VuePress 网站搭建
原创2024/7/9大约 3 分钟...约 1002 字
1. 环境配置
- brew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"- nodejs
brew install nodejs- pnpm
npm install -g pnpm- 自行下载并安装 VSCode
- 注册 GitHub
- 在 GitHub 上创建
UserName.github.io「切记不要点击创建 README.md」 - 配置 SSH:https://bornforthis.cn/blog/2024/7month/git-ssh.html
2. 初始化项目
- 在电脑上创建文件夹(路径自行选择);
- 命令行要在你创建的文件夹上;
- 执行命令,来初始化网站:
pnpm create vuepress-theme-hope . - 剩下的按提示操作即可;
3. 发布网站
3.1 命令行操作
git add .
git commit -m "first commit"
git branch -M main
git remote add origin xxx
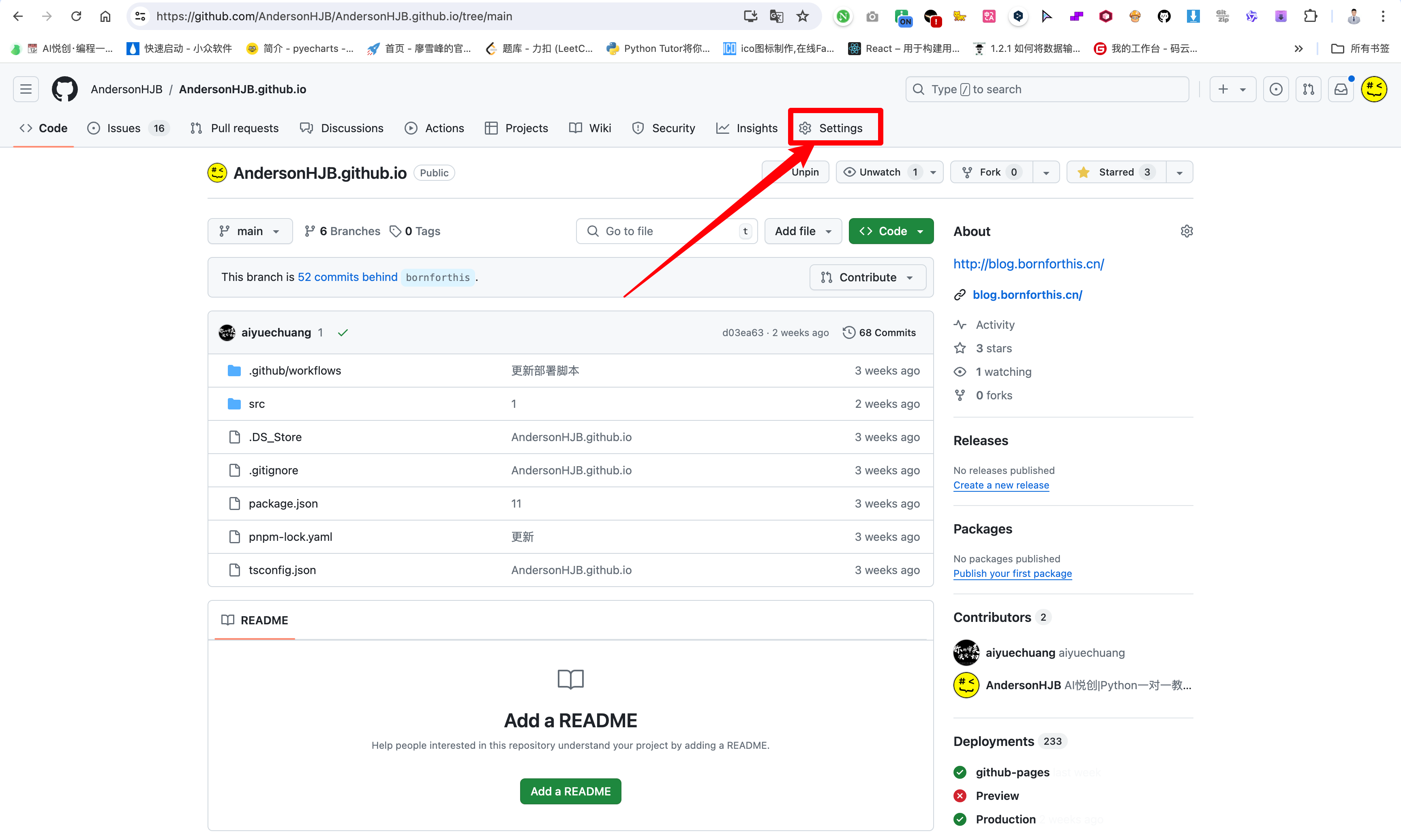
git push -u origin main3.2 GitHub 设置
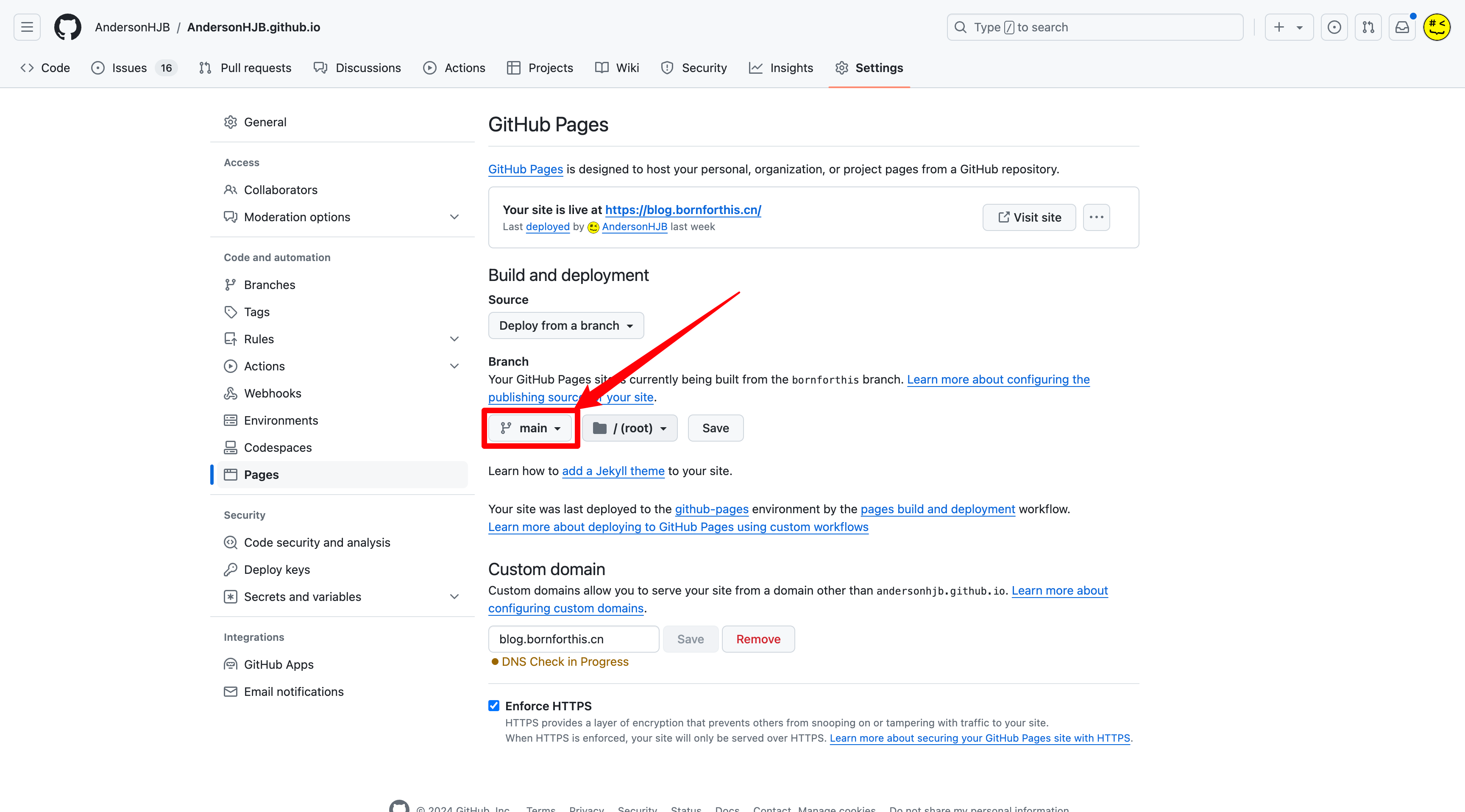
Step 1:点击 Settings

