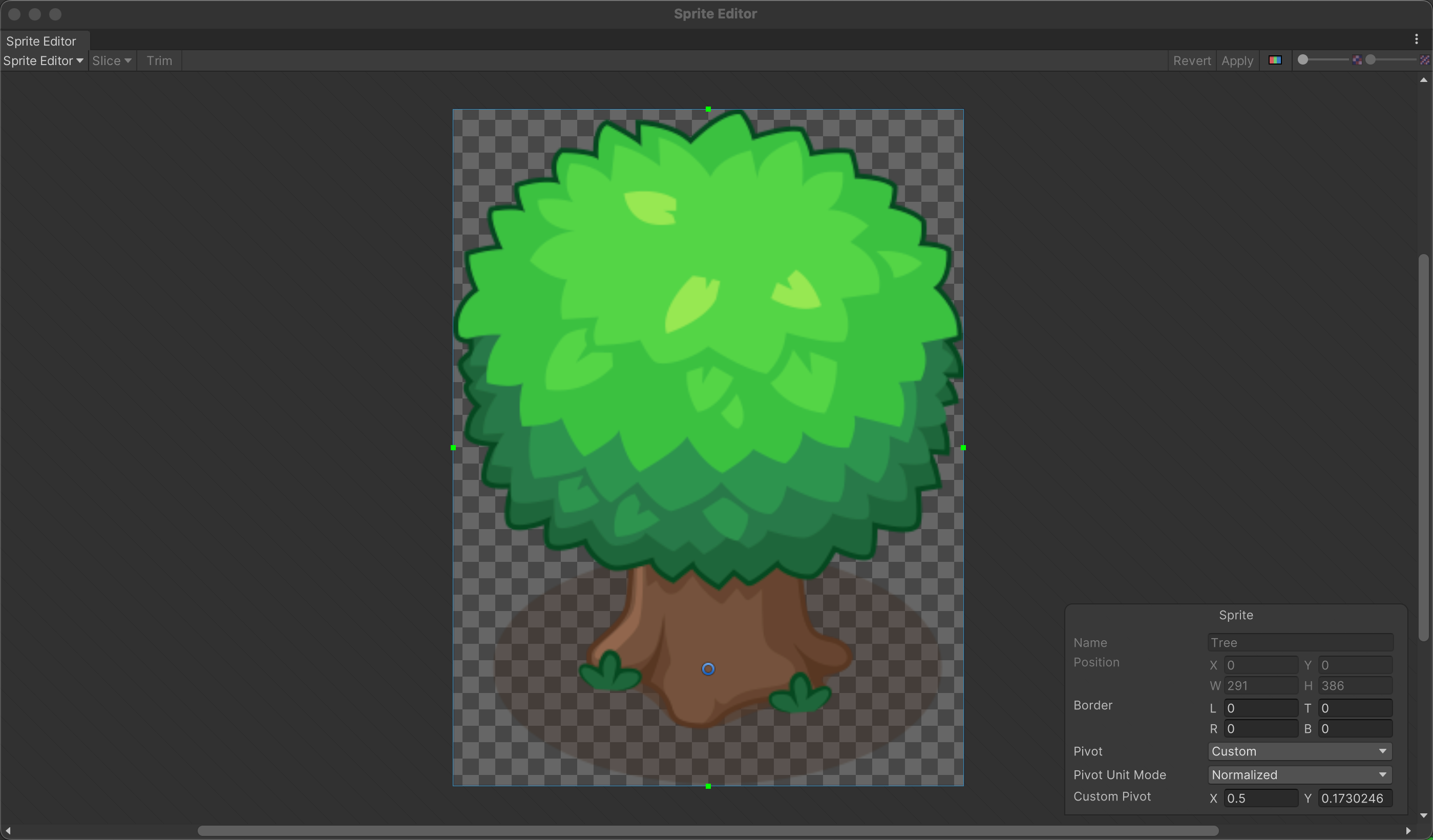
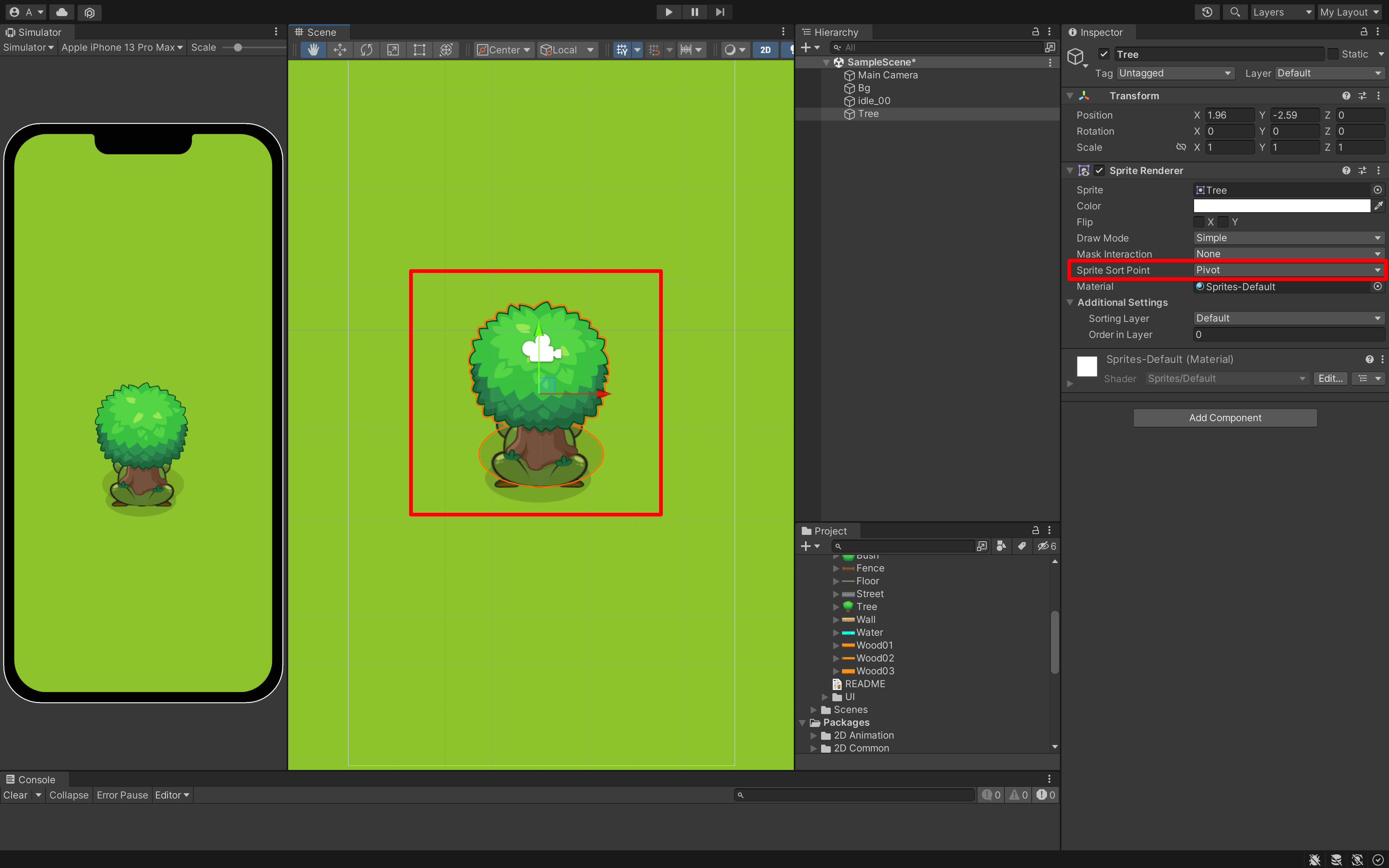
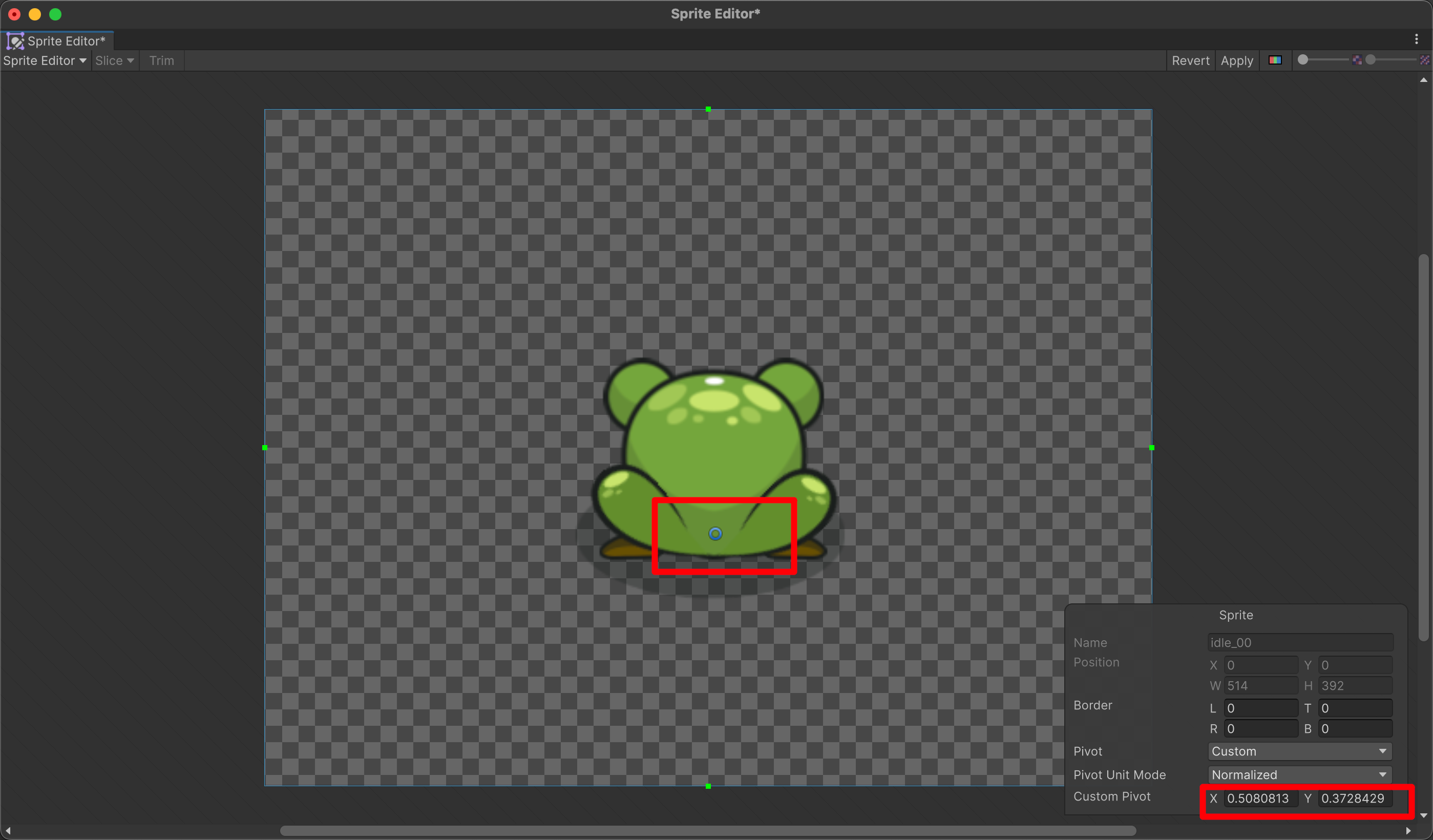
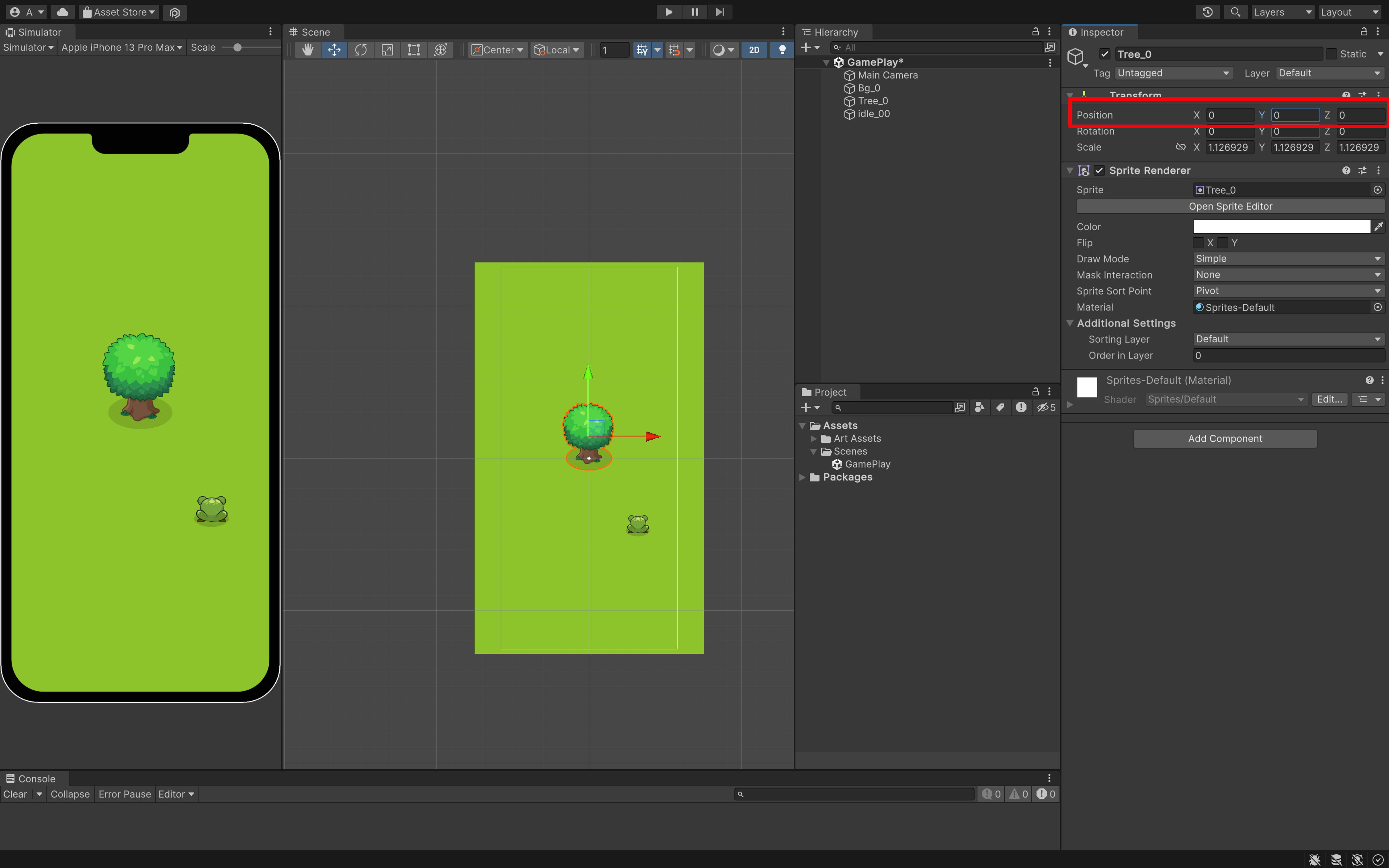
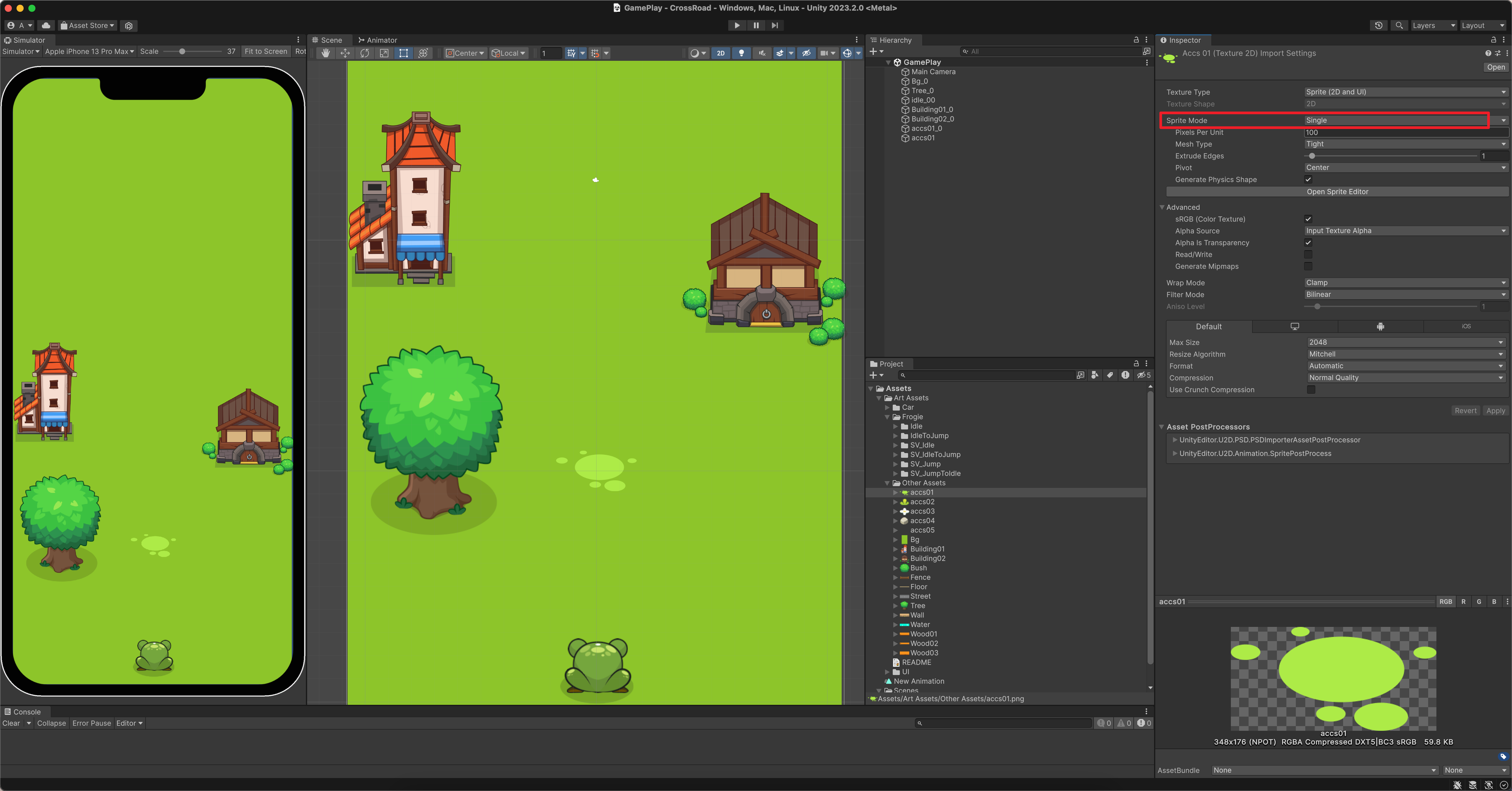
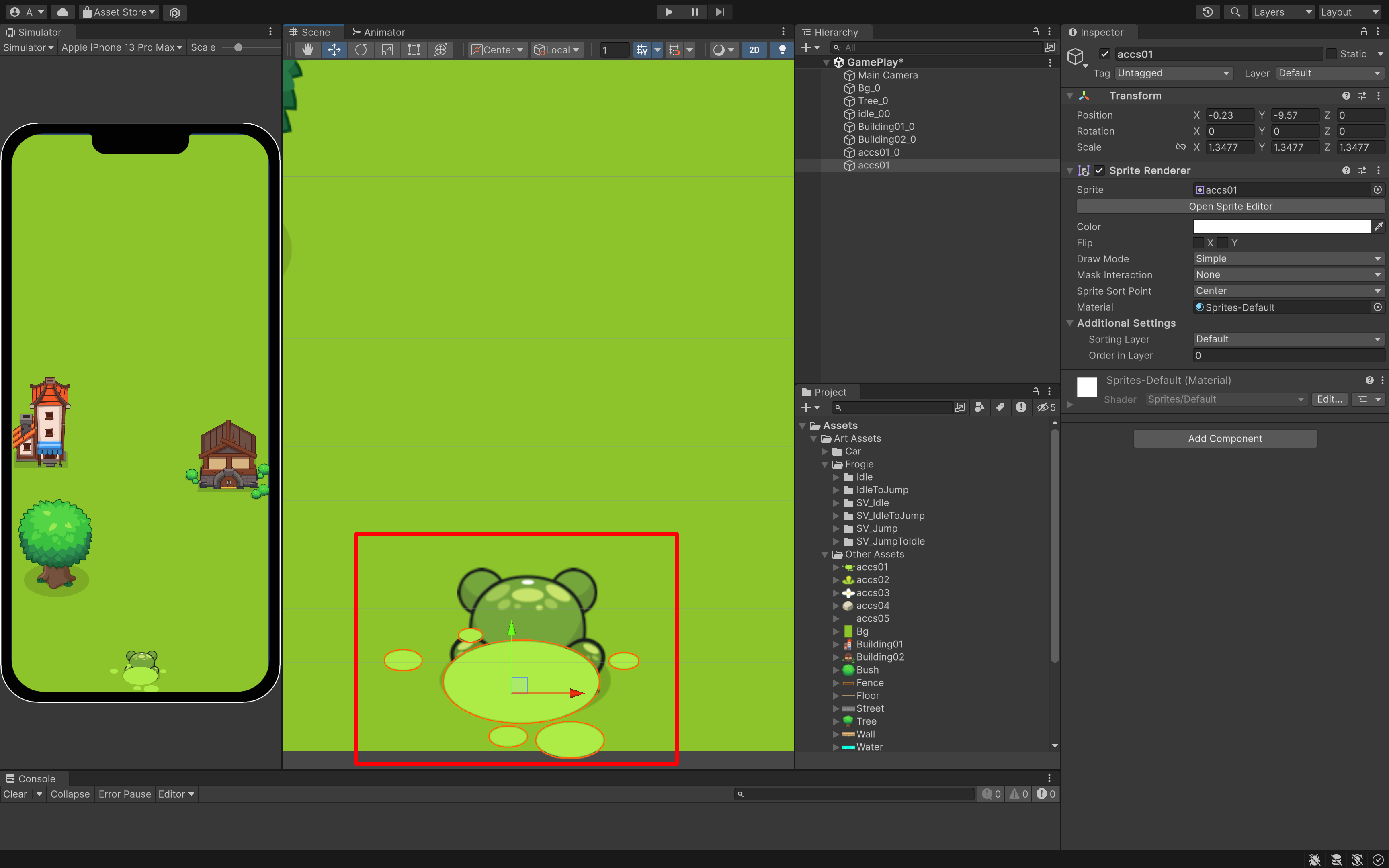
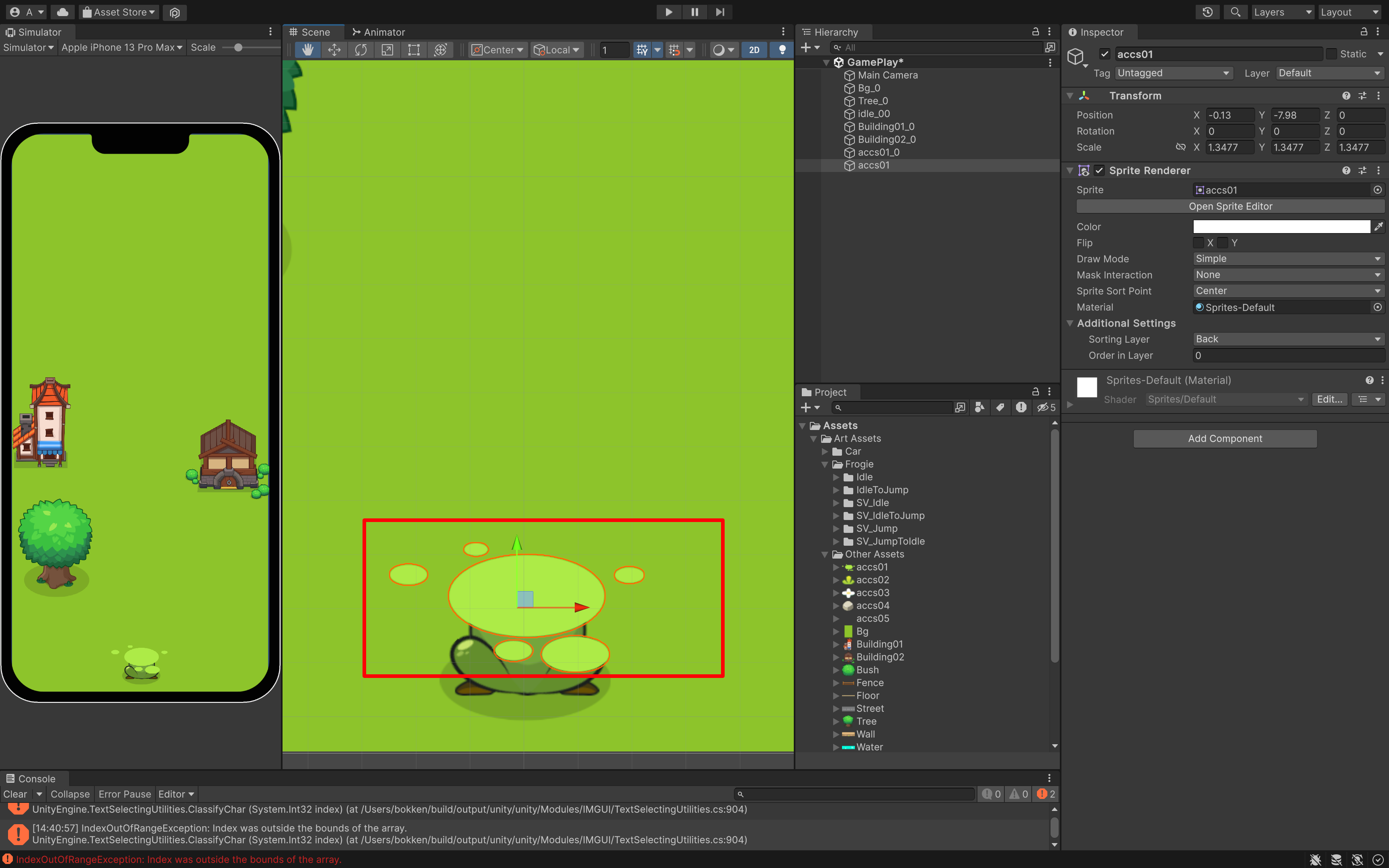
3. 设置渲染中心
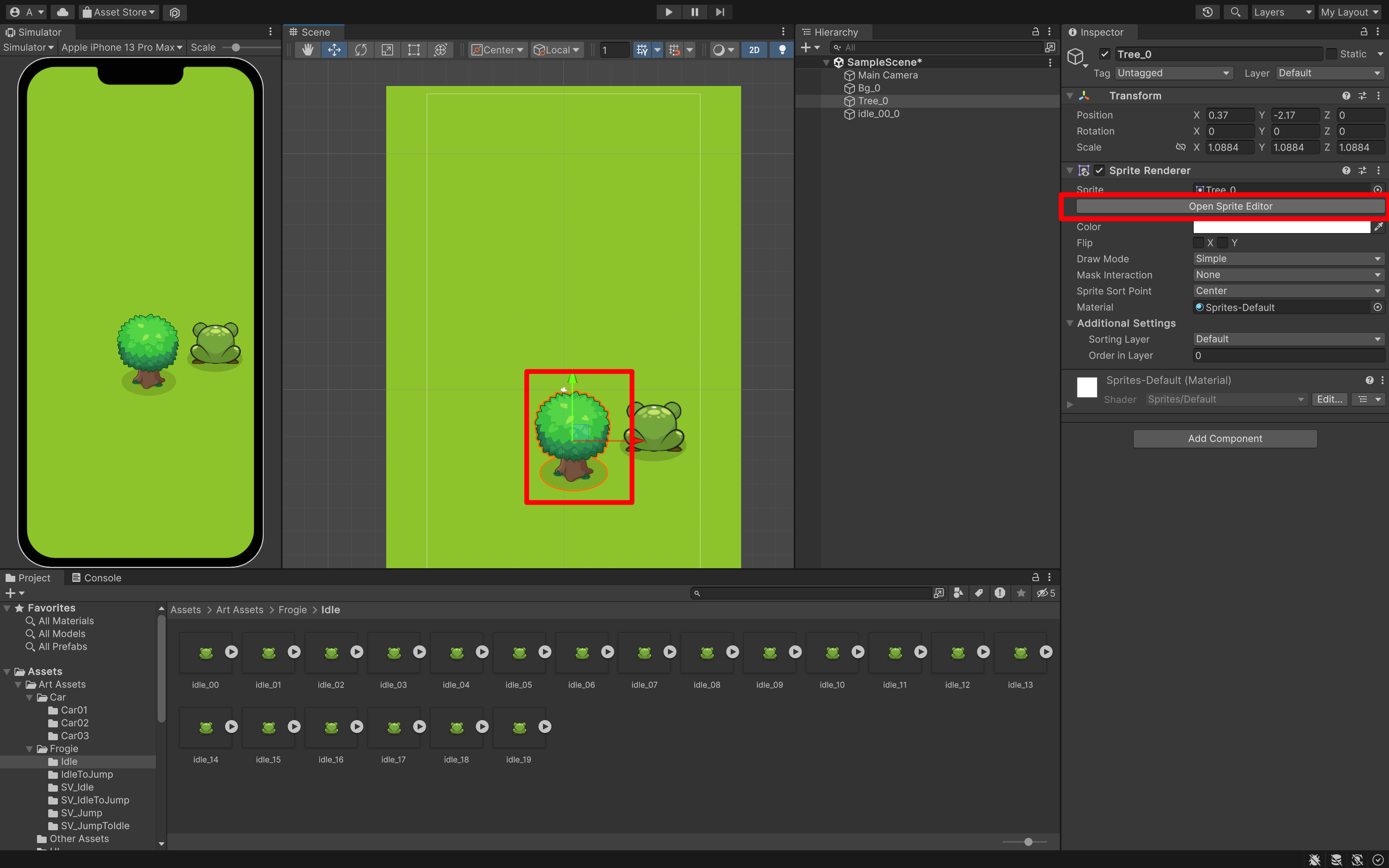
树中心点,想要放在树根,怎么办呢?


0: 最左边
1: 最右边
0.5 不就是中心


点击打开后即可:


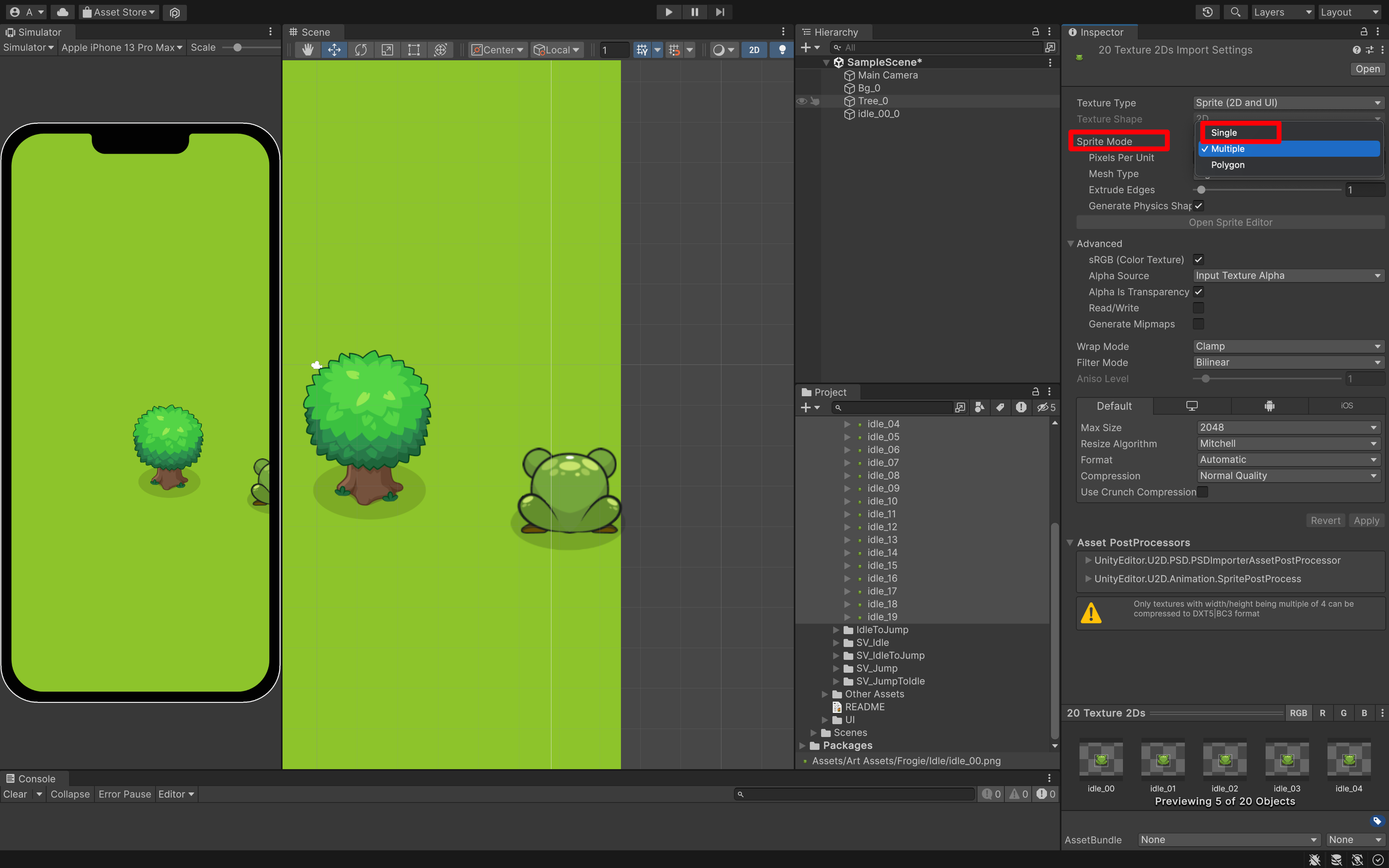
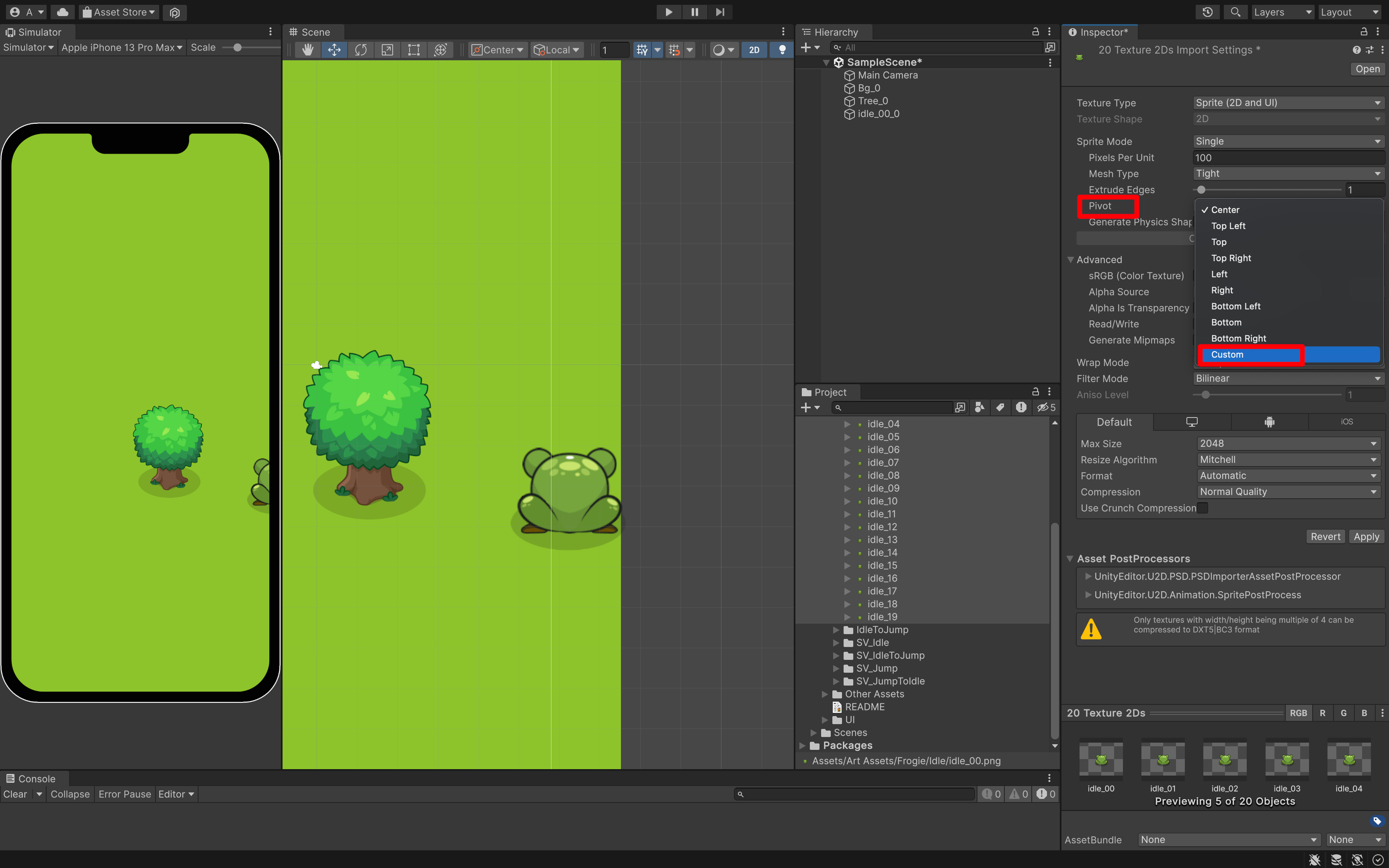
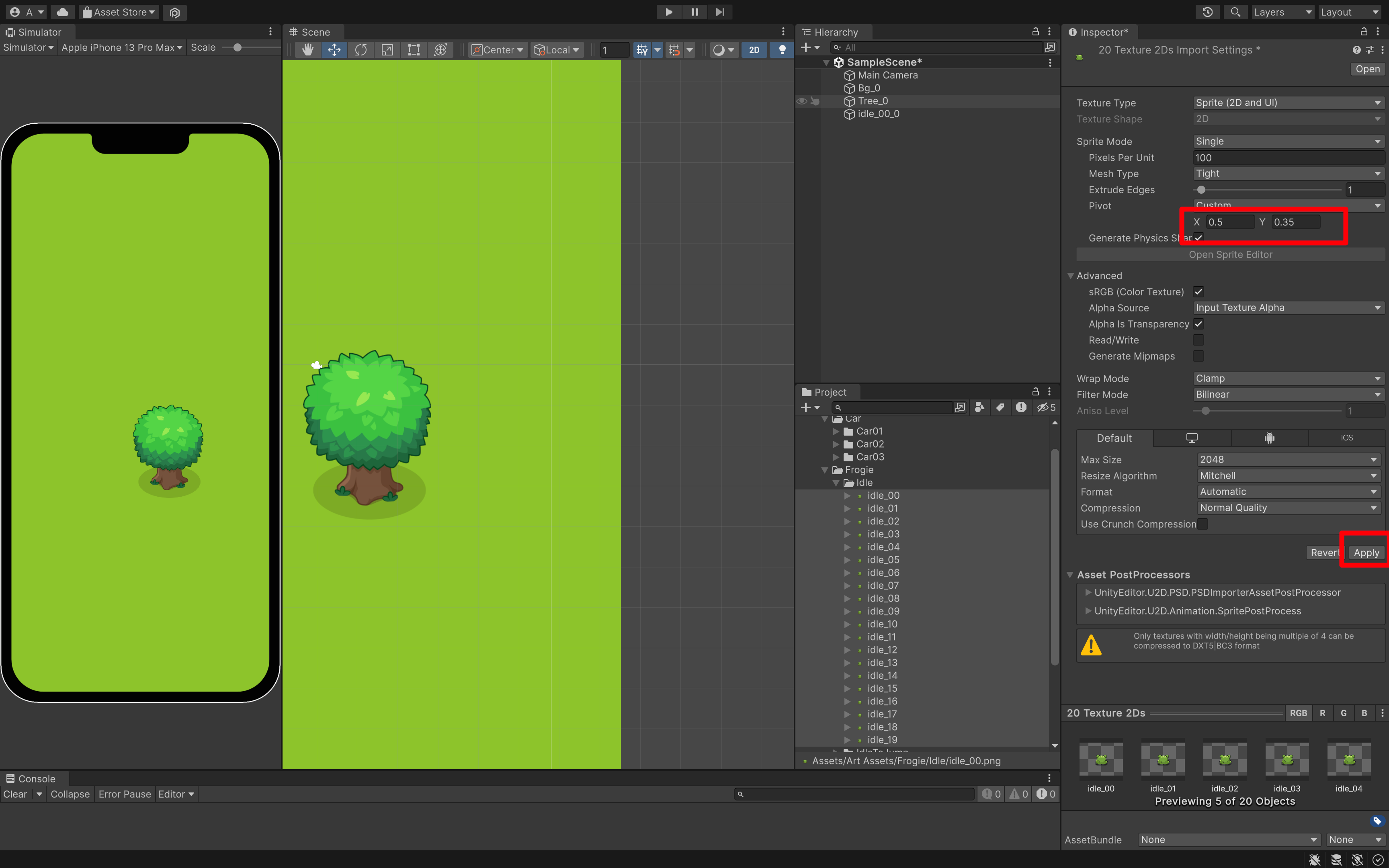
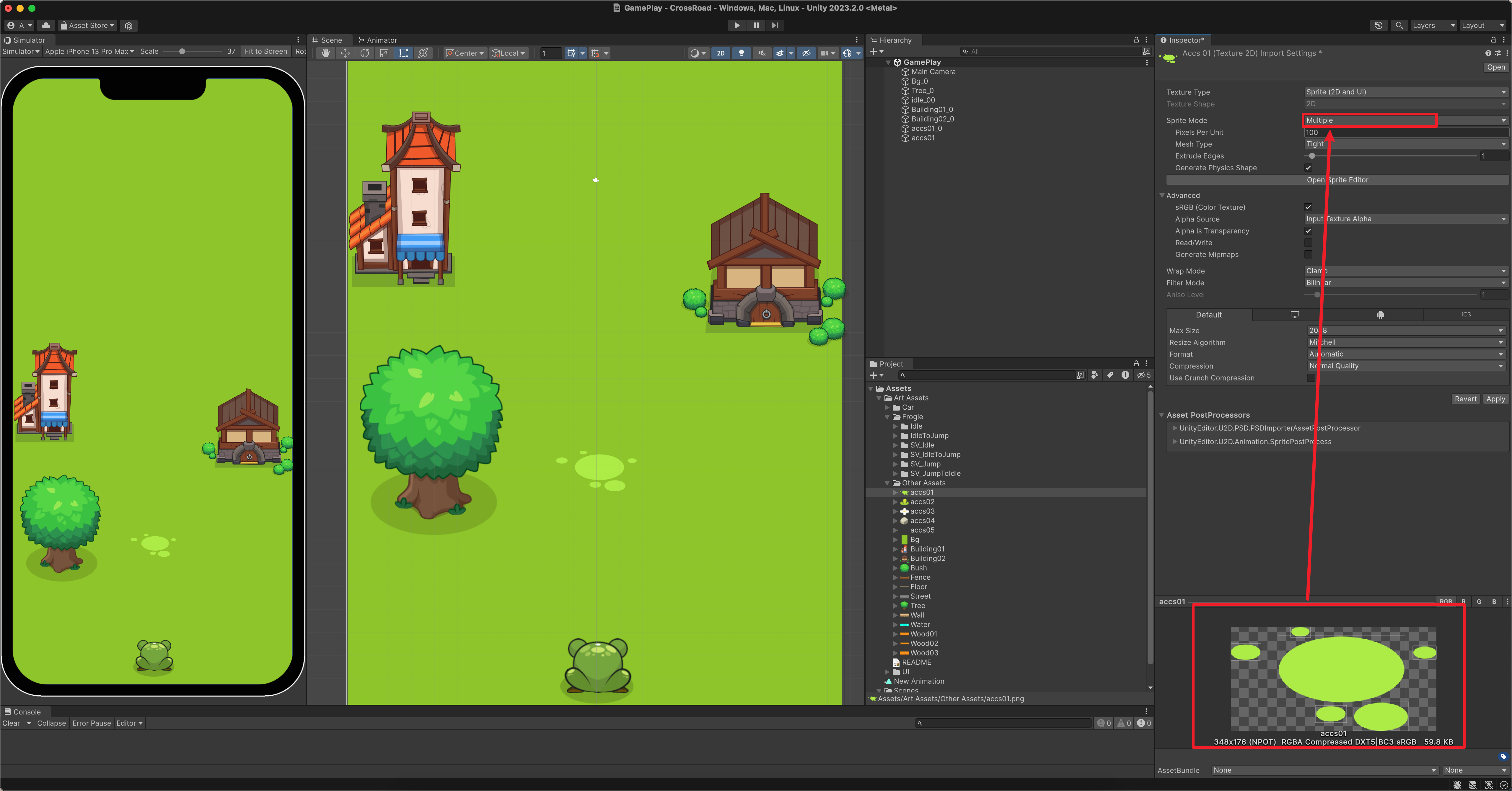
那么我们的青蛙也是需要这样设置的,但是我们的青蛙有很多,我们一张一张这么设置显然不划算。