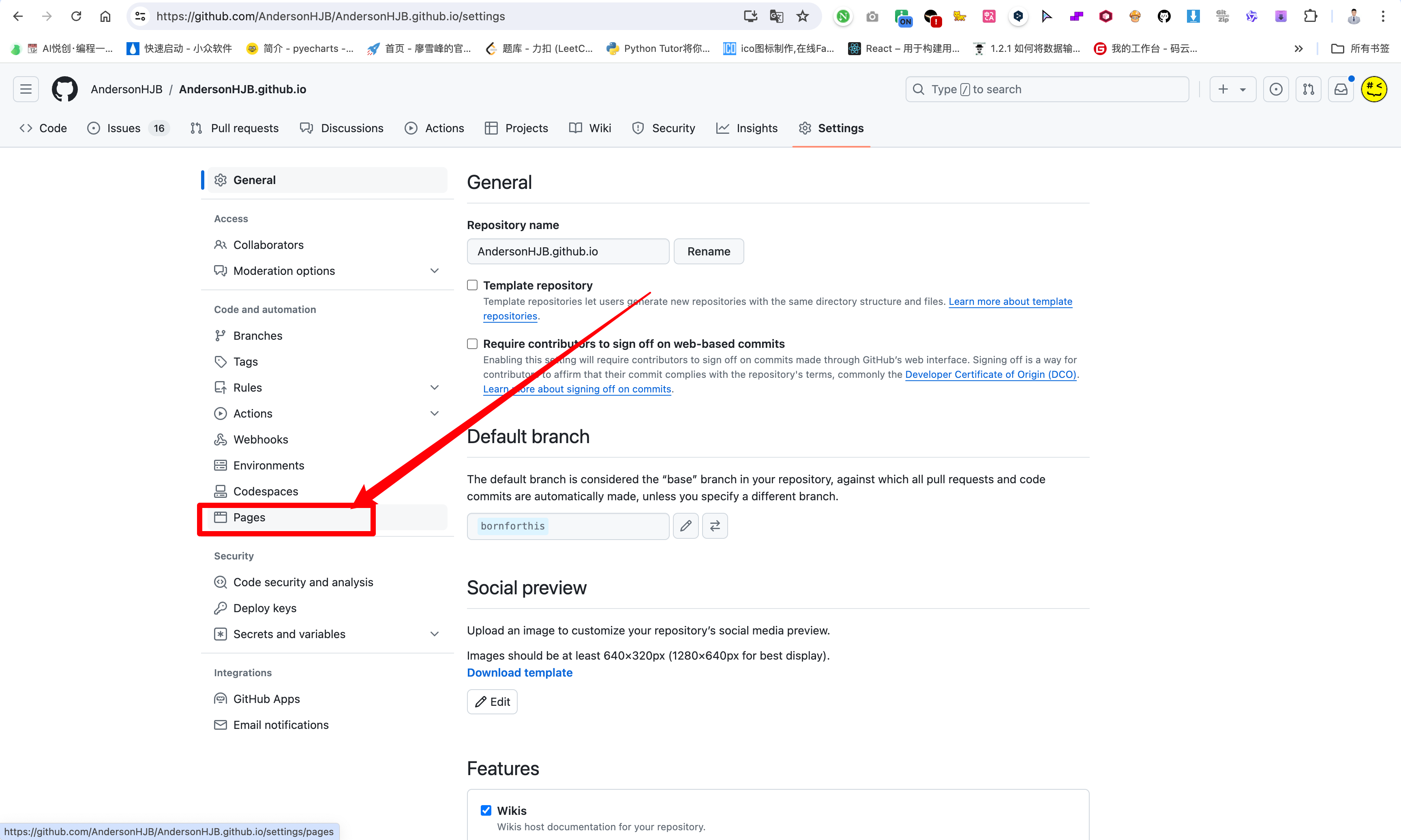
Setp 2:点击 Pages

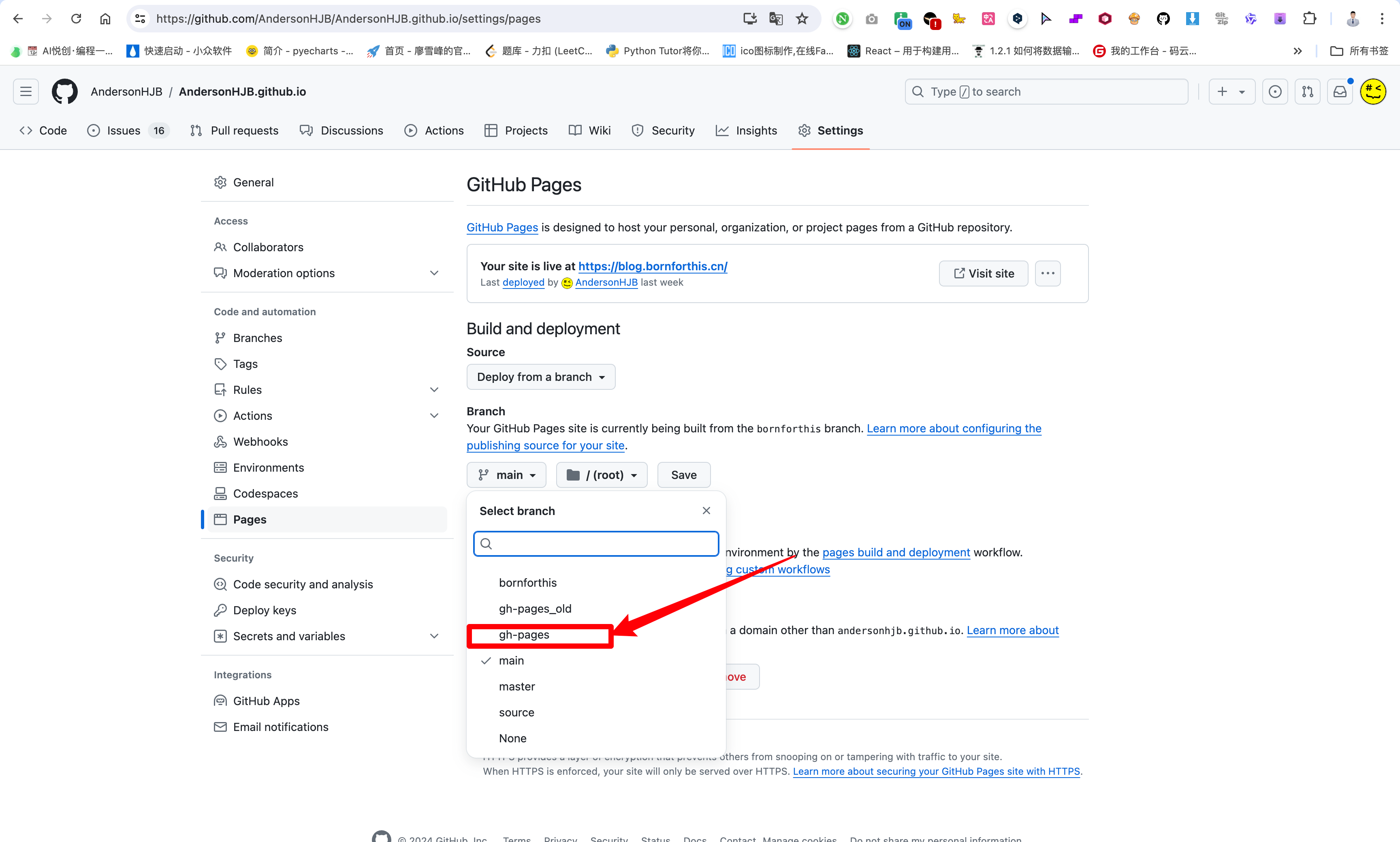
Step 3:切换分支


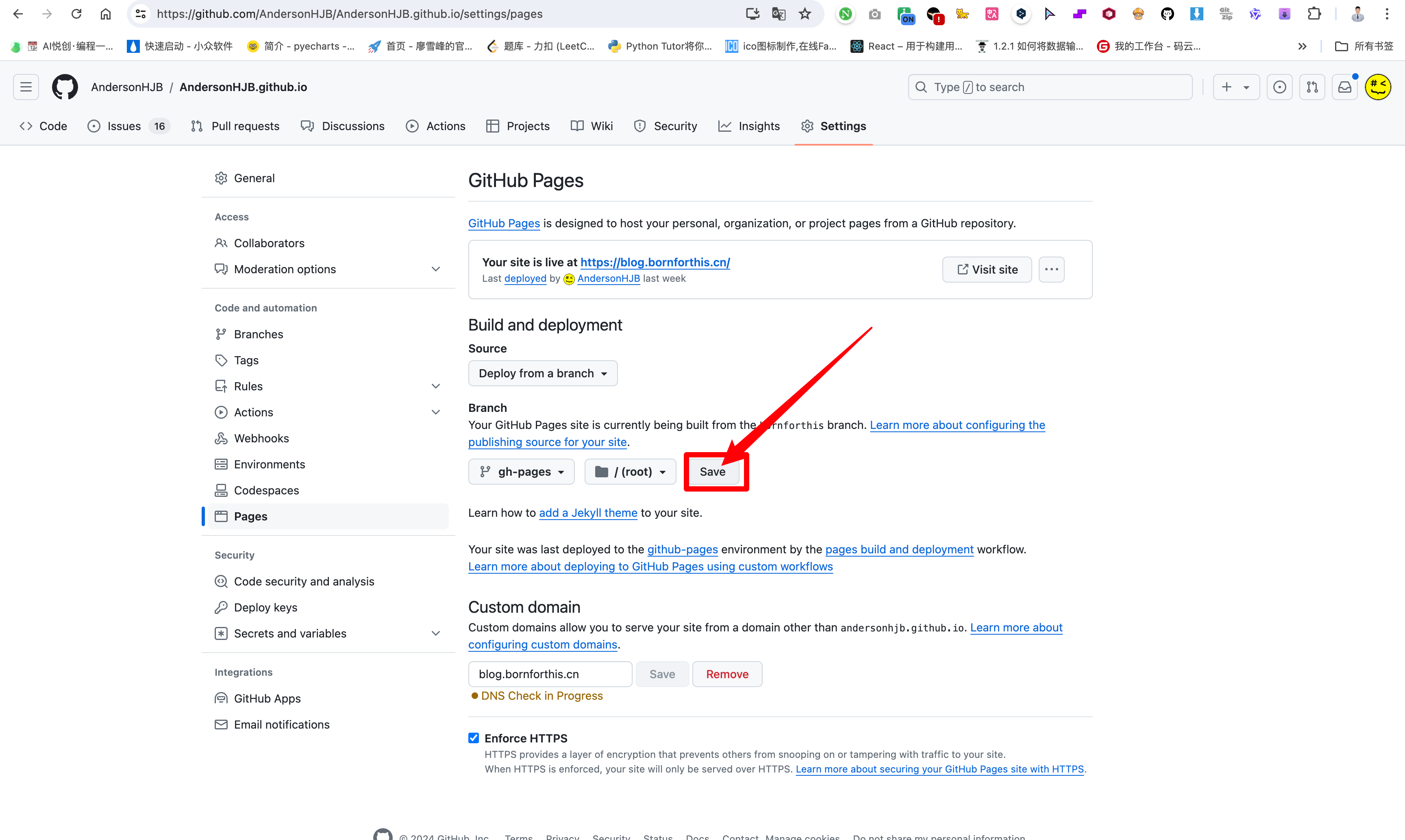
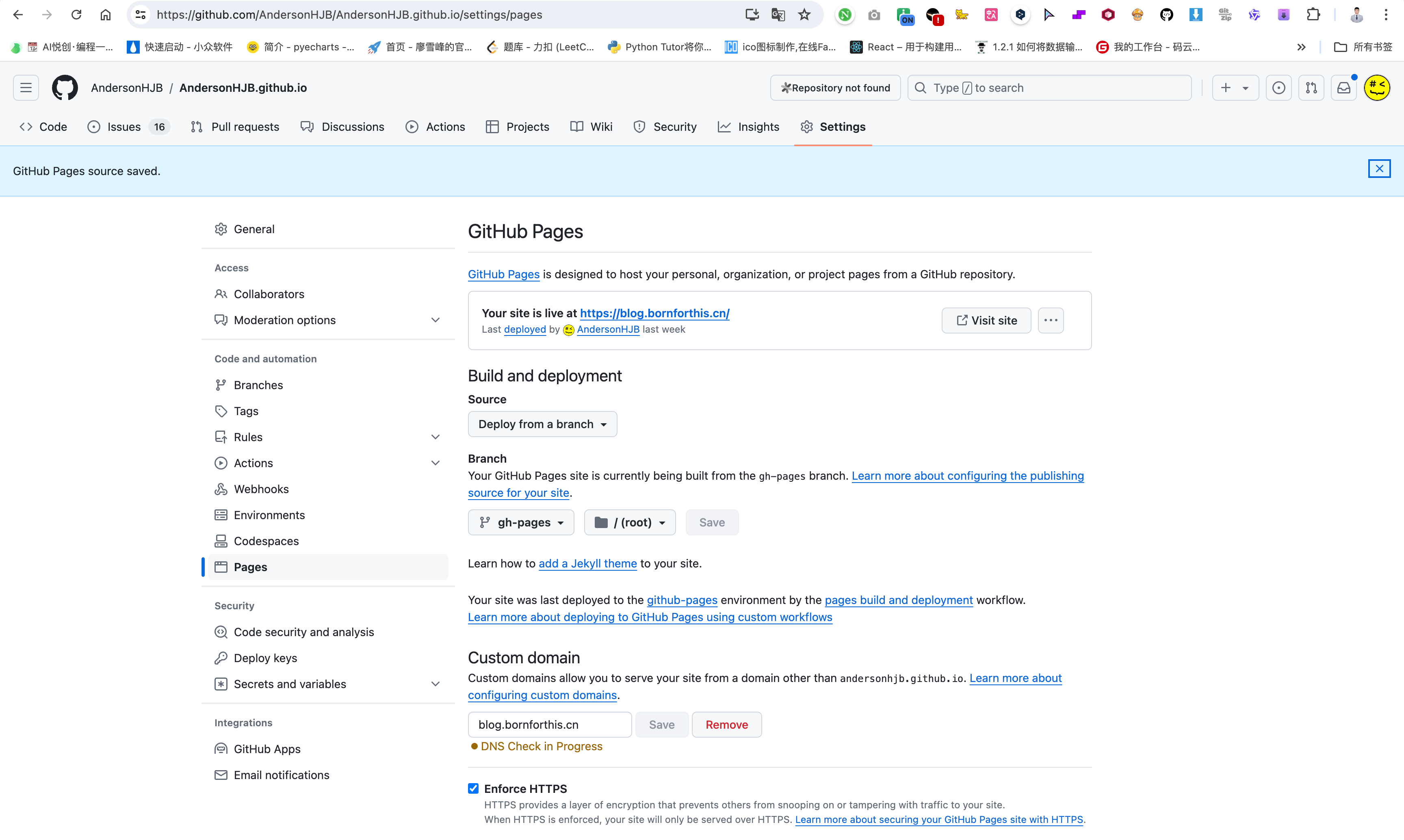
Step 4:Save


3.3 绑定域名
- 打开阿里云,进入阿里云域名管理;
- 解析域名,解析类型 CNAME,值:GitHub 仓库名称;
- 命令行要在网站路径下
- 输入:
code . src/.vuepress/public/下创建名为:CNAME