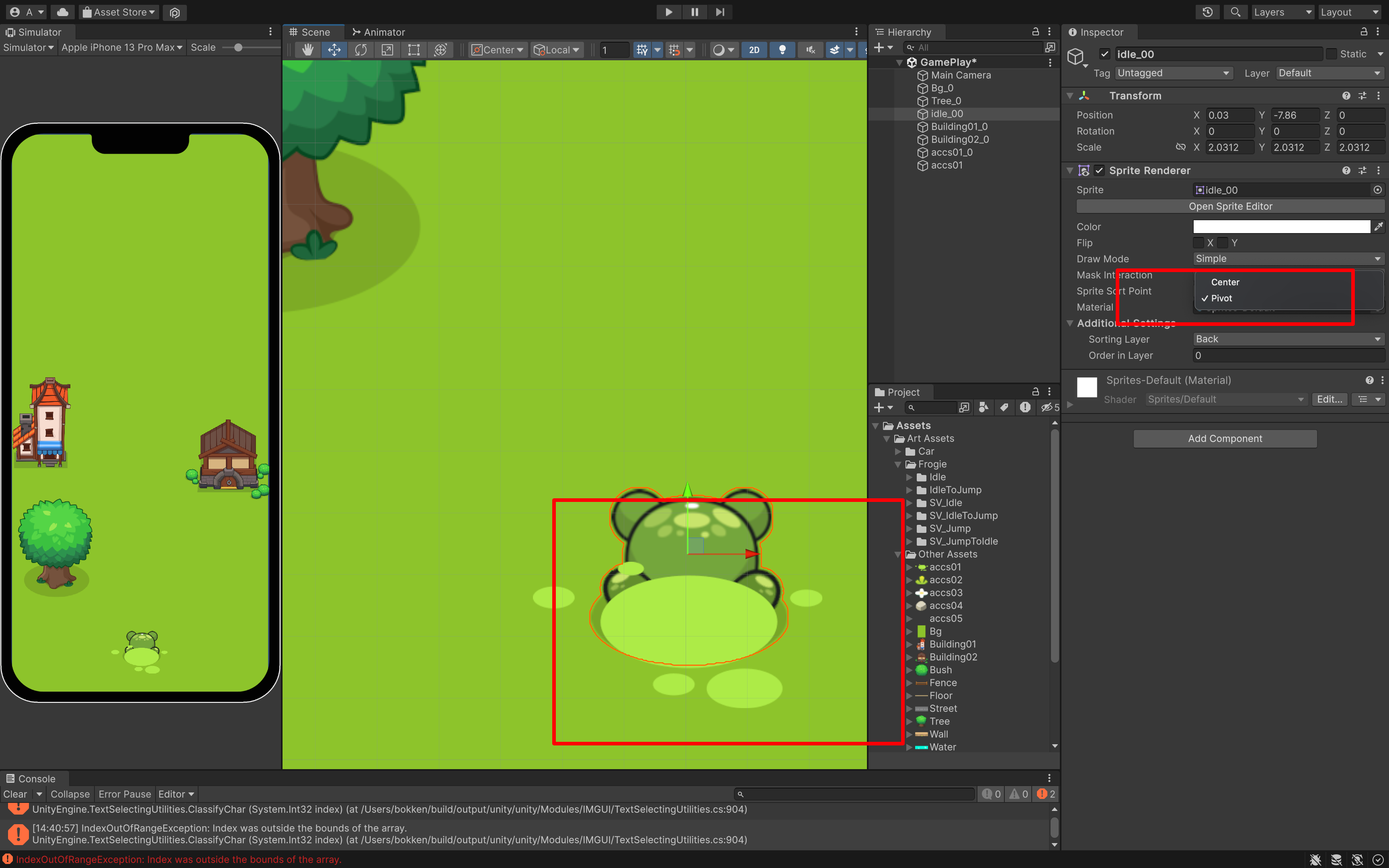
都设为 0.5、0.35
记得选择锚点。那么接下来,把所有青蛙设为你想要设为的坐标。
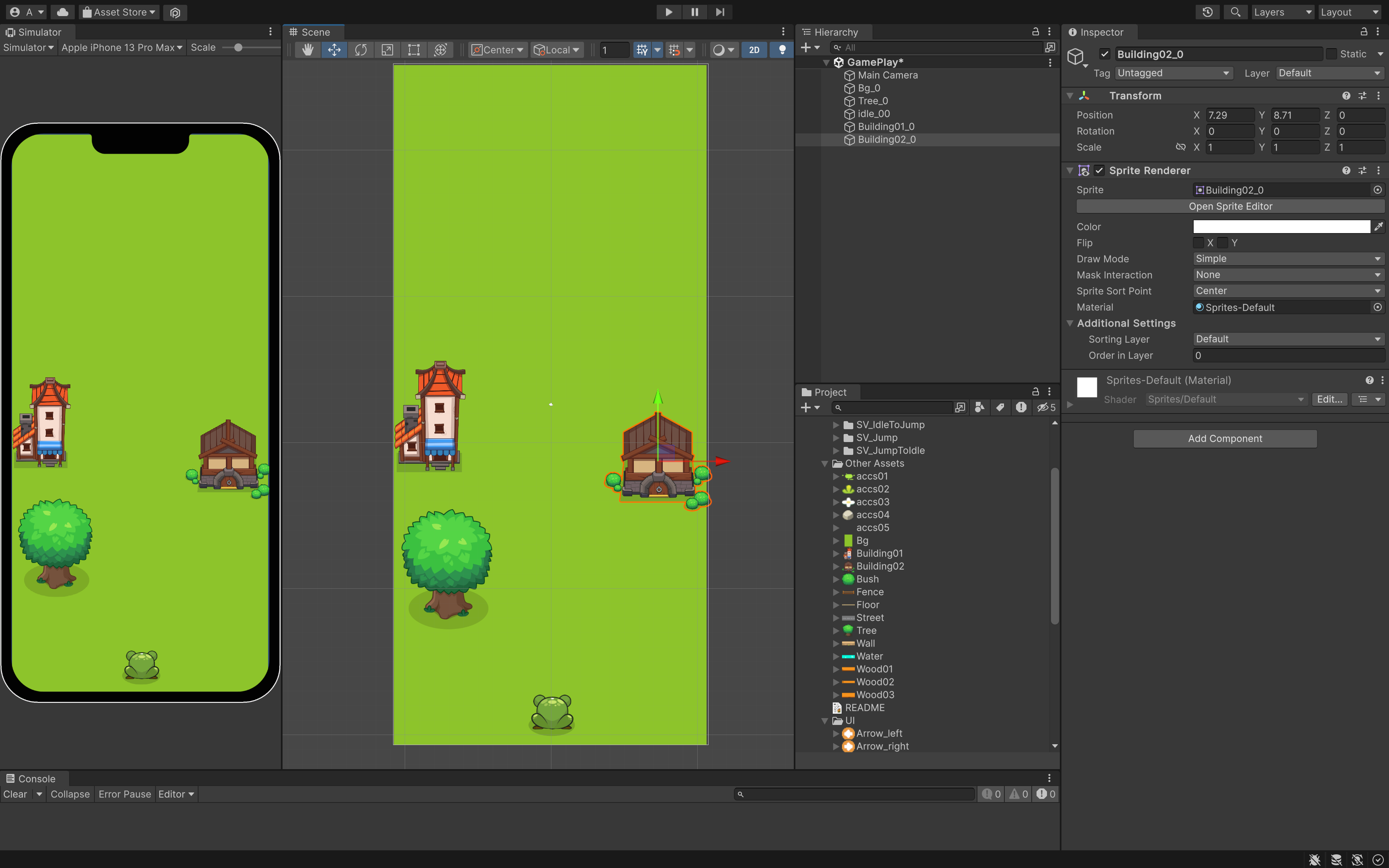
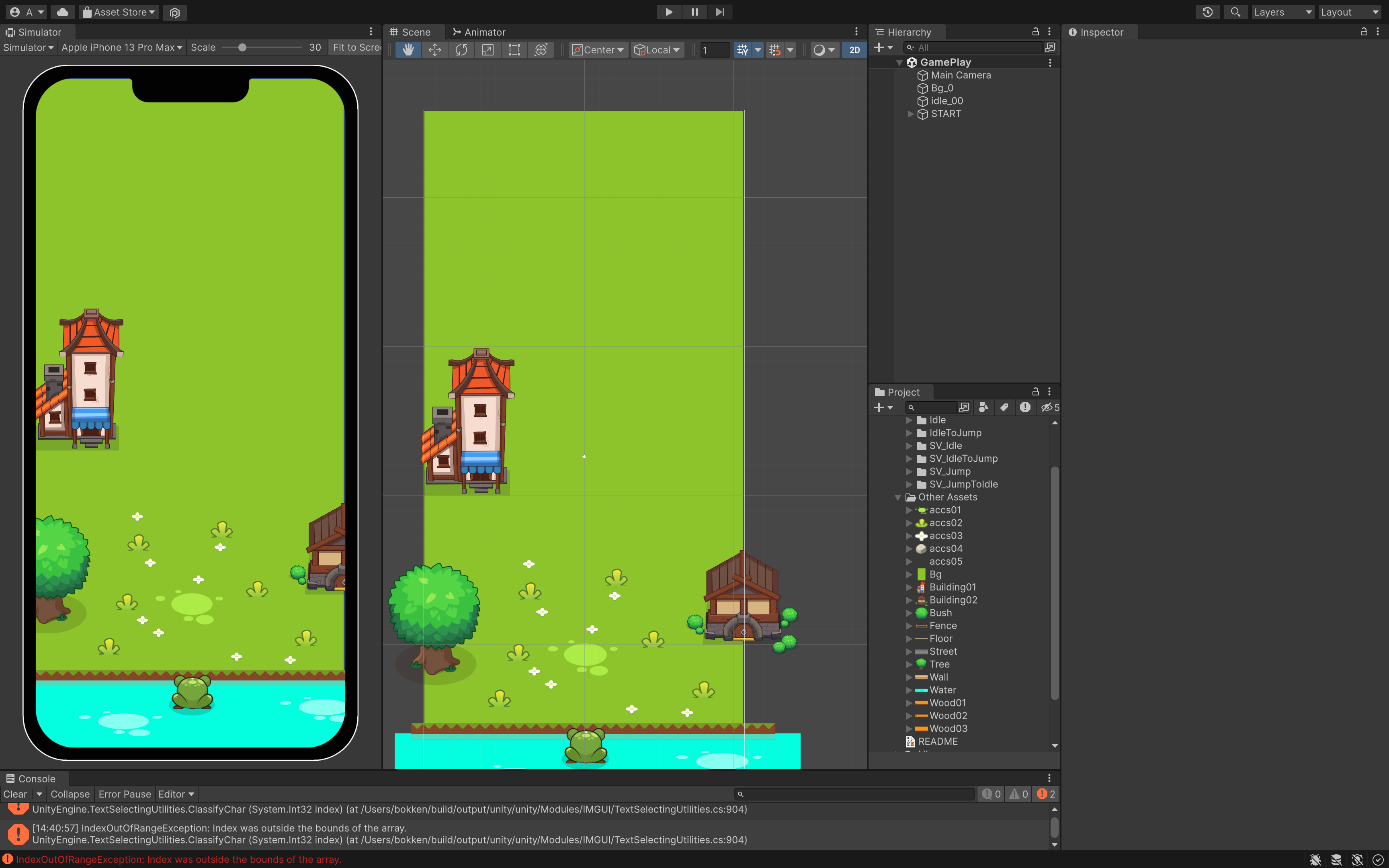
4. 我们可以摆放我们的场景
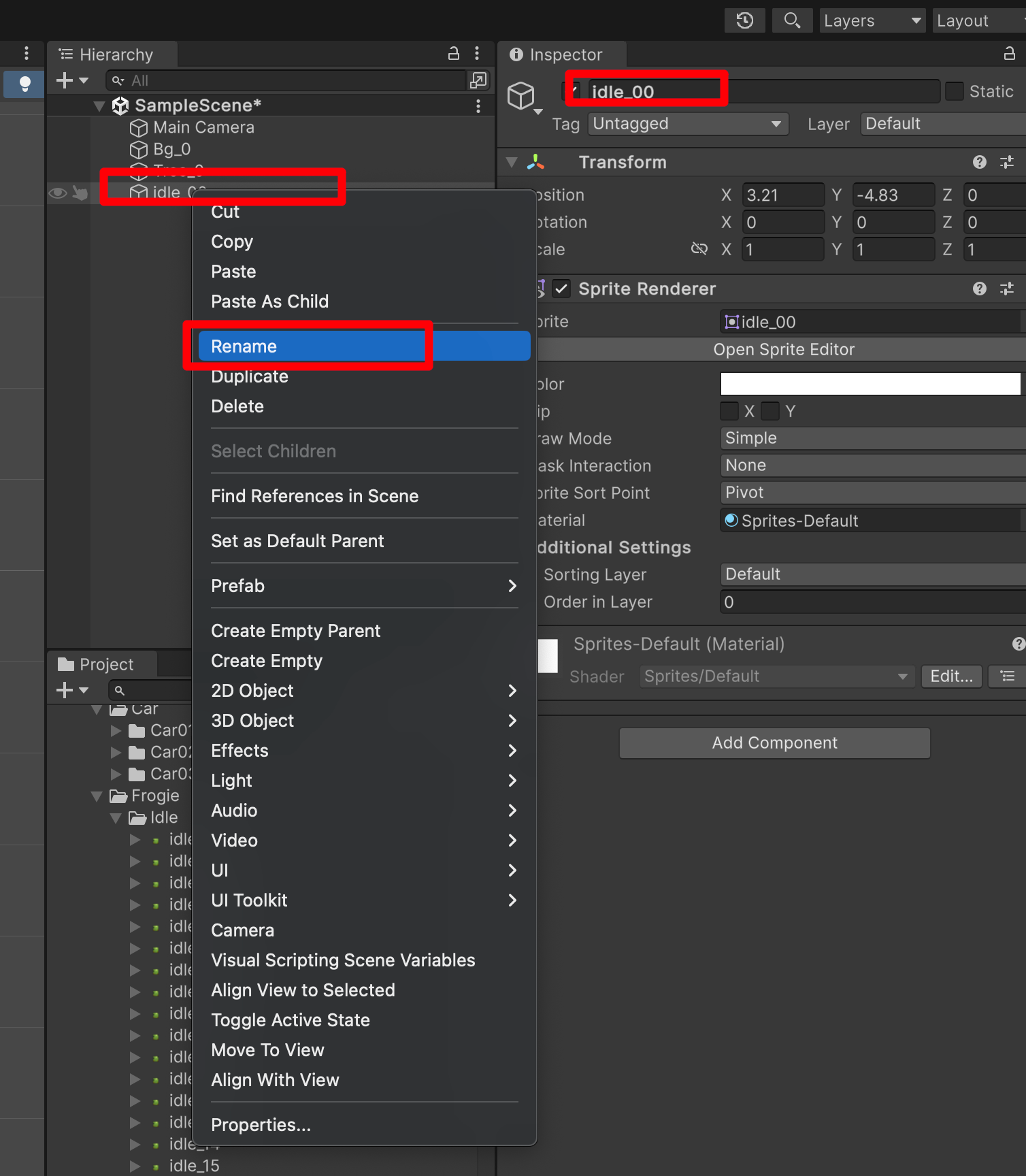
修改名称可以直接双击,也可以右键 Rename。





现在我们把青蛙、和其他图片坐标归零。


调整相机,我希望小青蛙始终显示在我的屏幕下面。且留有一定的距离,这样方便玩家点击和美观。

那我们再稍微修改修改布局。

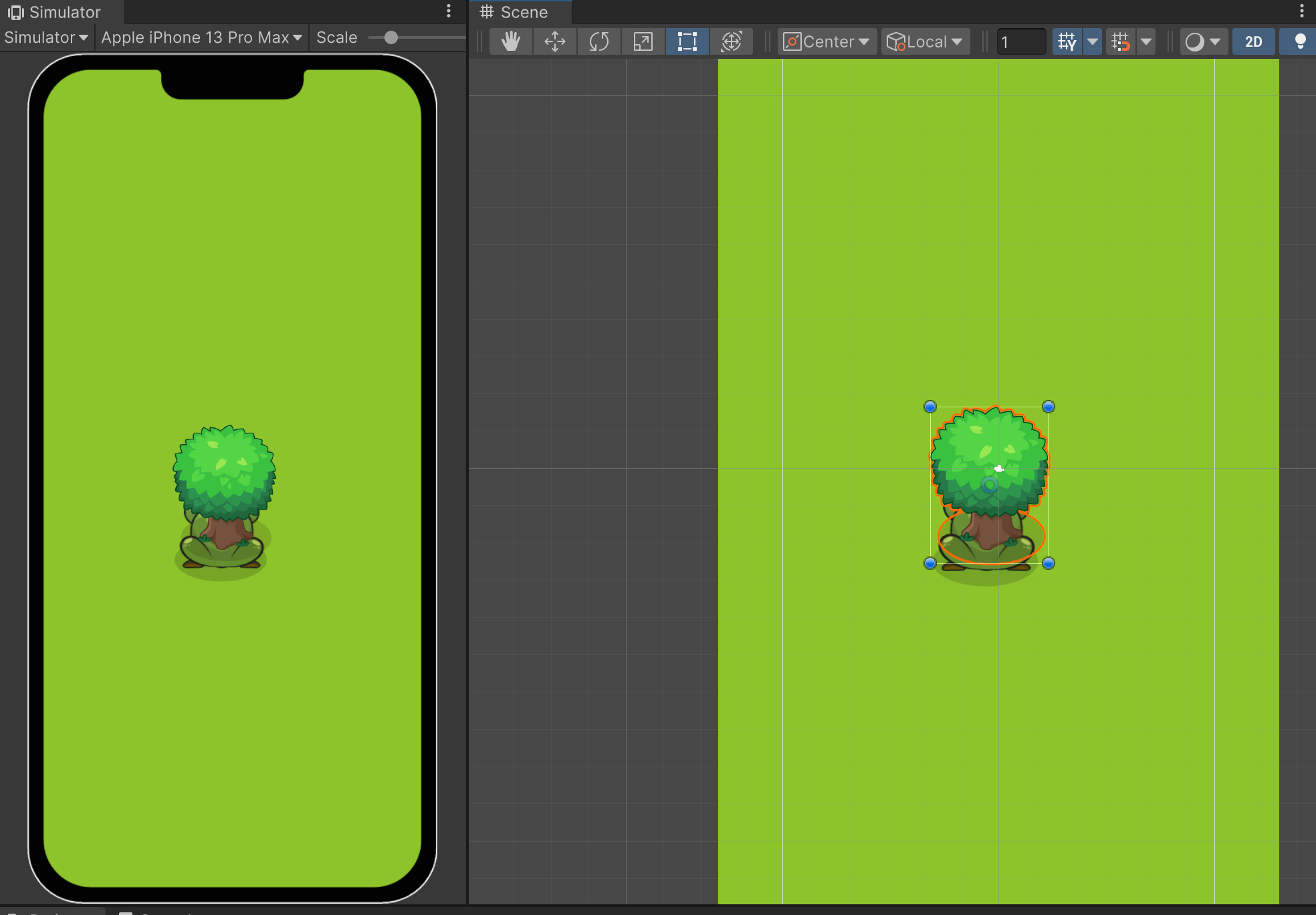
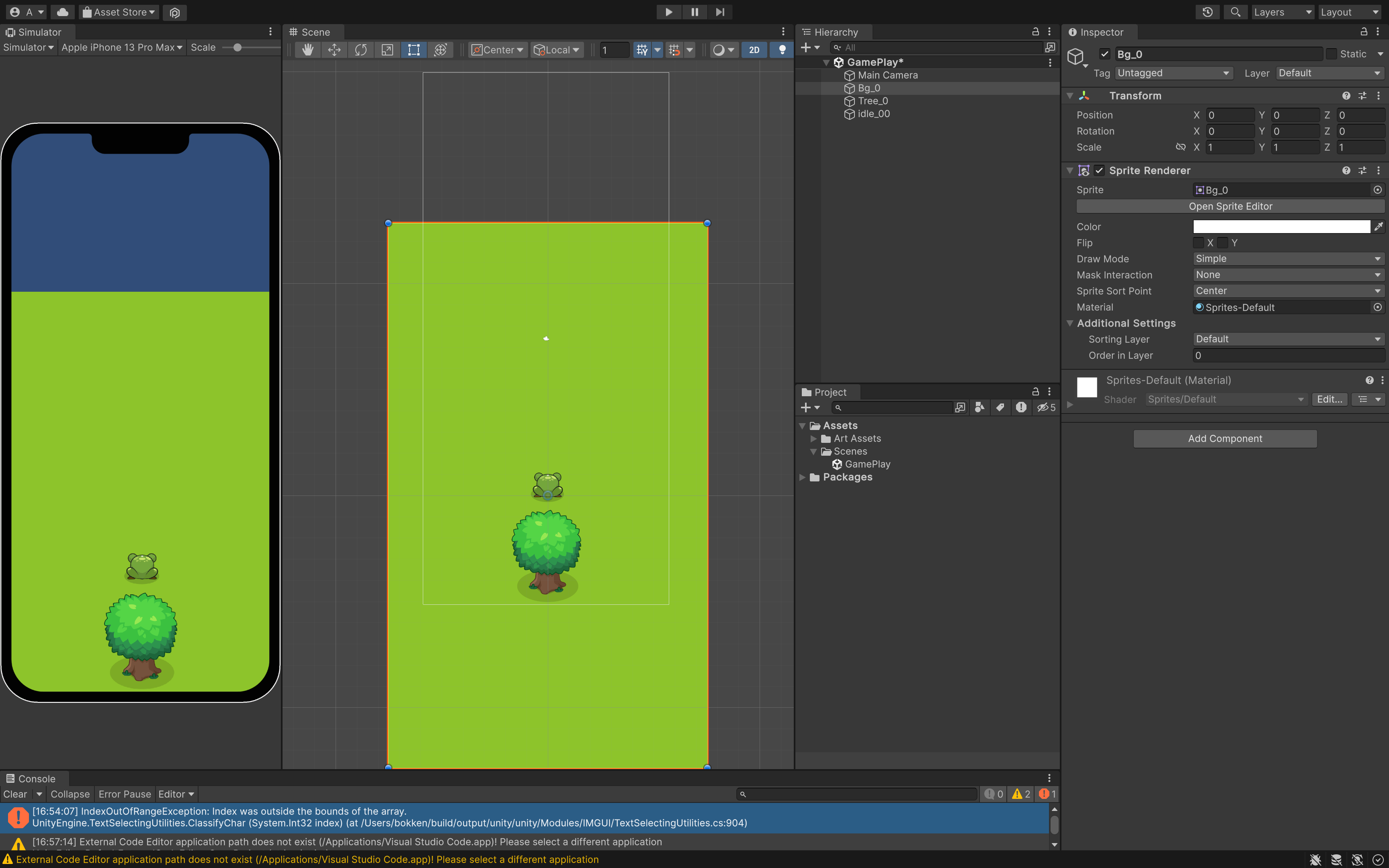
我们发现树跑到我们背景后面了,因为也是以中心来渲染的。
我们稍微把背景往前拖,至于背景怎么跟随移动后期都会讲解。
我们暂时和我们的摄像机的坐标保持一致就可以了。

加入我们的草地:



还是会被覆盖。这个问题怎么避免呢?
按照之前设置肯定是没问题的,但是按照这种场景的布局,我希望他一定都在最底下,也就是我们的地面,应该永远在我们的最底下。
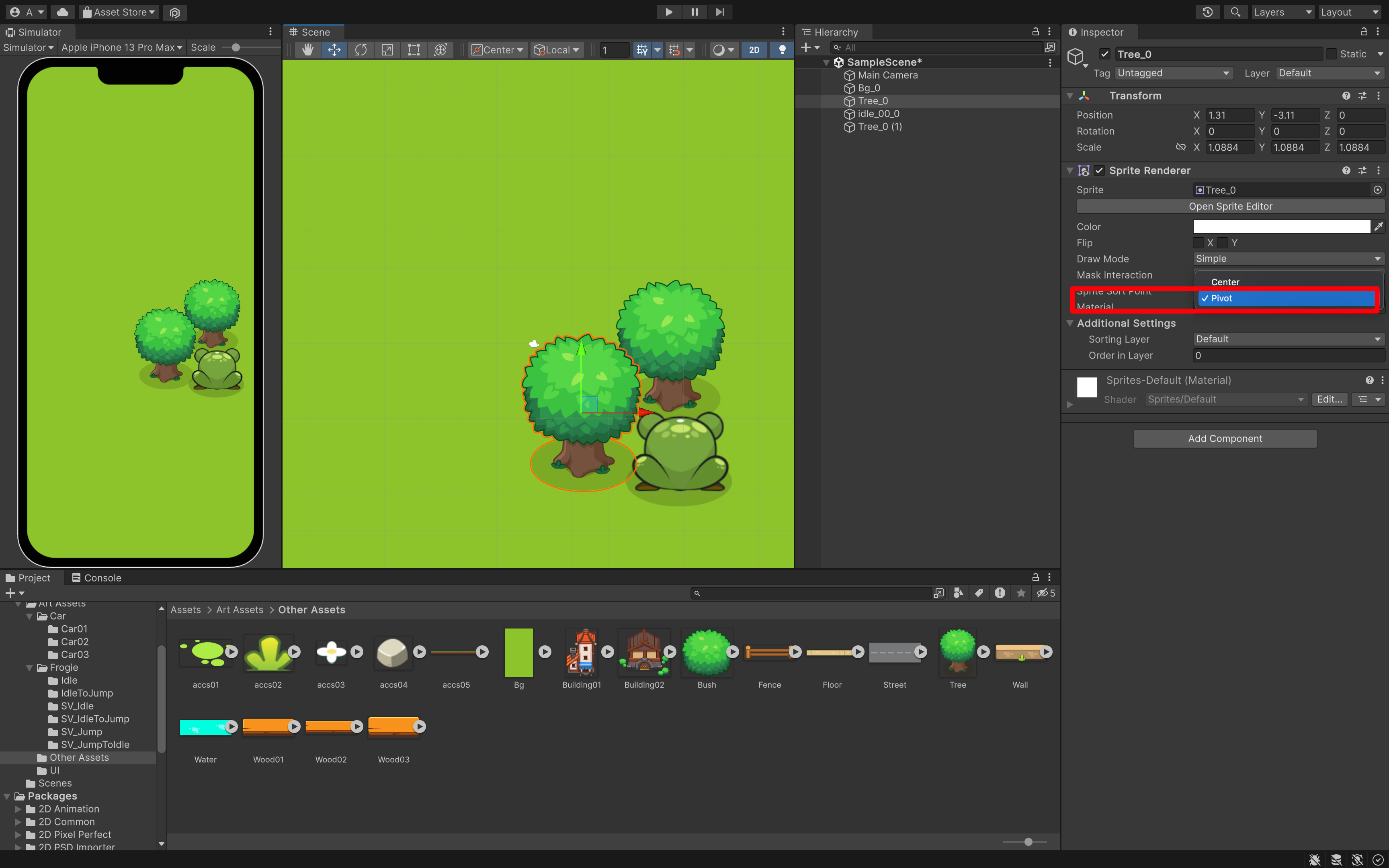
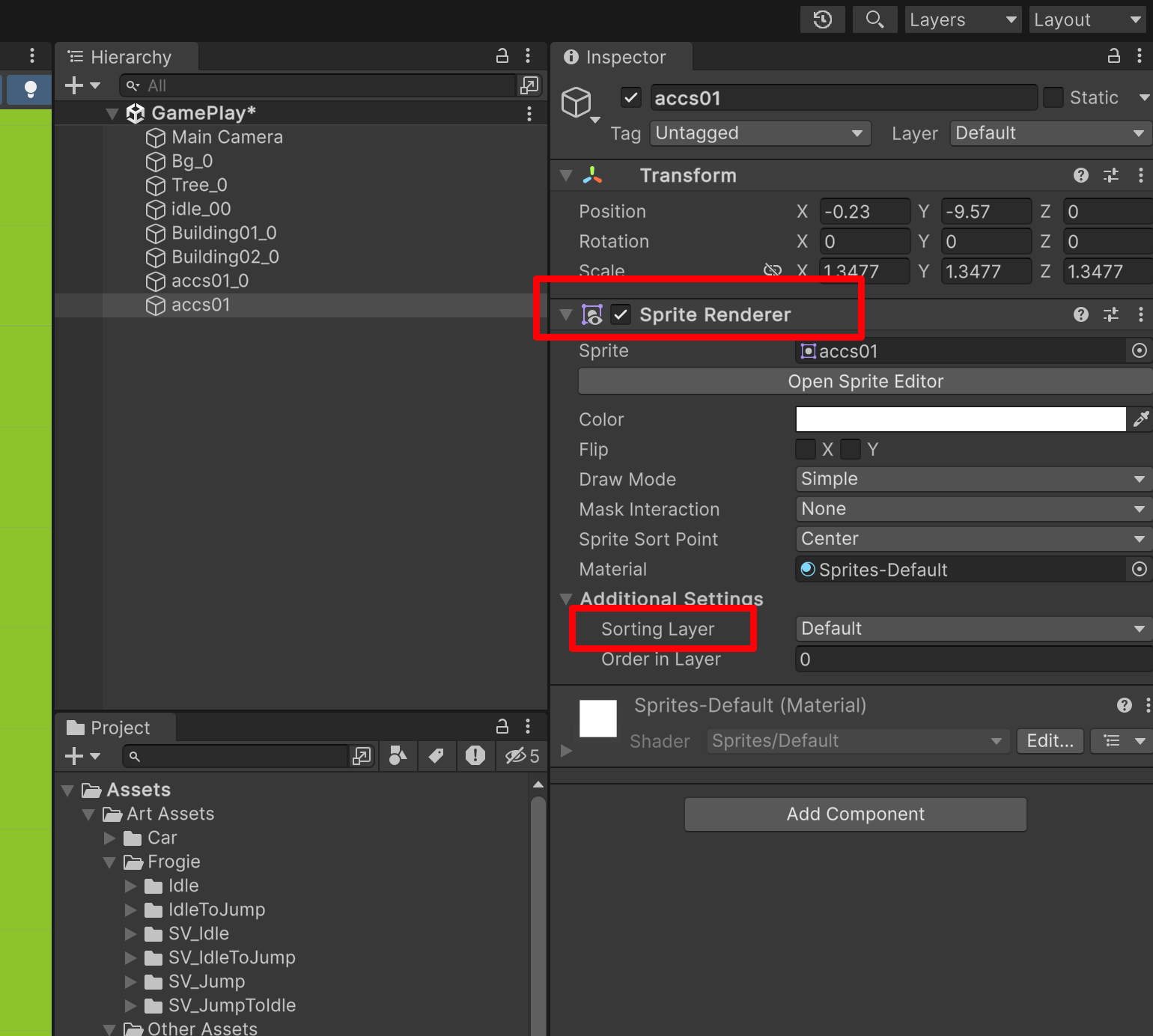
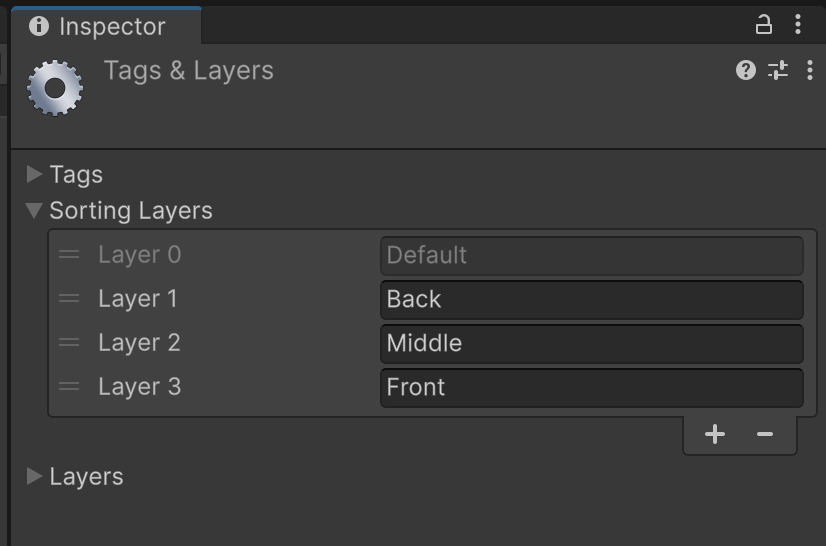
所以,我们除了有精灵的排序点以外,我们还需要:Sorting Layer「图层设计」

在 Hierarchy 越往下,就会遮挡上面的窗口。

同时也受到我们的 Sprite Renderer 的影响,还有我们的设置的 Graphics 纵向渲染方式。

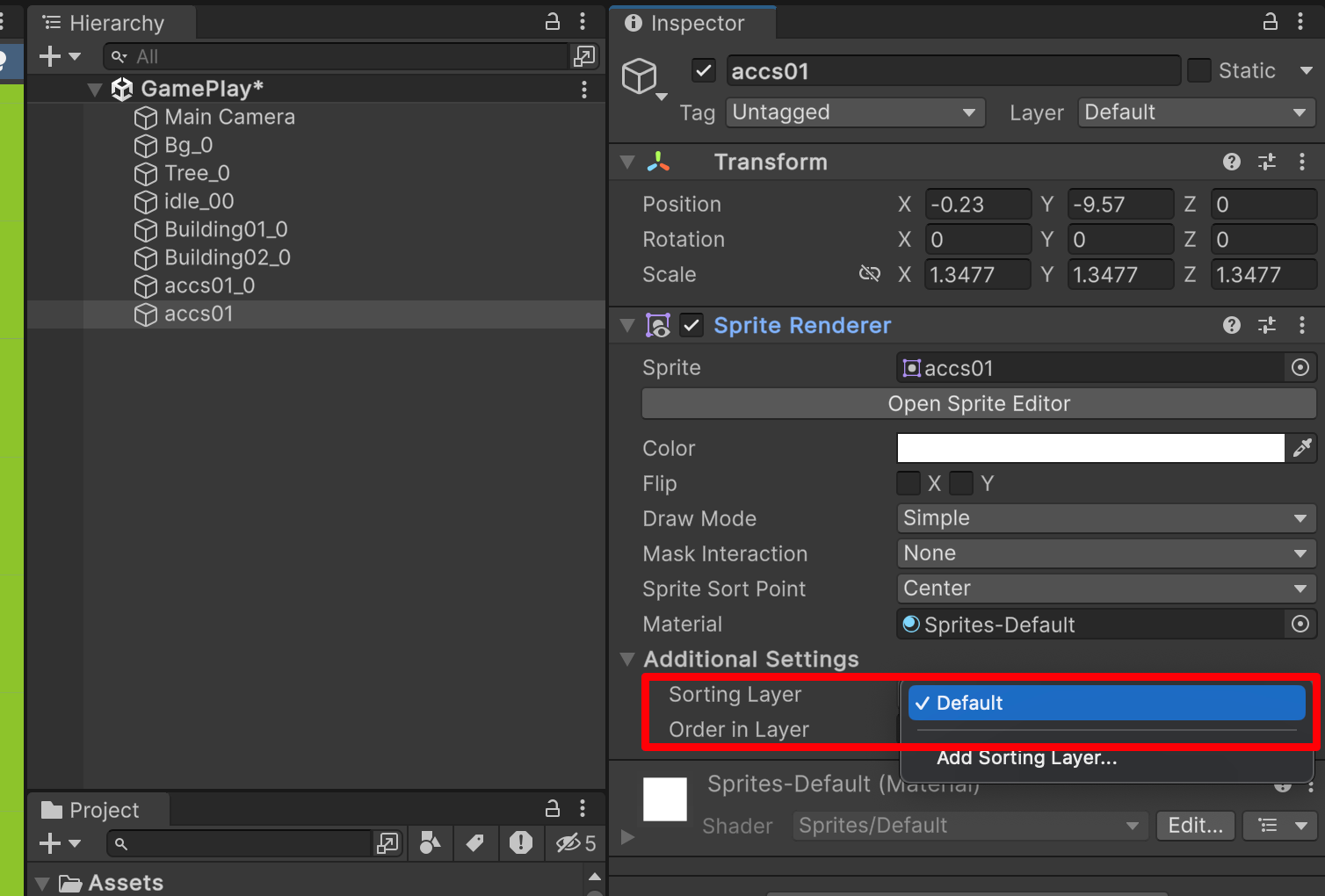
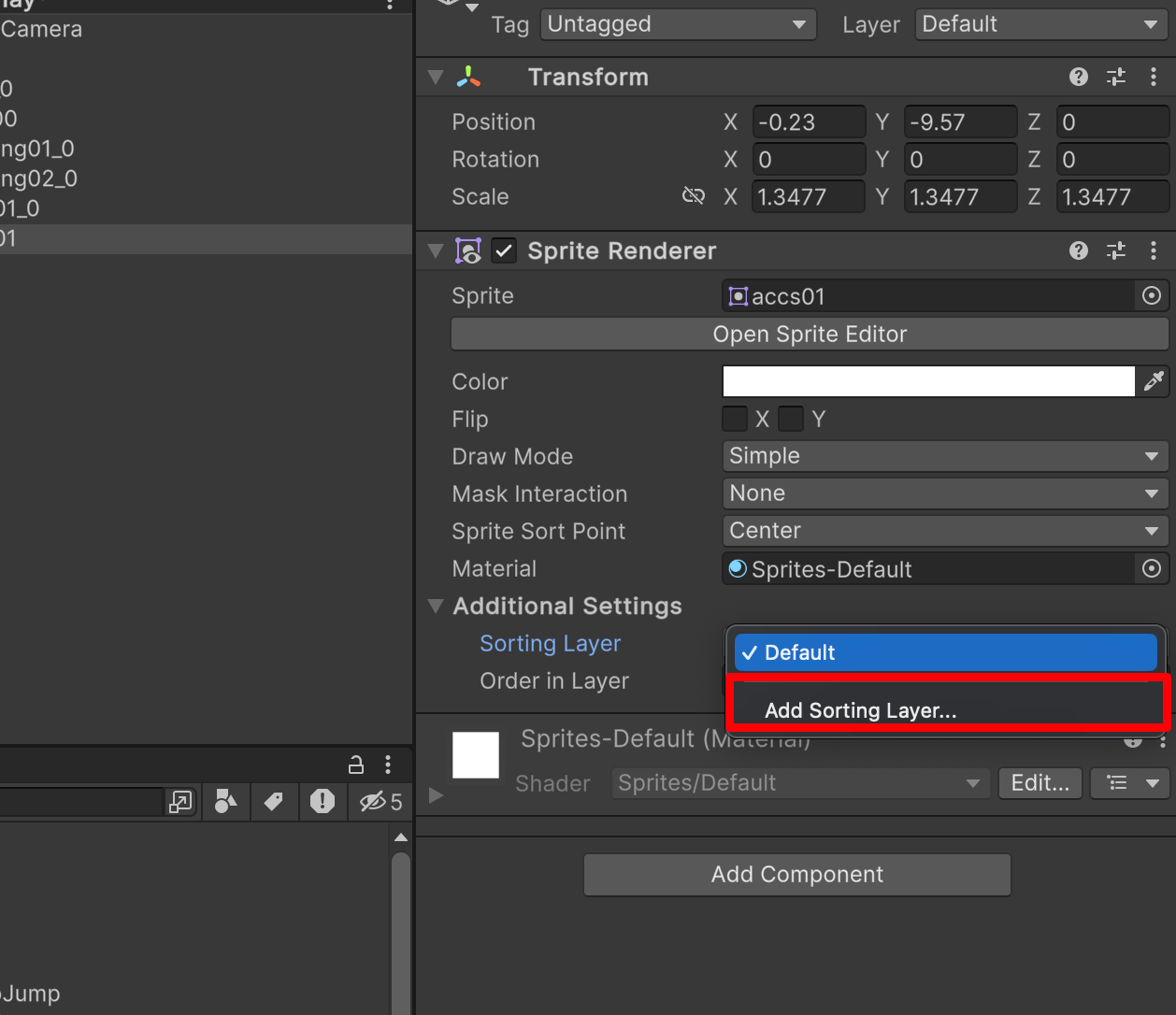
另外最重要的就是我们的 Sorting layer。目前只有一个默认排序的图层。

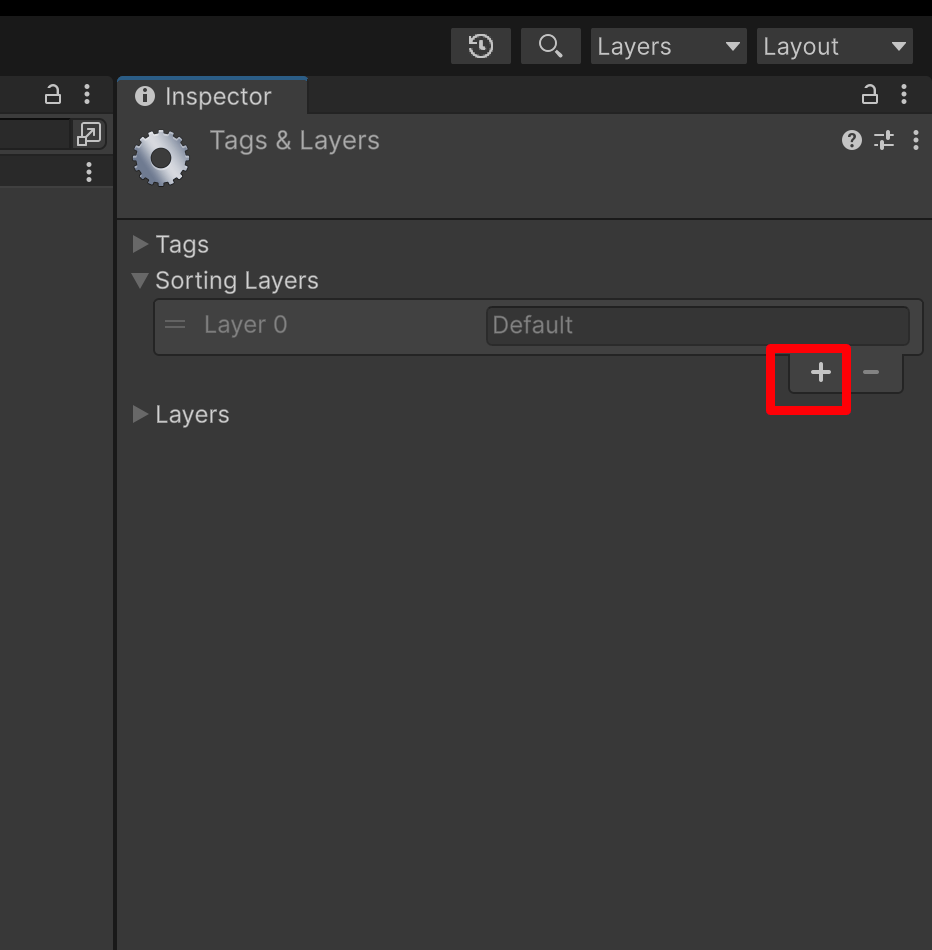
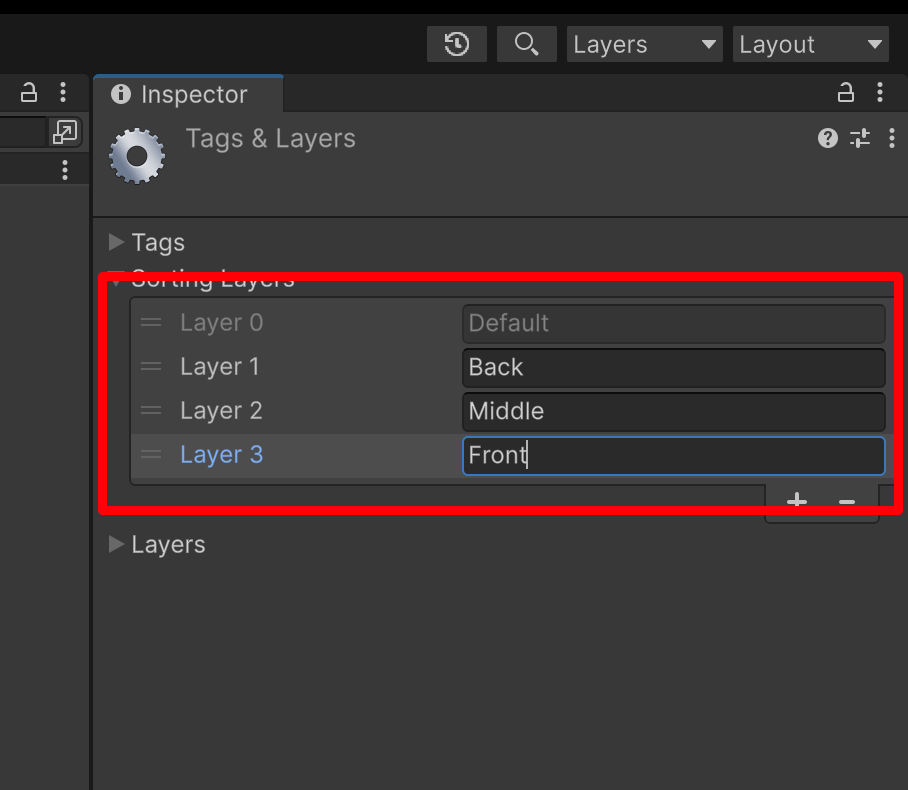
我们可以点击 Add Sorting Layer:



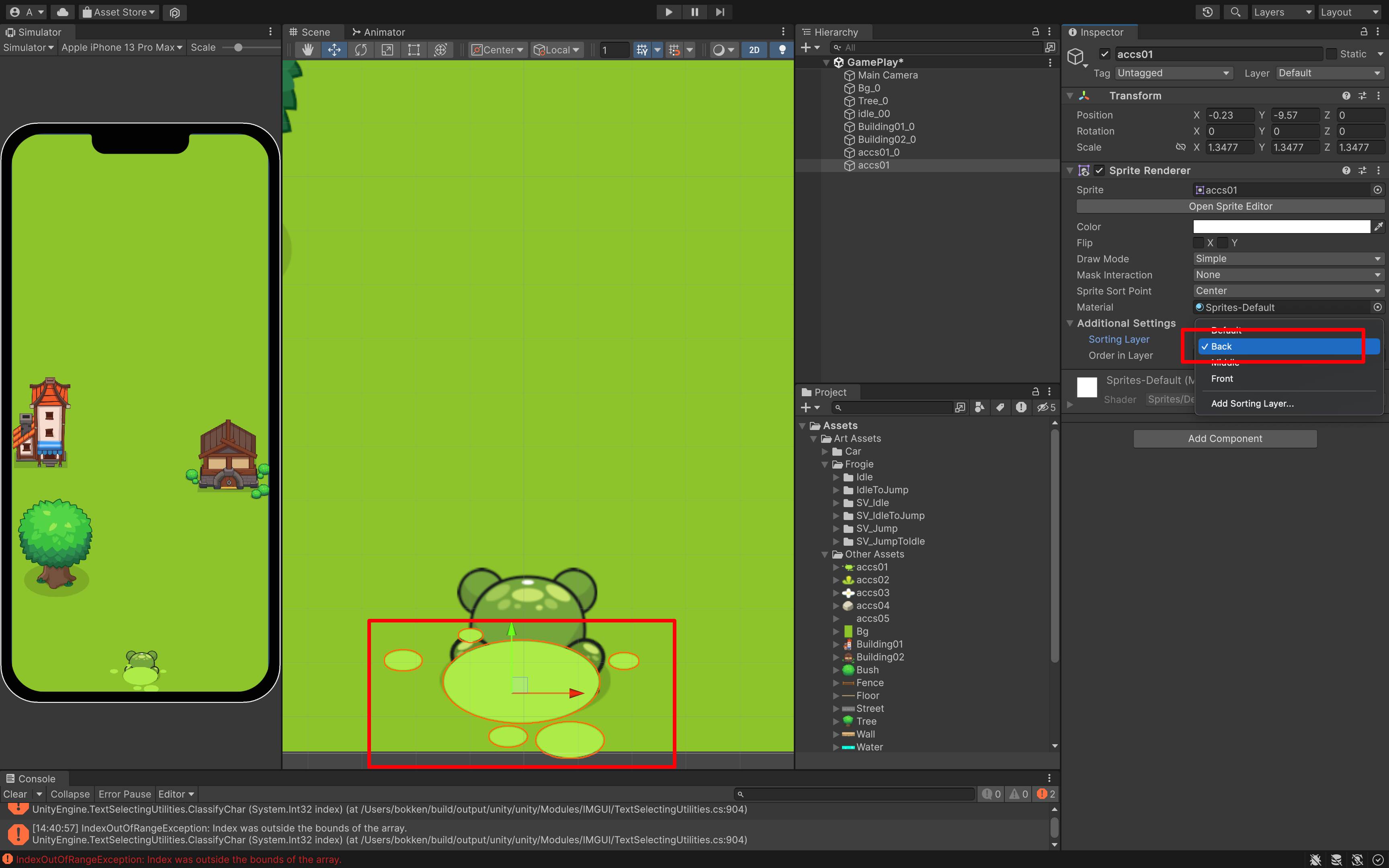
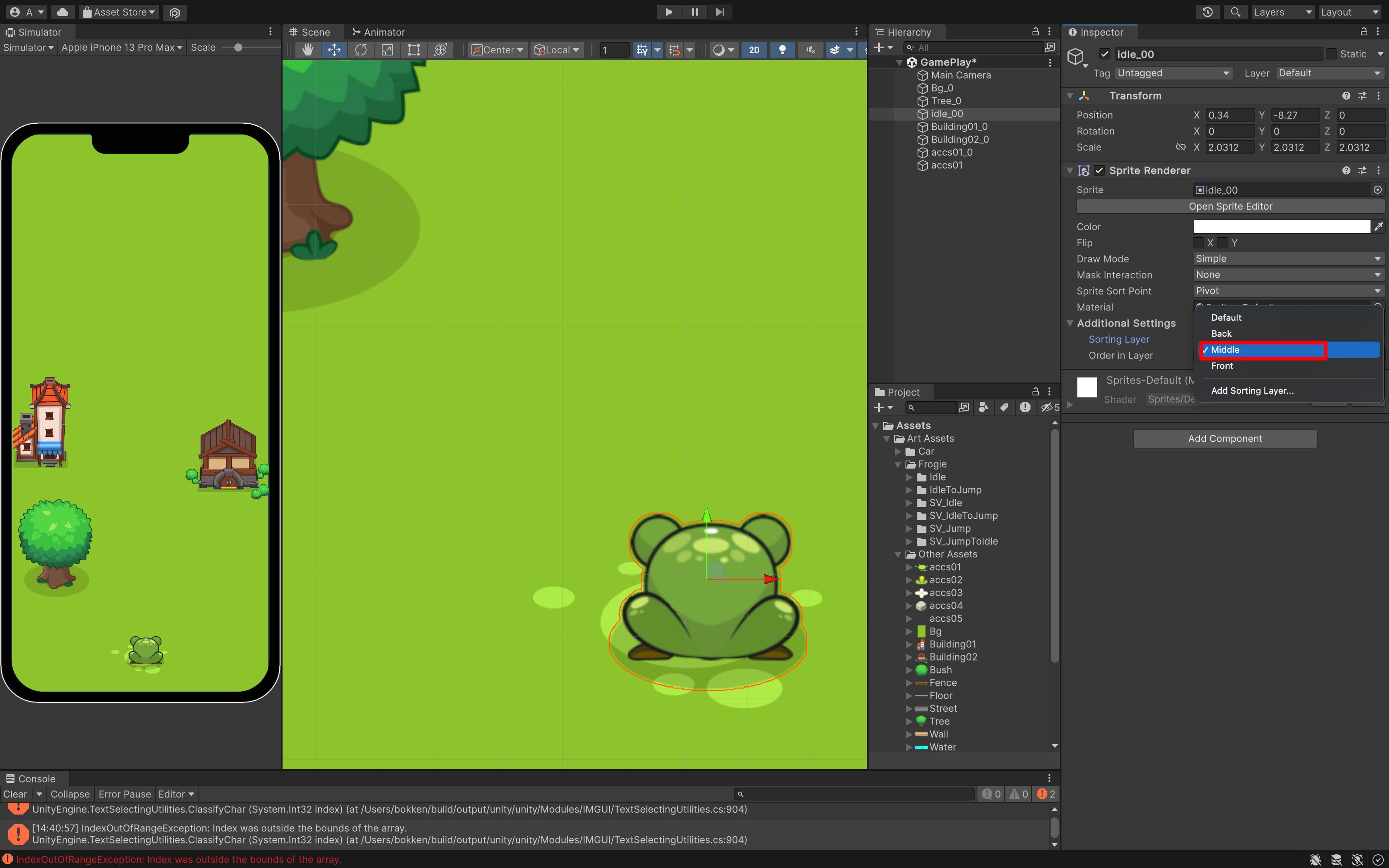
然后,我们再回到我们的草地,进行选择排序,Back:


虽然,选择了,现在我们的草地一直遮挡着我们的青蛙。
这是为什么呢?
因为,我们的青蛙还是在默认图层。
提示
我们的 Sorting Layer 也是,谁在下面,谁就会挡住上面的图层。

所以,我们现在把我们的青蛙设置为 Middle,现在就让青蛙成功在我们的草地上面。

现在就成功改变图层了。
如果,我们把草地也选择 Middle,那受到锚点的控制了:

那我就是想在同一层强制呢?
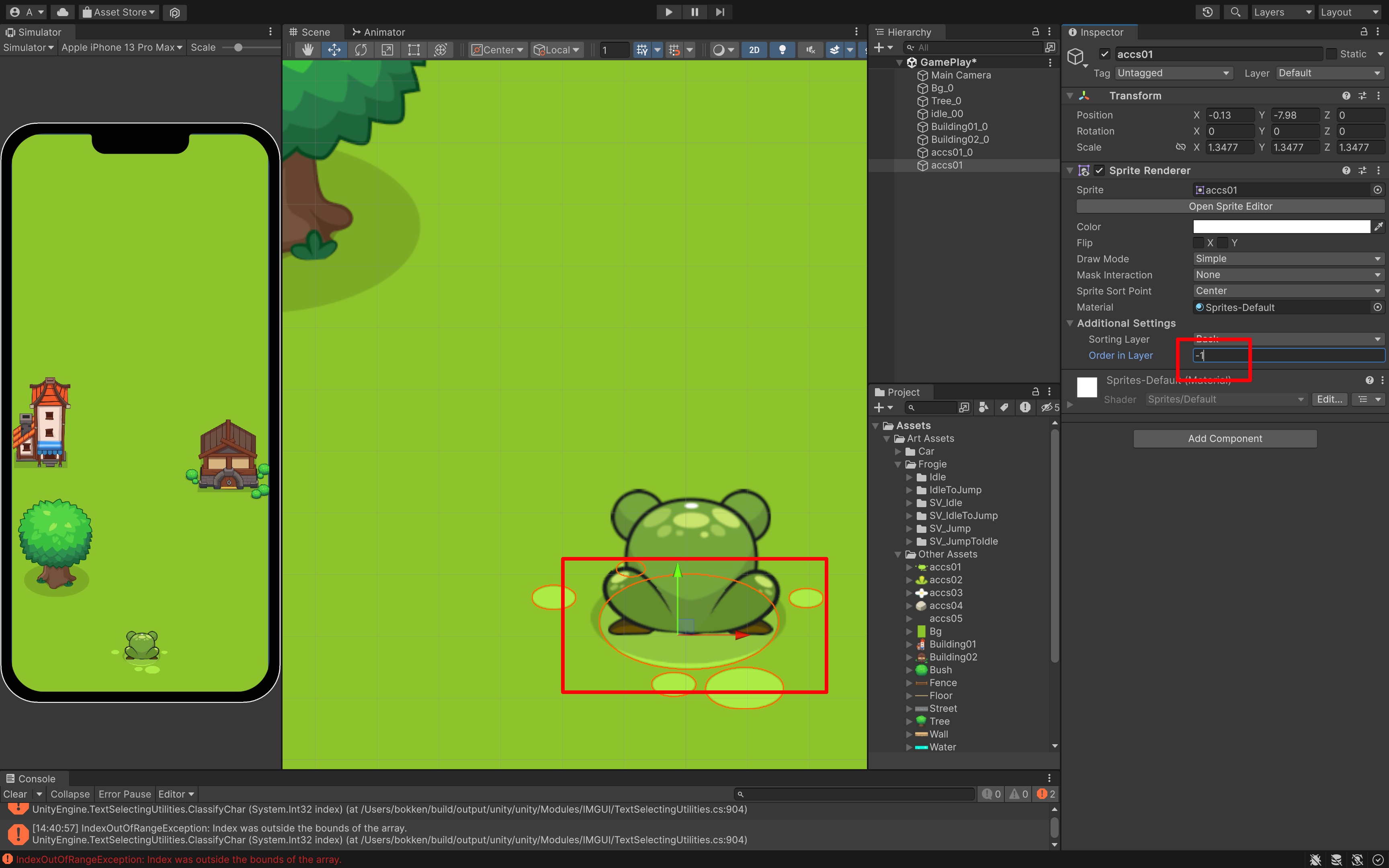
我就可以使用 Order in Layer:
我们就可以把我们的草地改成:-1
青蛙是 0,所以一直在我们青蛙的下面:

这样你就可以灵活设置了,那么现在我们还是把青蛙/草改回来,Middle/Back,设为 0 即可。
建筑、树啥的,我们就放在 Middle,你就像所有会因为我们设置的 y 轴而产生不一样的渲染的,我们都放在 Middle 我们要有不一样的渲染层级。
这样我们就可以用这个逻辑,去处理我们的场景了。
但是,这样摆放的话,我们的场景会有点乱,那这个情况,我们应该怎么处理呢?
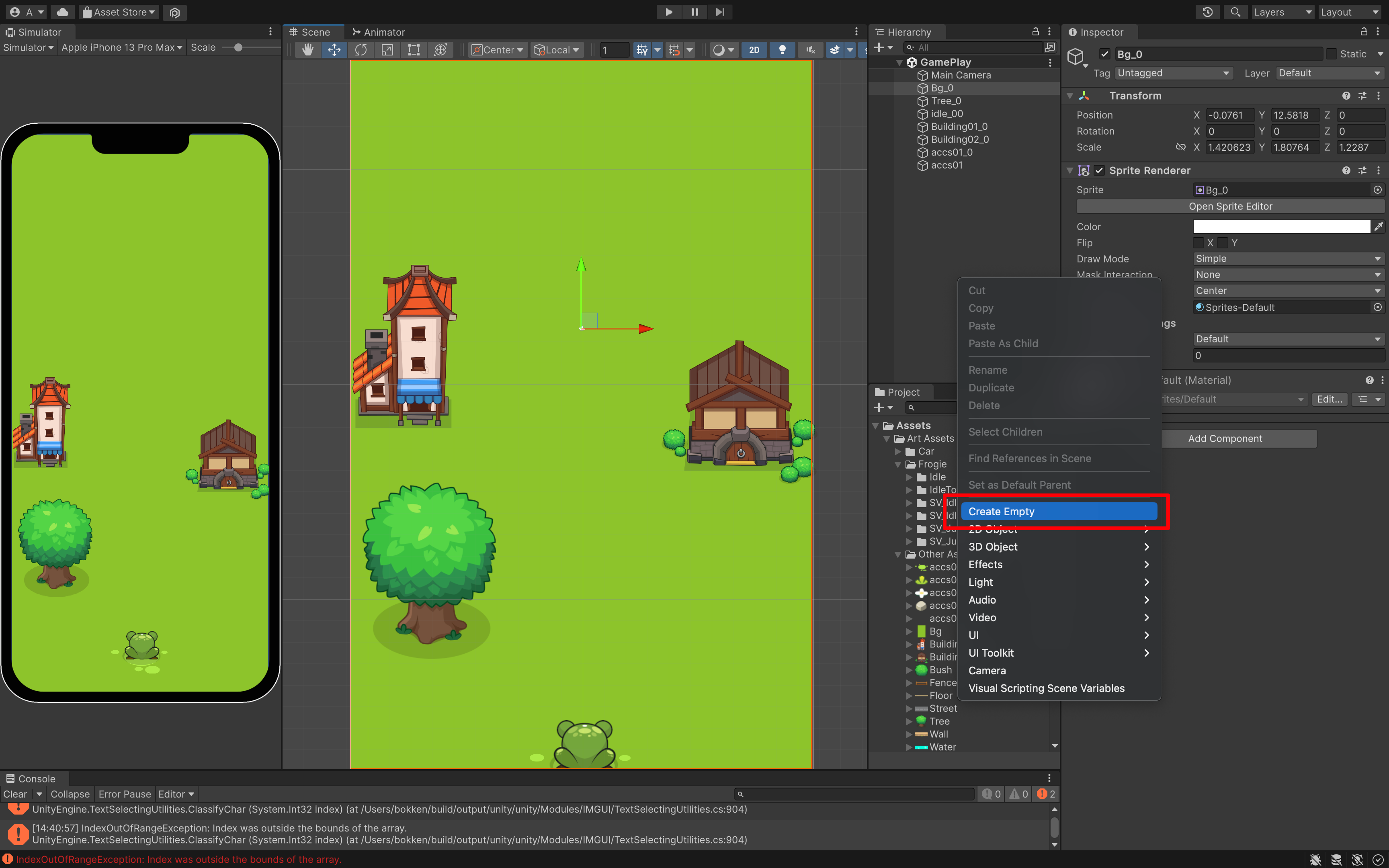
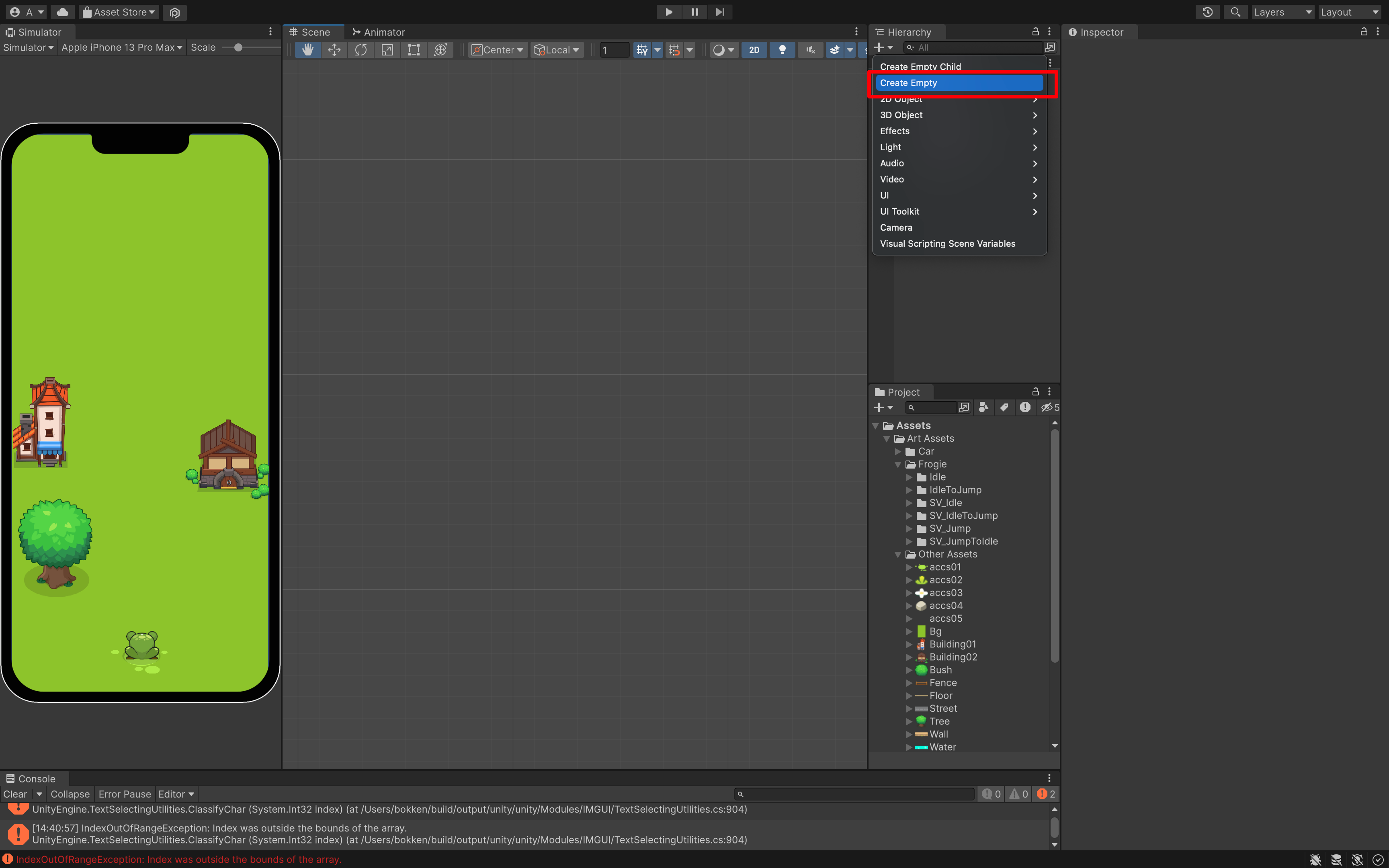
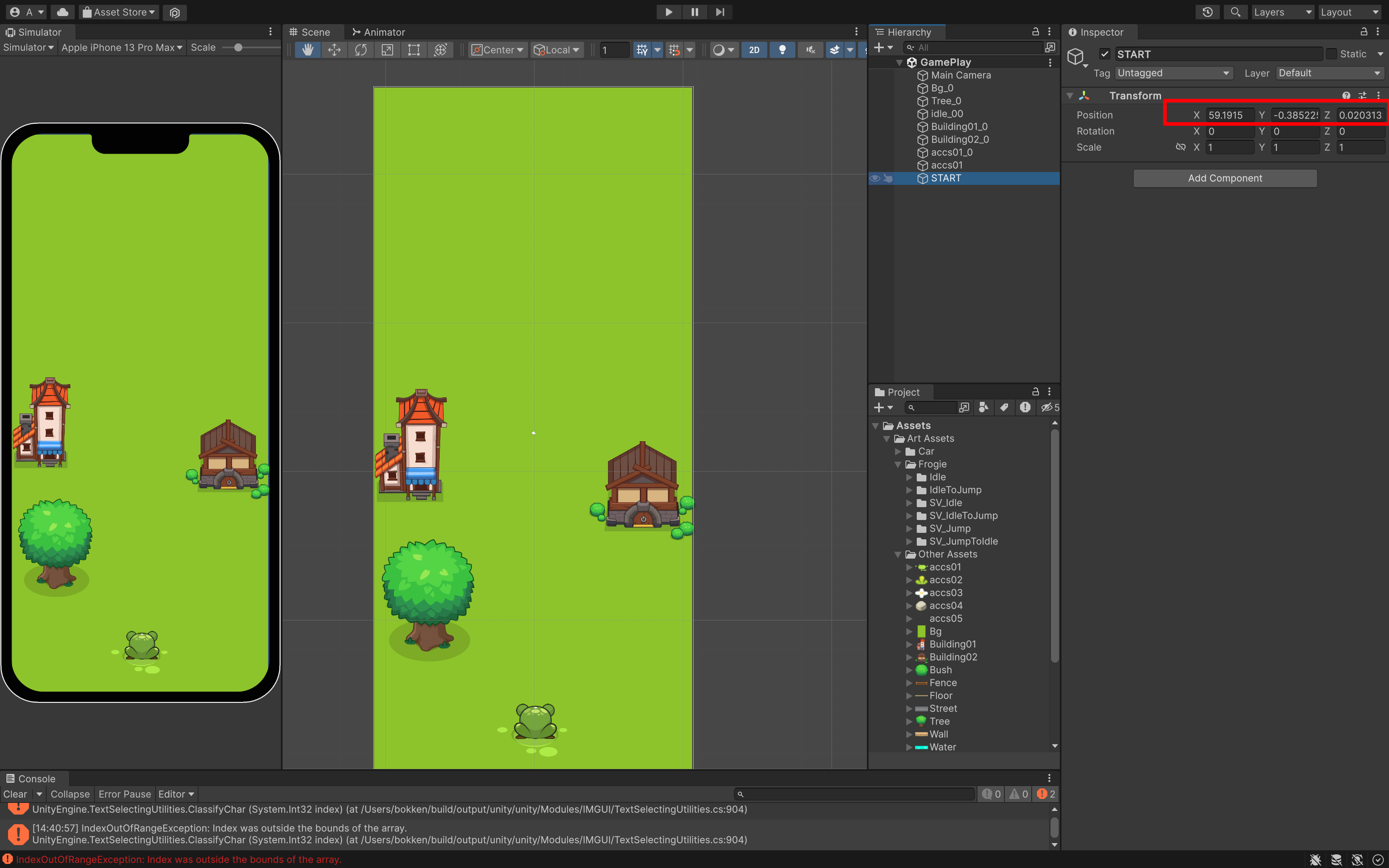
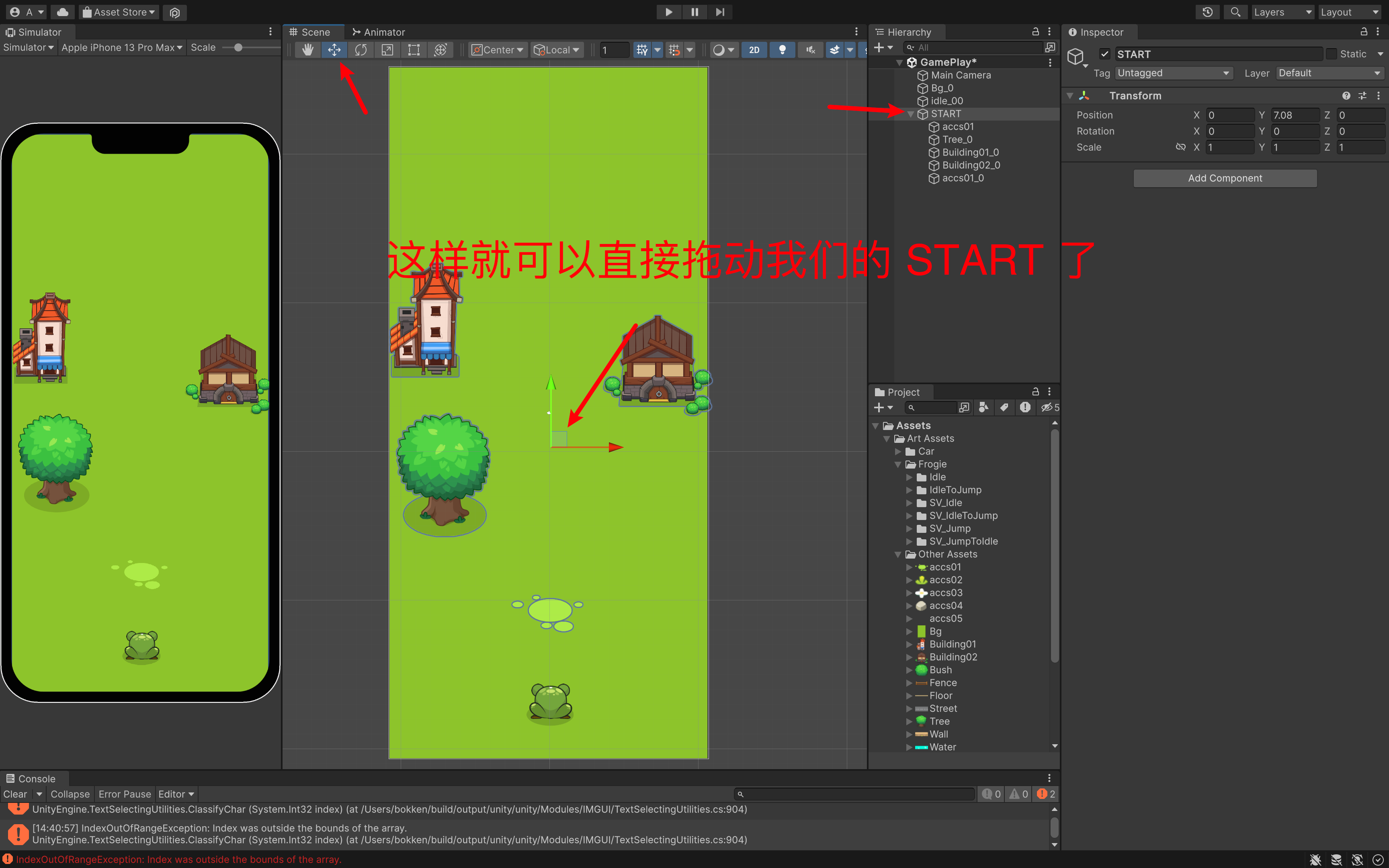
如何规整我们的项目呢?——我们创建一个 GameObject



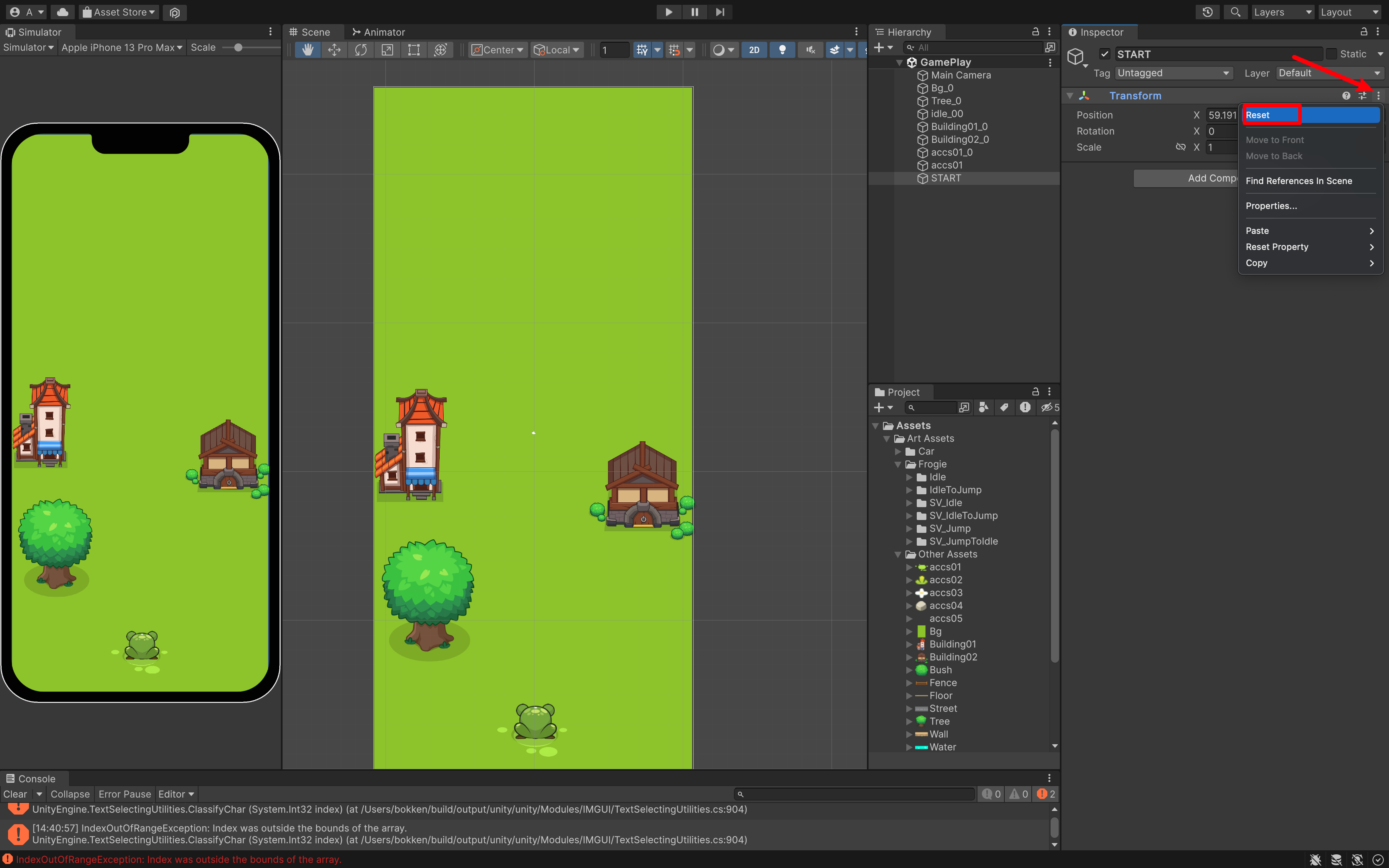
每次新建一个 GameObject 都需要把下面的坐标 reset 一下:


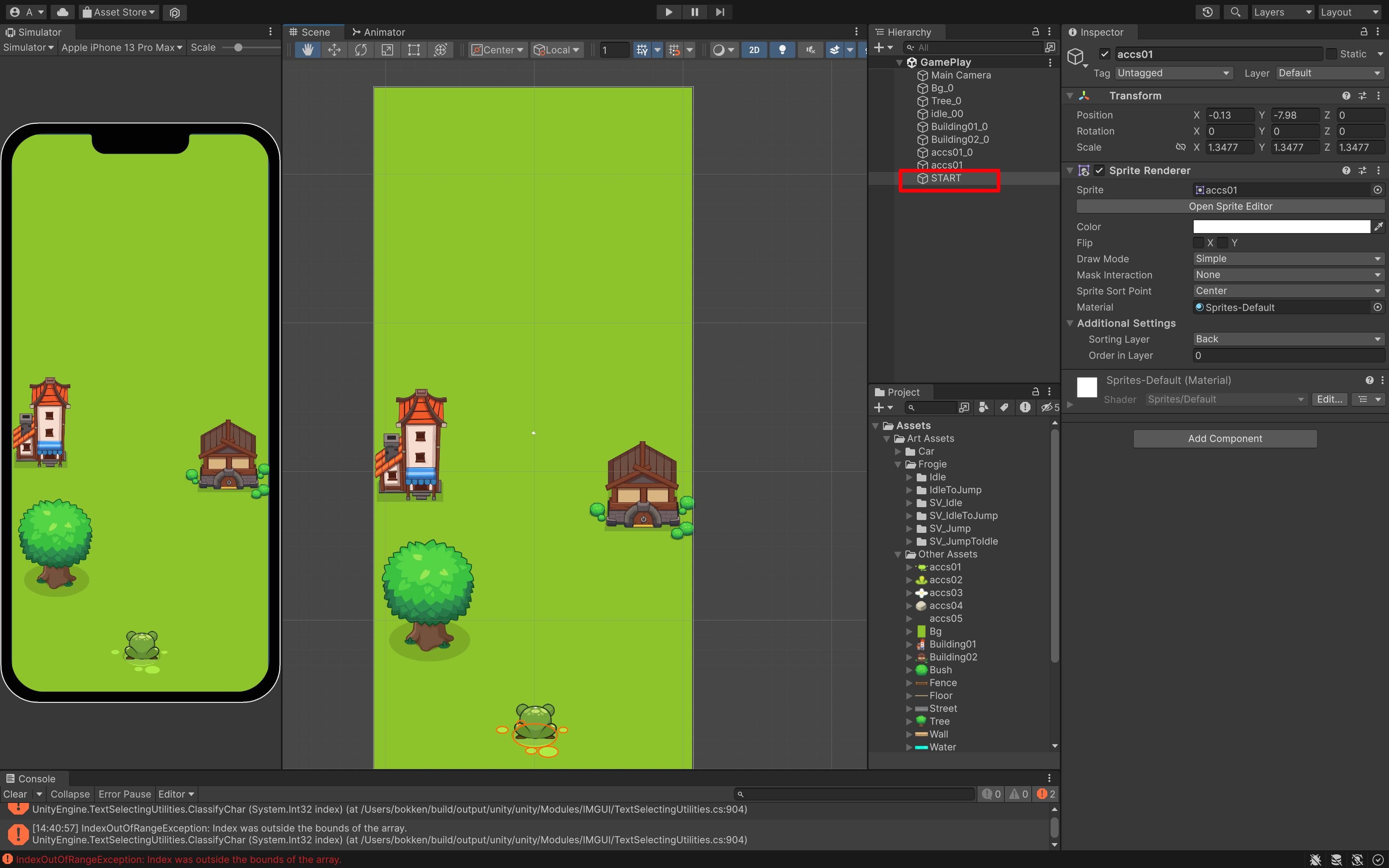
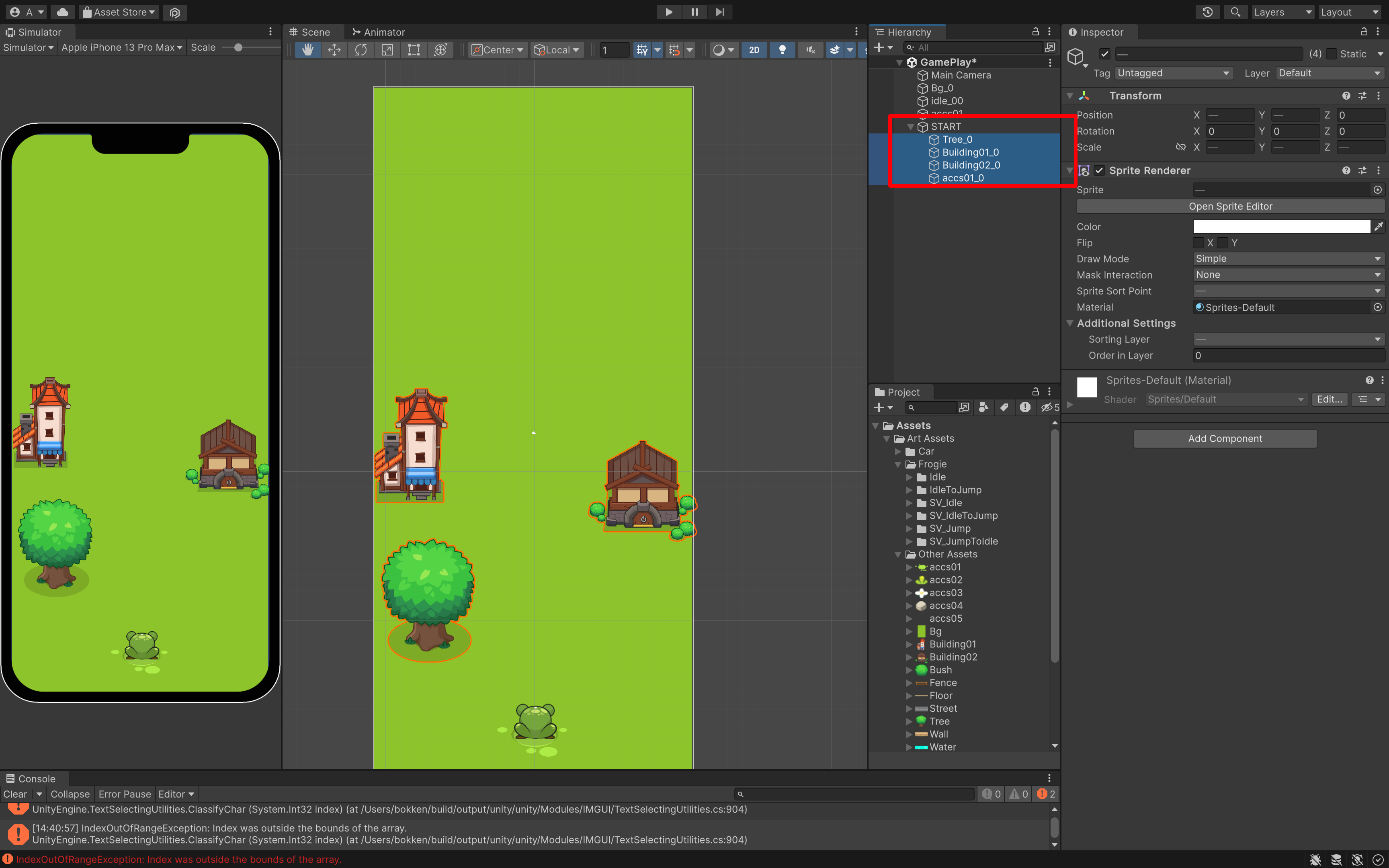
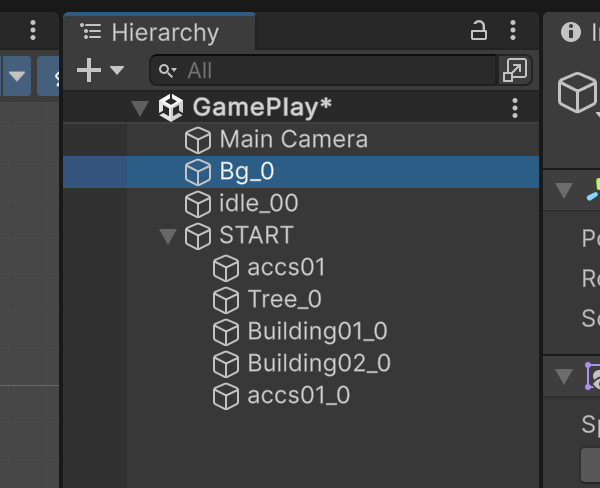
这个时候,我们把所有的物体都放在我们的 START 上:



一个父集控制很多子集的坐标、渲染层级。
你现在可以花一点时间,布局你想要的布局。
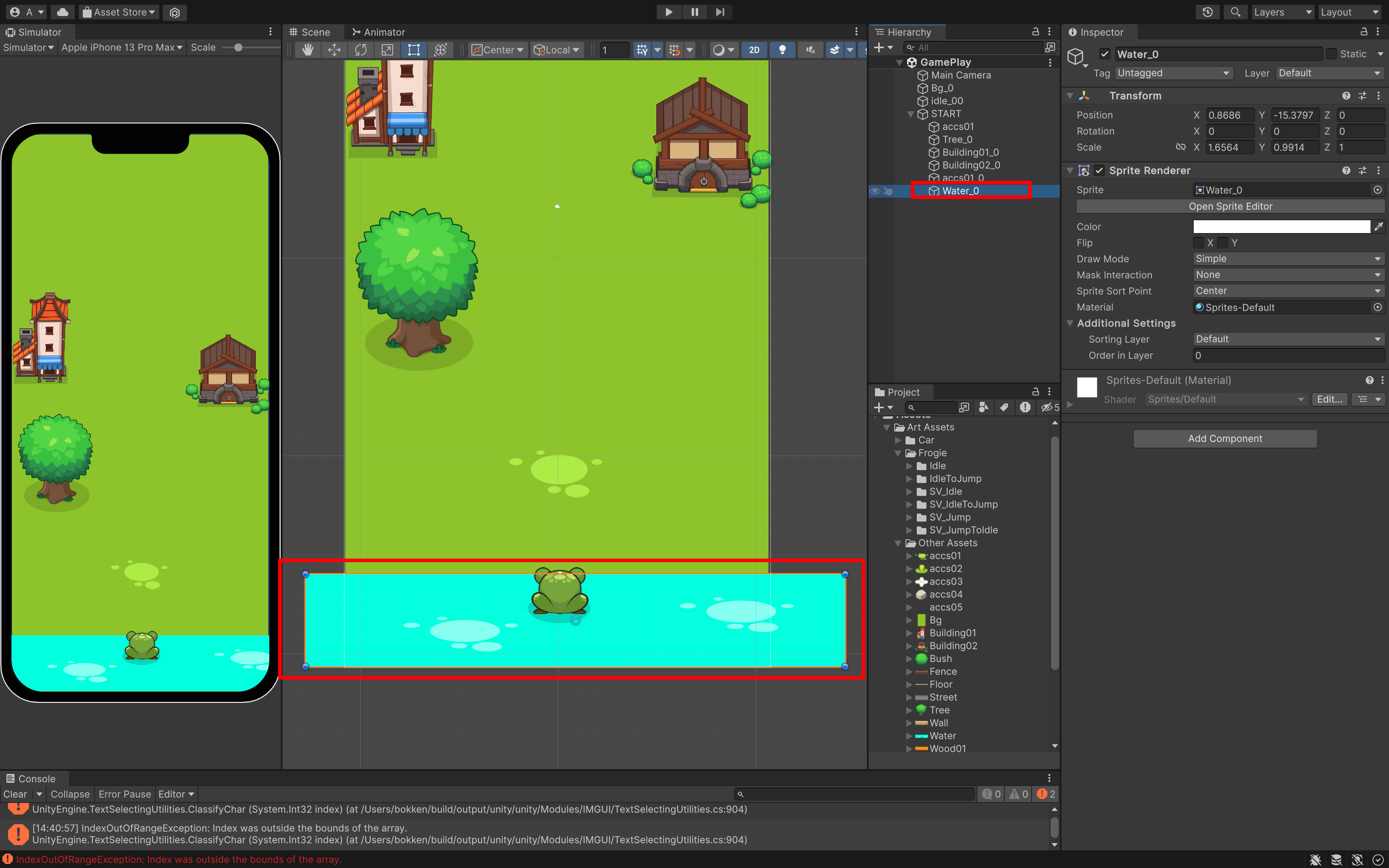
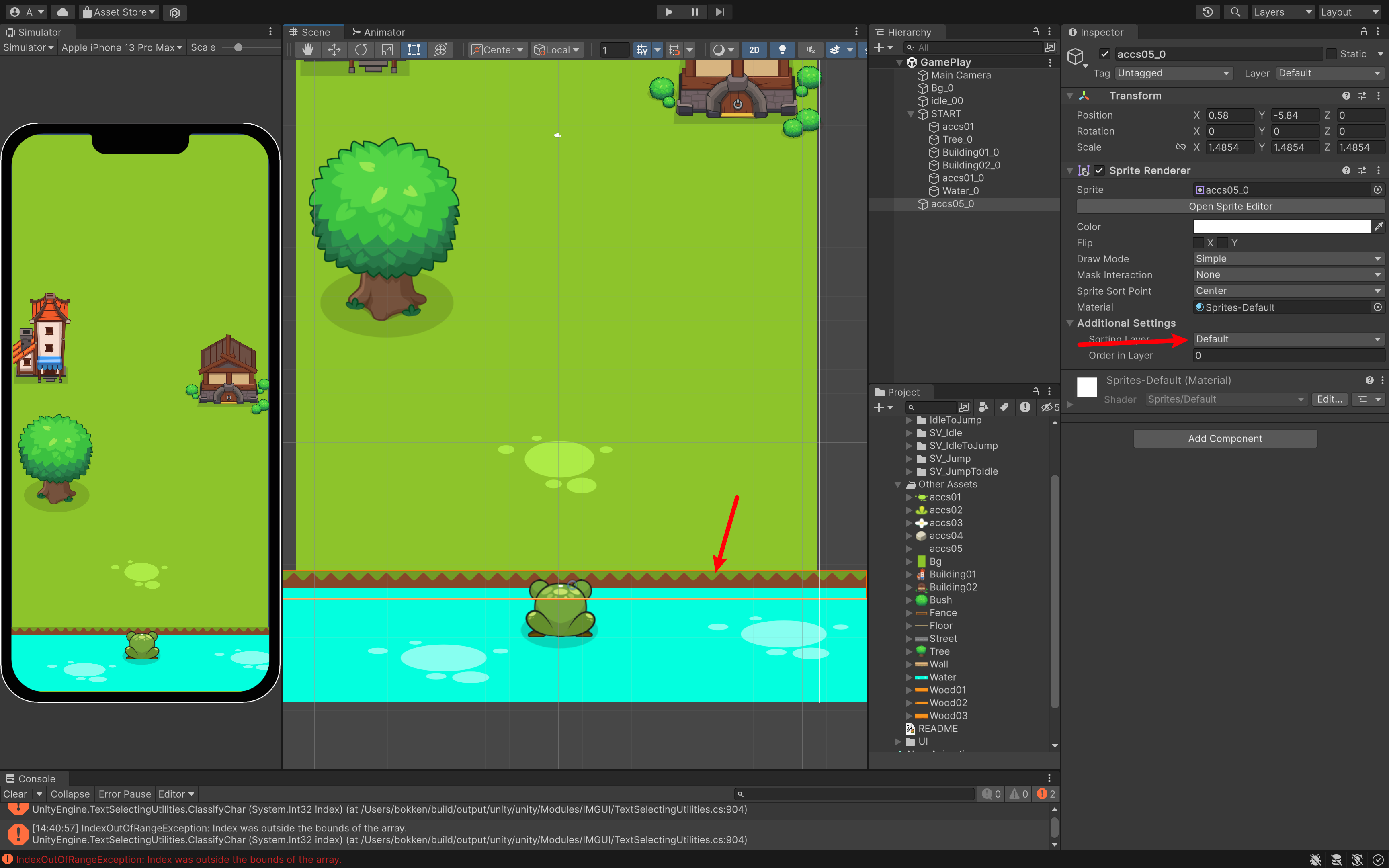
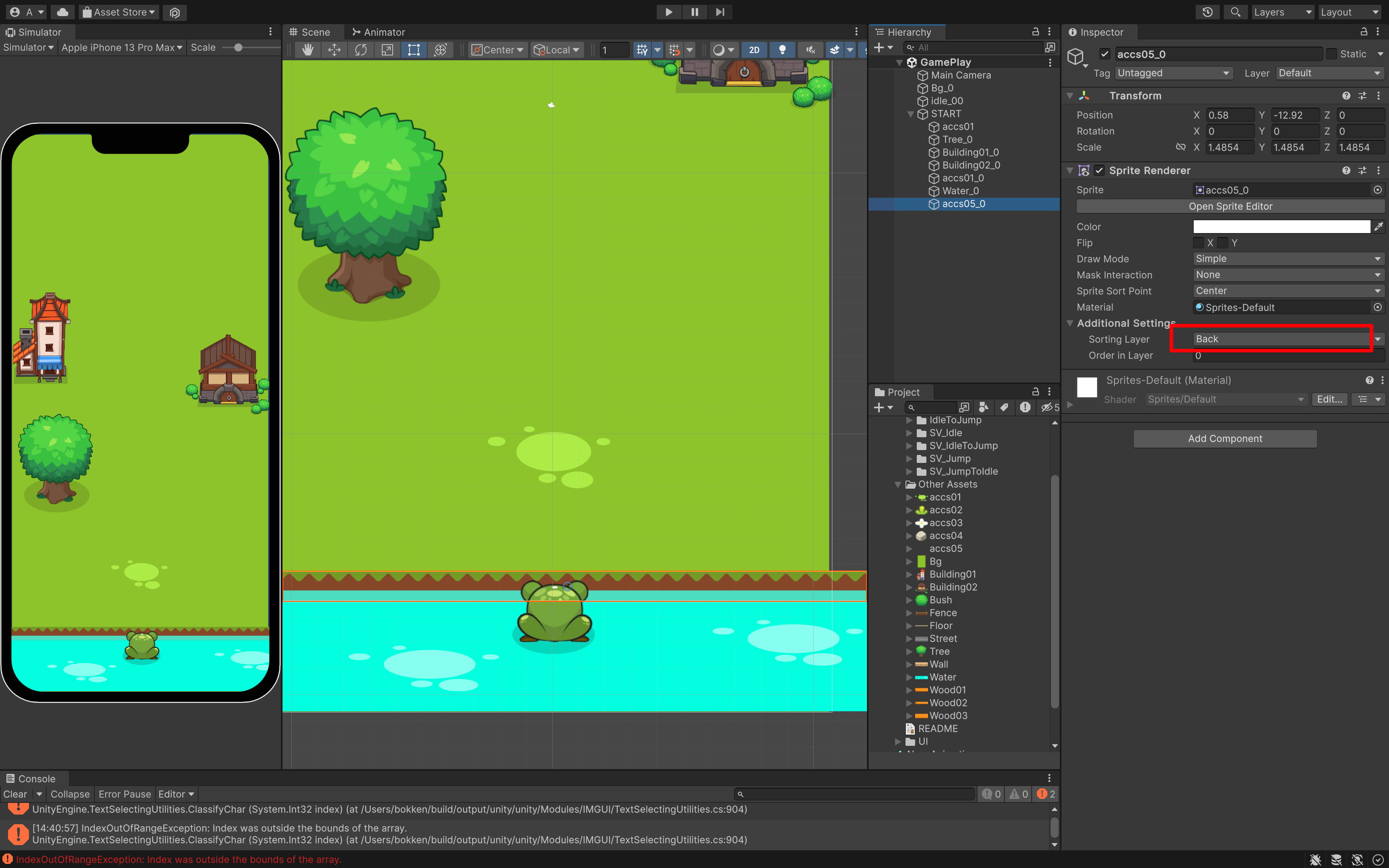
你也可以添加小河,小河的边缘



这样我们的河岸稍微挡住了我们的河水,这样就没有什么问题了。请自行布局。

欢迎关注我公众号:AI悦创,有更多更好玩的等你发现!
公众号:AI悦创【二维码】

AI悦创·编程一对一
AI悦创·推出辅导班啦,包括「Python 语言辅导班、C++ 辅导班、java 辅导班、算法/数据结构辅导班、少儿编程、pygame 游戏开发、Linux、Web全栈」,全部都是一对一教学:一对一辅导 + 一对一答疑 + 布置作业 + 项目实践等。当然,还有线下线上摄影课程、Photoshop、Premiere 一对一教学、QQ、微信在线,随时响应!微信:Jiabcdefh
C++ 信息奥赛题解,长期更新!长期招收一对一中小学信息奥赛集训,莆田、厦门地区有机会线下上门,其他地区线上。微信:Jiabcdefh
方法一:QQ
方法二:微信:Jiabcdefh

更新日志
1c35a-于aed17-于8b230-于ff45c-于282e3-于a4978-于9577c-于49777-于01745-于8ebf8-于8b37a-于d709f-于