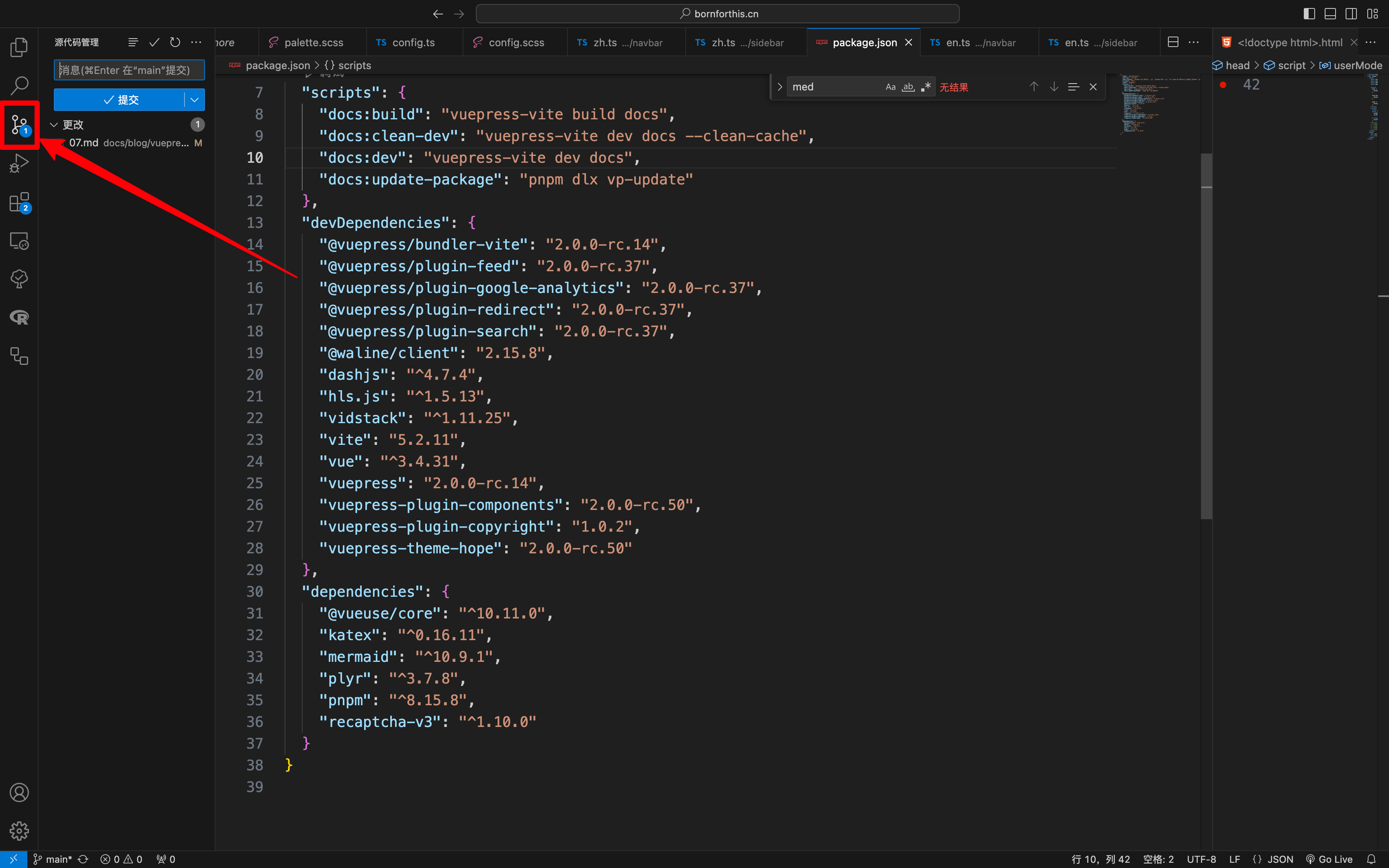
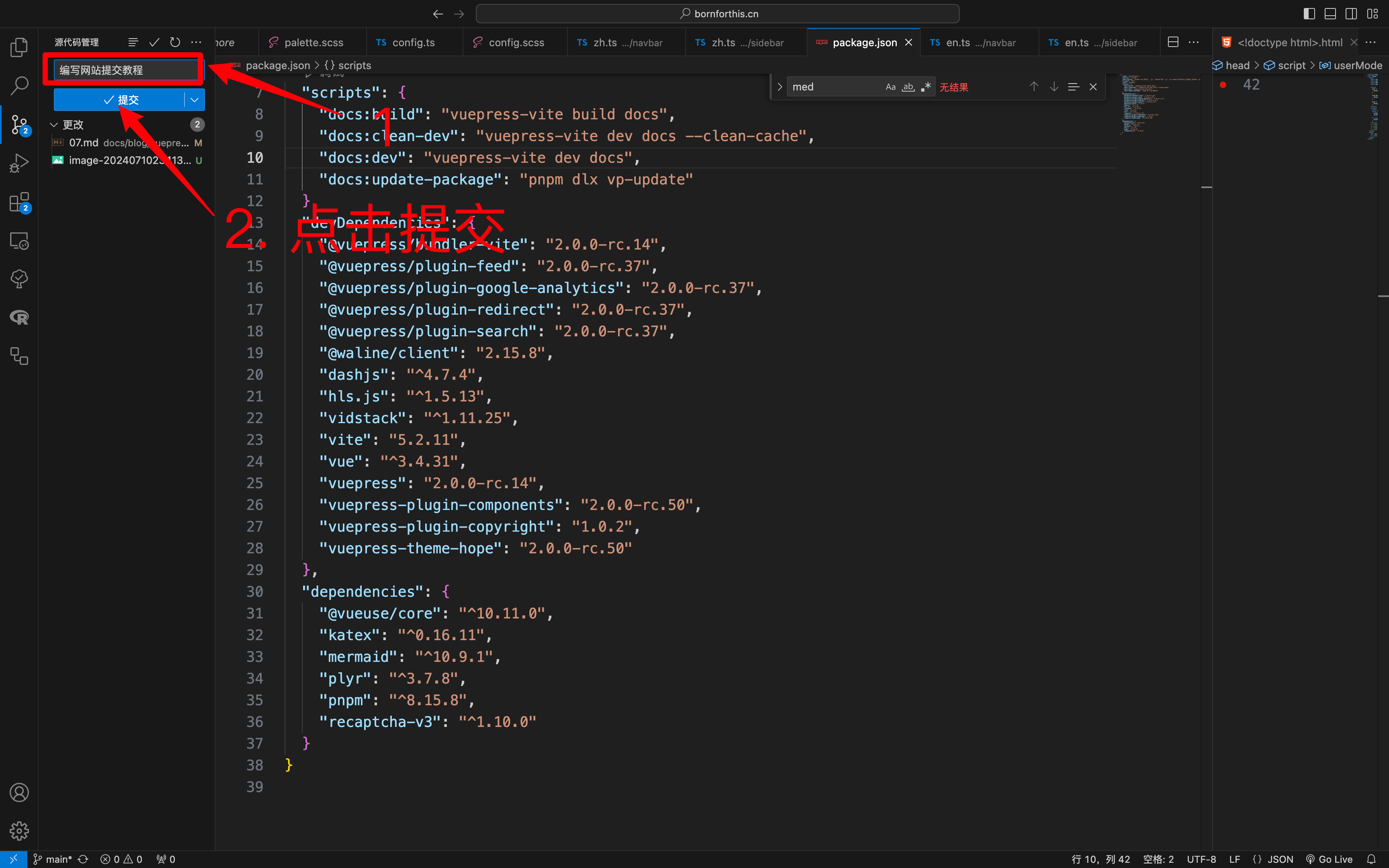
3.4 发布更新网站
Step 1:打开 VSCode

Step 2:输入本次的修改(也可以随便打)

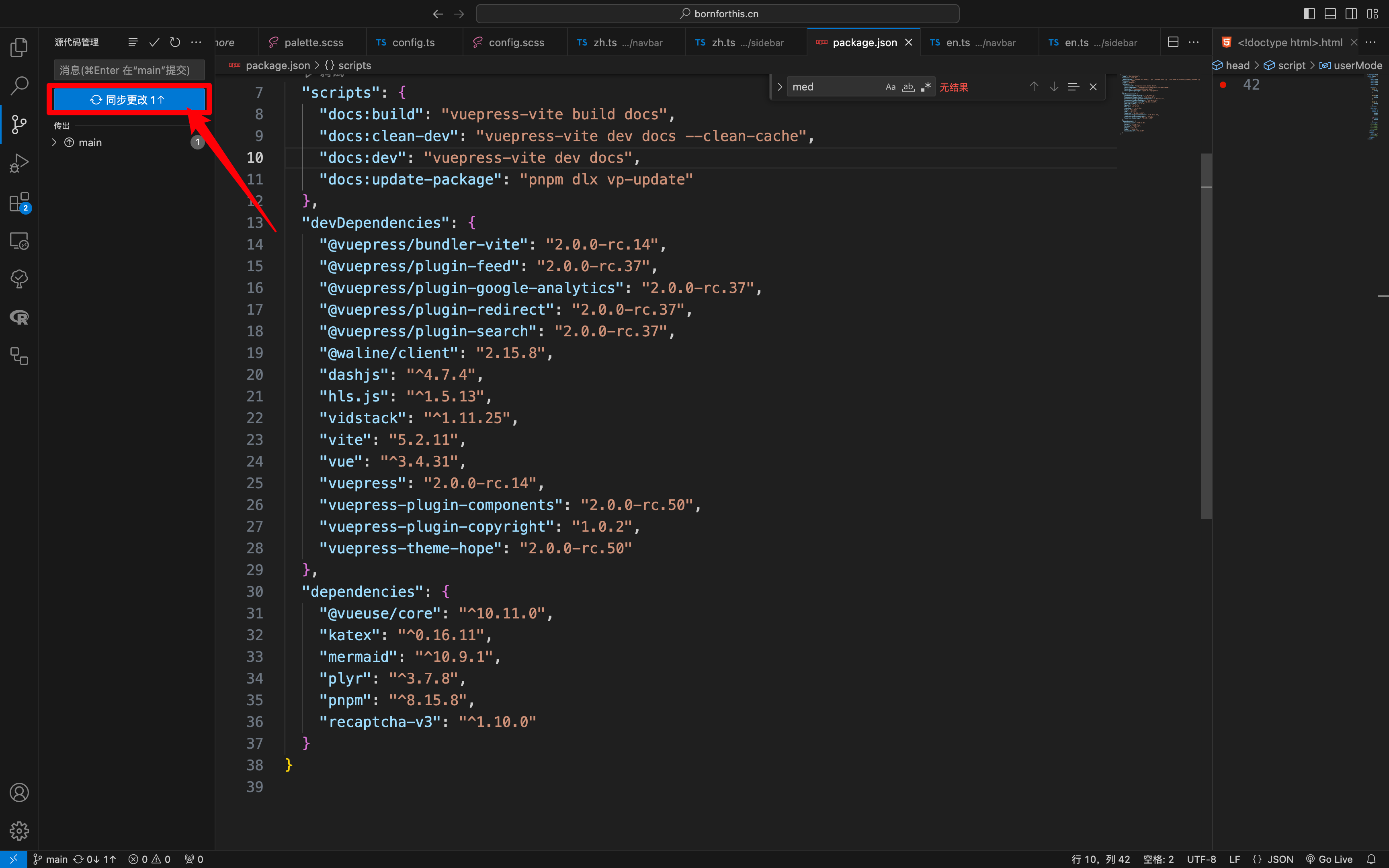
Step 3:点击「同步更改」

3.5 本地运行网站
- 进到你网站文件夹;
- 鼠标右键选中
- 服务——>New Iterm2 Tab Here
- 启动命令:
pnpm run docs:dev - 如果报错、停止,都可以输入上面的命令重新运行(如果报错,则需要先把报错解决)
4. 网站评论区
注意
所有的命令,都是需要在你网站的路径下;
- 命令行输入如下命令进行安装:
pnpm add -D @waline/client按照要求输入 Vercel 项目名称与 GitHub 仓库名称。
Vercel 会基于 waline 模板帮助你新建并初始化该仓库。仓库初始化完毕后,需要在 Environment Variables 中配置
LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY三个环境变量。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。设置好环境变量后,点击
Deploy部署,一两分钟即可部署完成。之后在主题设置中设置 vercel 地址:import { hopeTheme } from "vuepress-theme-hope"; export default { theme: hopeTheme({ plugins: { comment: { provider: "Waline", serverURL: "YOUR_SERVER_URL", // your server url }, }, }), };Waline 评论的其他配置将在 Waline 配置 中列出。
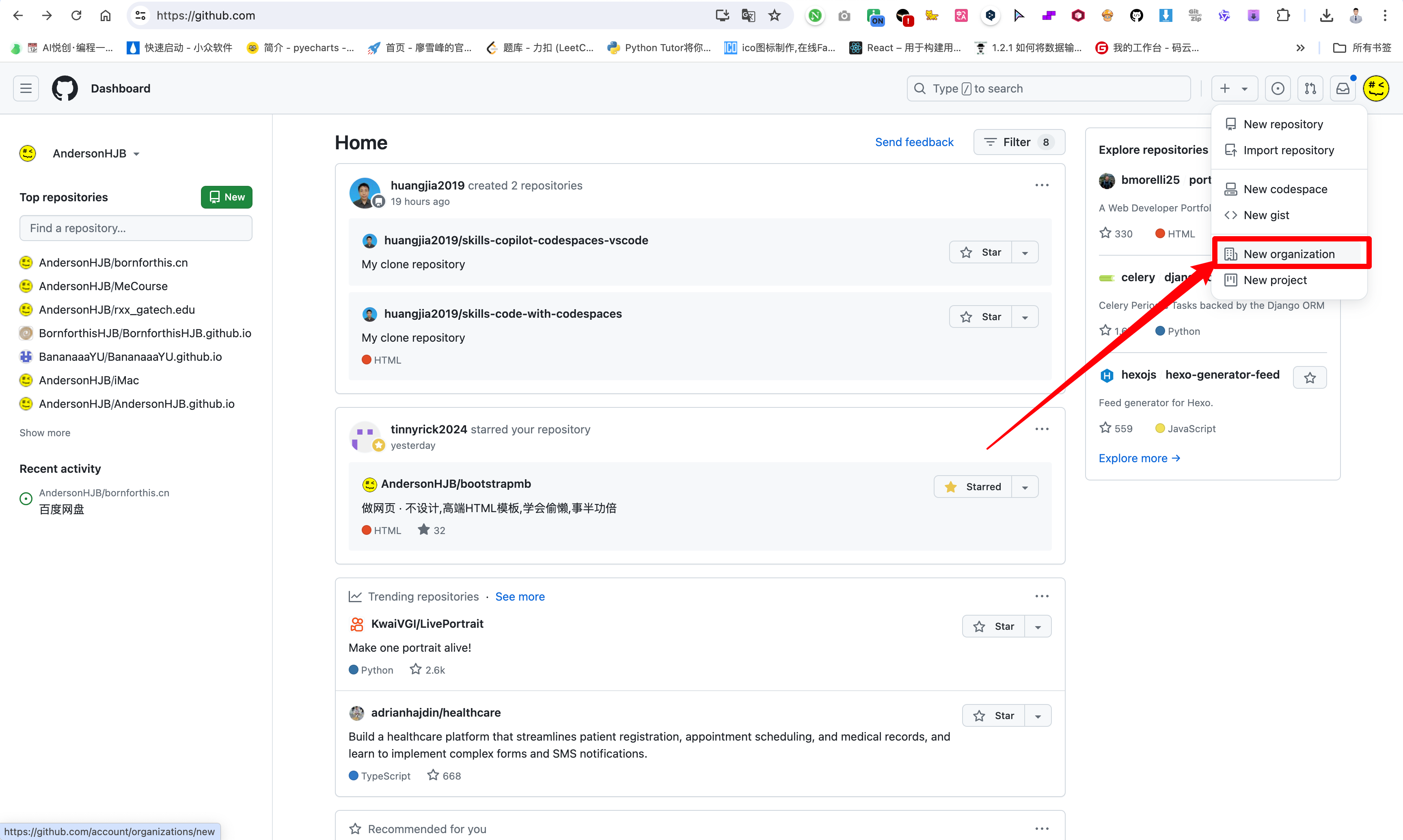
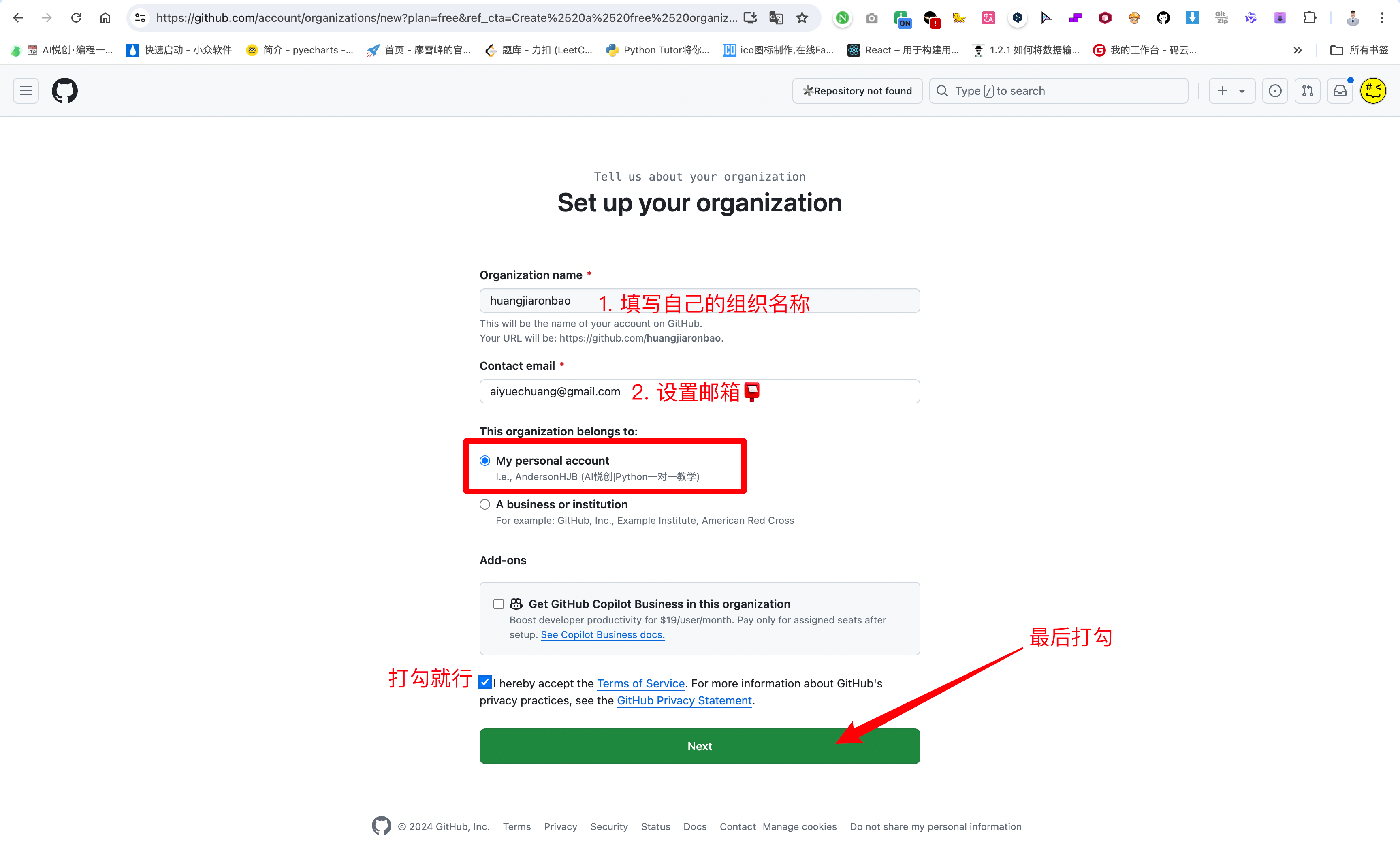
突破 GitHub 限制🚫
Step 2:创建组织

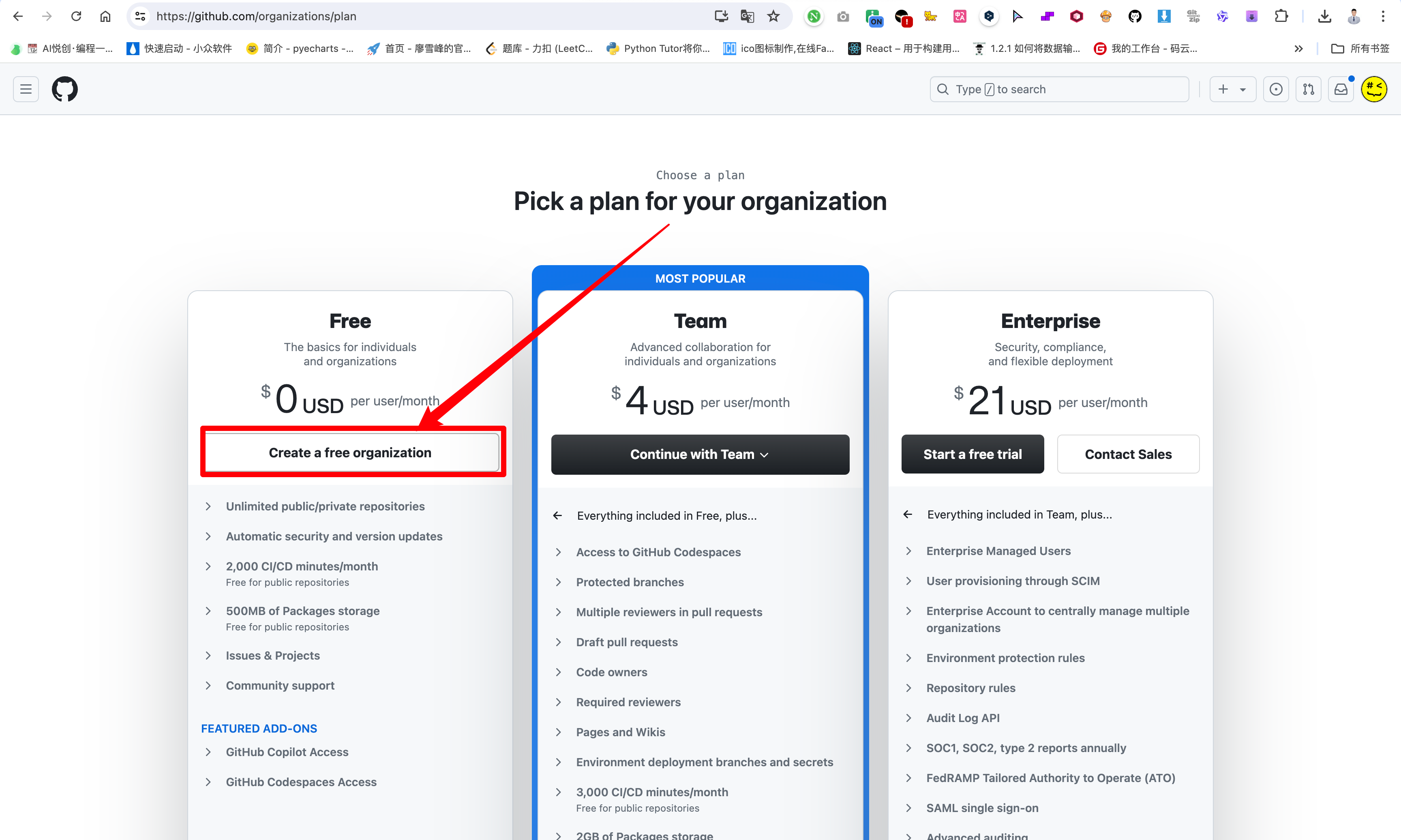
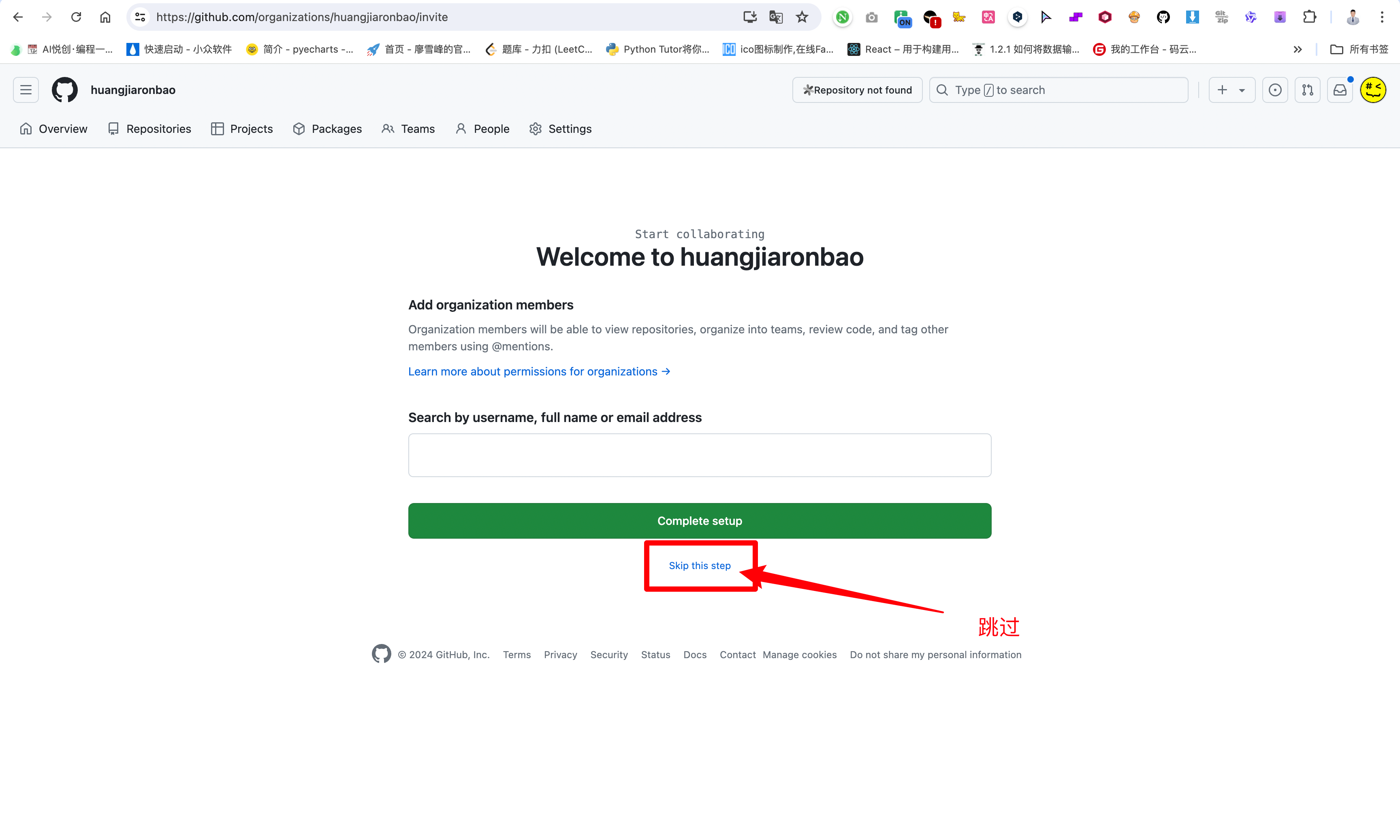
Step 3:Skip this step

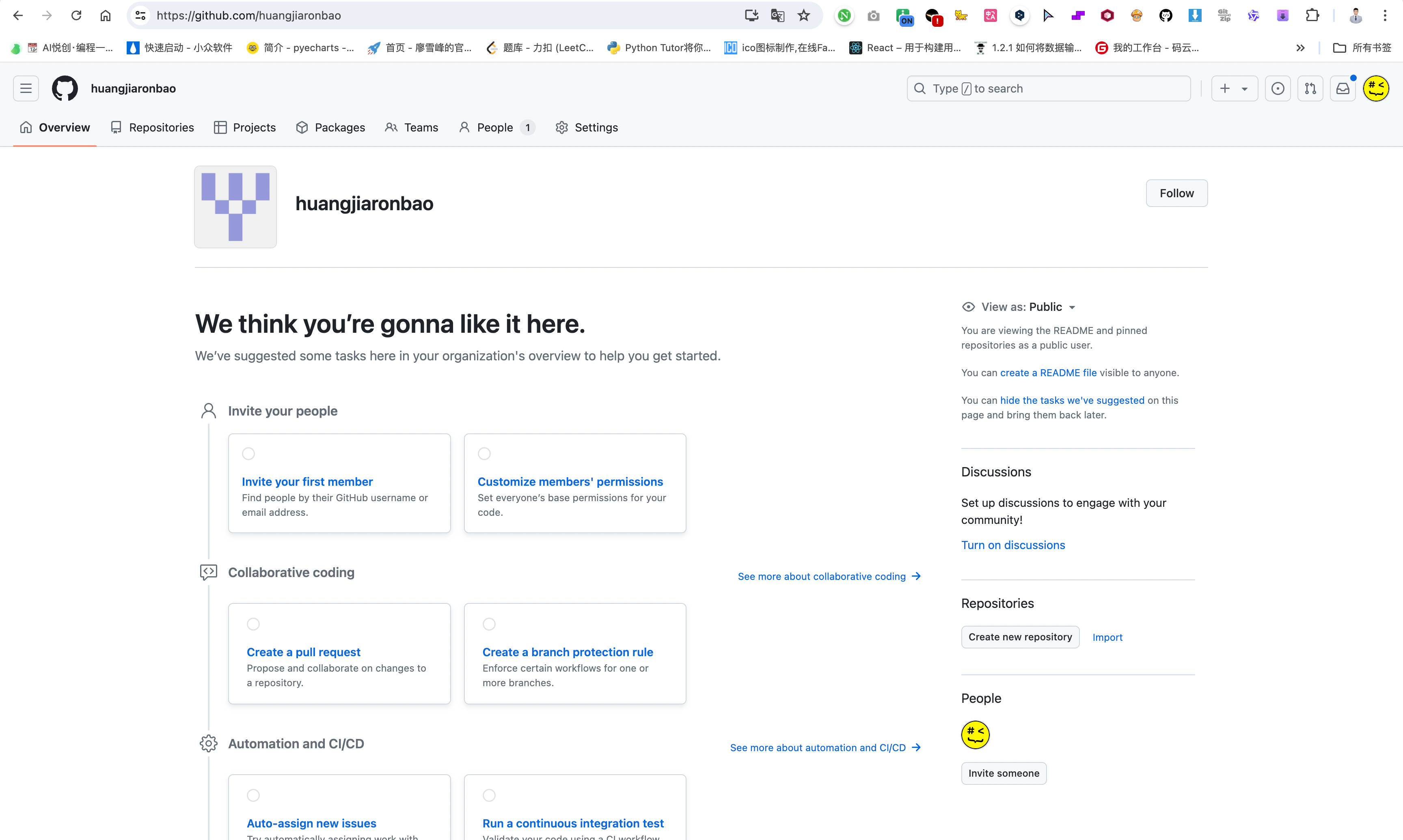
Step 4:剩下的照旧

快捷键
- 显示隐藏文件:
Command + Shift + 。
欢迎关注我公众号:AI悦创,有更多更好玩的等你发现!
公众号:AI悦创【二维码】

AI悦创·编程一对一
AI悦创·推出辅导班啦,包括「Python 语言辅导班、C++ 辅导班、java 辅导班、算法/数据结构辅导班、少儿编程、pygame 游戏开发」,全部都是一对一教学:一对一辅导 + 一对一答疑 + 布置作业 + 项目实践等。当然,还有线下线上摄影课程、Photoshop、Premiere 一对一教学、QQ、微信在线,随时响应!微信:Jiabcdefh
C++ 信息奥赛题解,长期更新!长期招收一对一中小学信息奥赛集训,莆田、厦门地区有机会线下上门,其他地区线上。微信:Jiabcdefh
方法一:QQ
方法二:微信:Jiabcdefh

更新日志
2025/4/11 07:49
查看所有更新日志
1c35a-于7fd37-于e6e87-于49f34-于de052-于815e2-于930a9-于f20d0-于e6570-于e4a93-于e7fe3-于ff0e5-于cd741-于d94ca-于cbb3a-于610fe-于76989-于86c50-于027da-于
贡献者
AndersonHJBAI悦创