不同仓库的自动化部署
原创2024/4/5大约 2 分钟...约 731 字
你好,我是悦创。
不想直接公开源代码,想要利用私有仓库,部署到公开的 GitHub Pages 仓库。
1. 同账号部署推送
1.1 生成部署用的 SSH KEY
输入自定义名称,避免覆盖默认的 ssh 文件,影响 GitHub 原有的 SSH 授权。
比如:id_github_deploy_to_blog & id_github_deploy_to_blog.pub
ssh-keygen -t ed25519 -C "id_github_deploy_to_blog"
1.2 配置新生成的 SSH KEY
每个 private_key 只能使用一次(如果有多个项目,需要生成多个 ssh key)
| key | value | 键 |
|---|---|---|
id_ed25519.pub | GitHub 公开部署的仓库 | |
id_ed25519 | GitHub 私有仓库 | BLOG_PRIVATE_KEY |
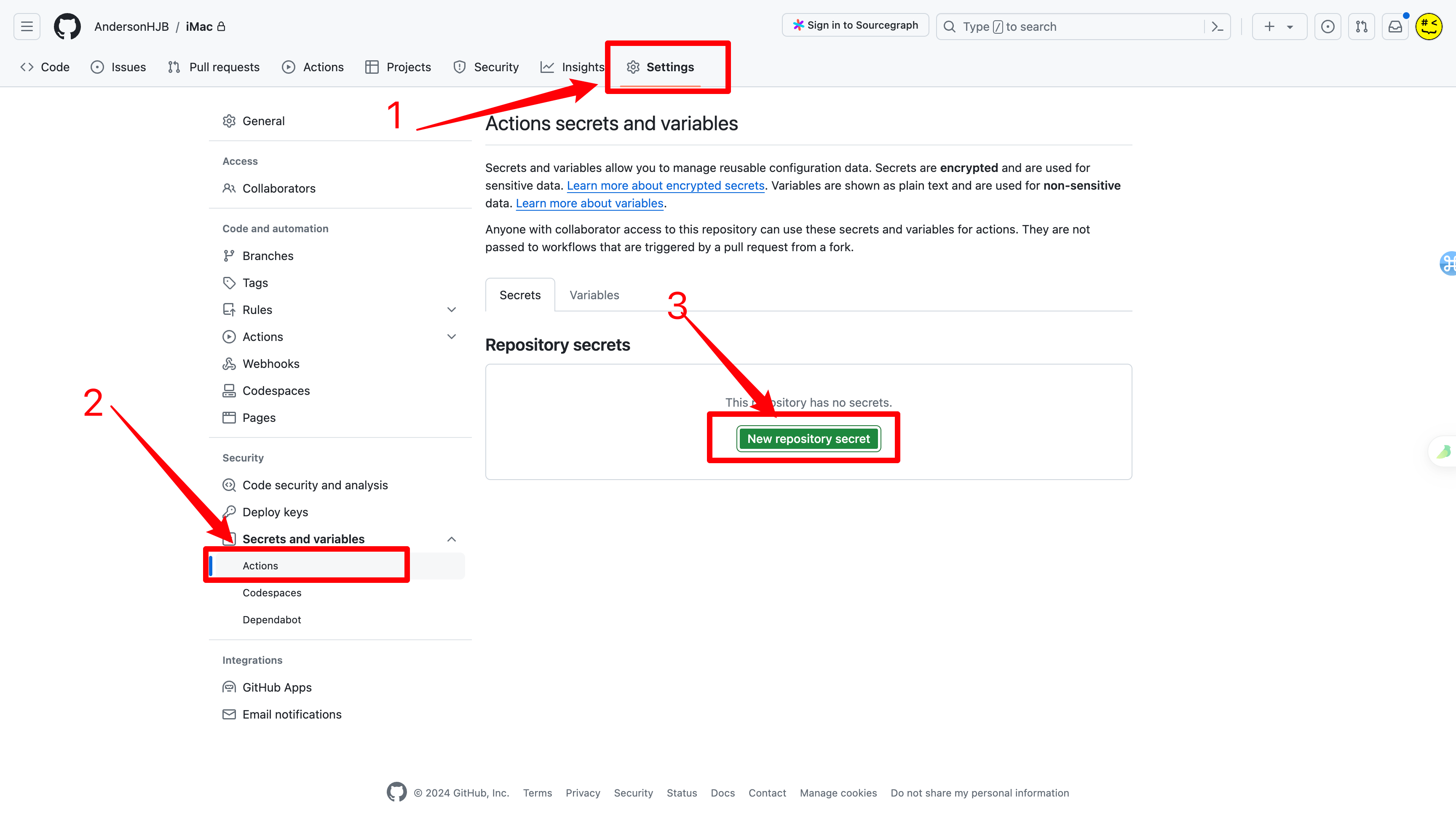
Step1

Step2

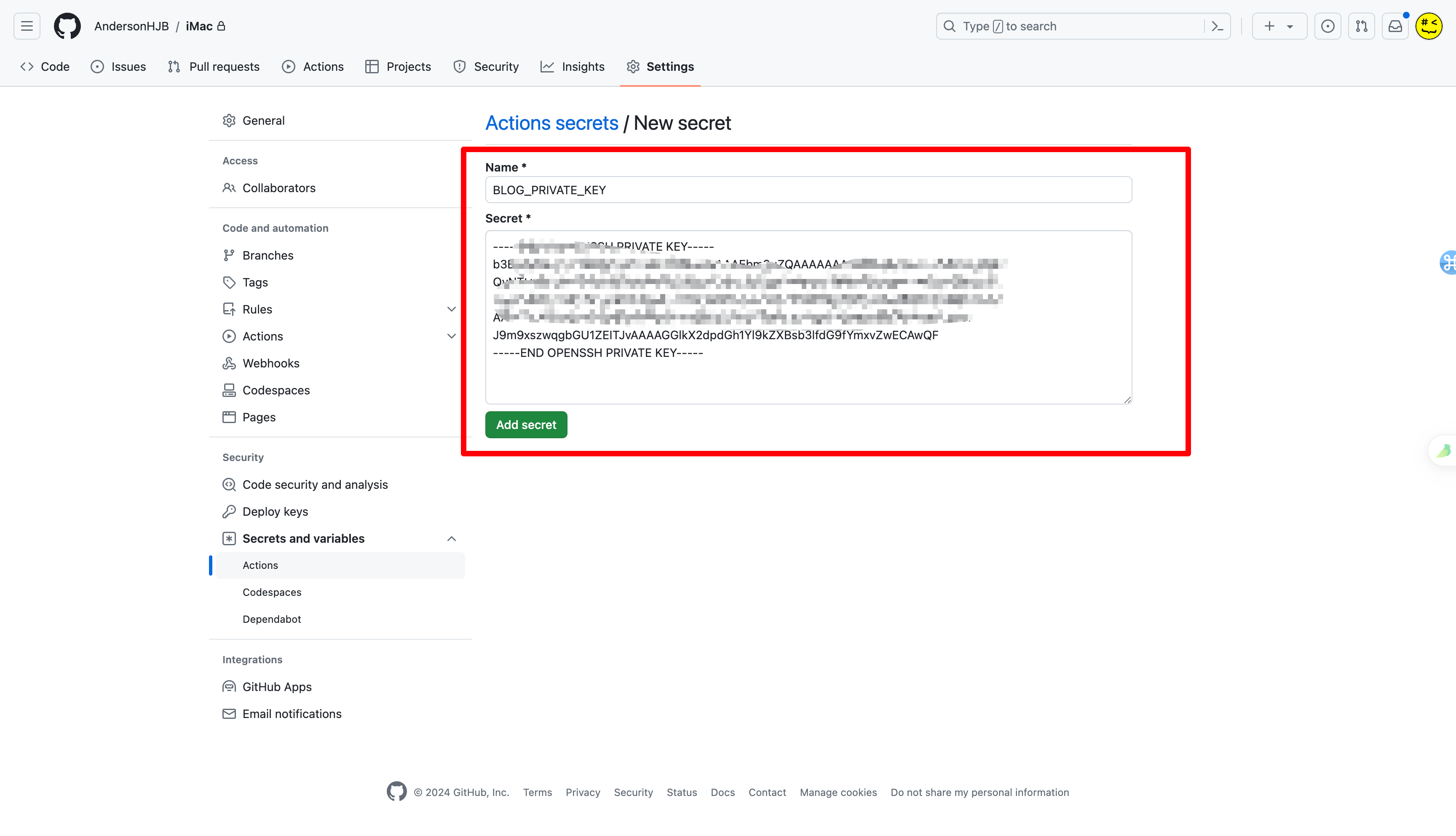
Step3

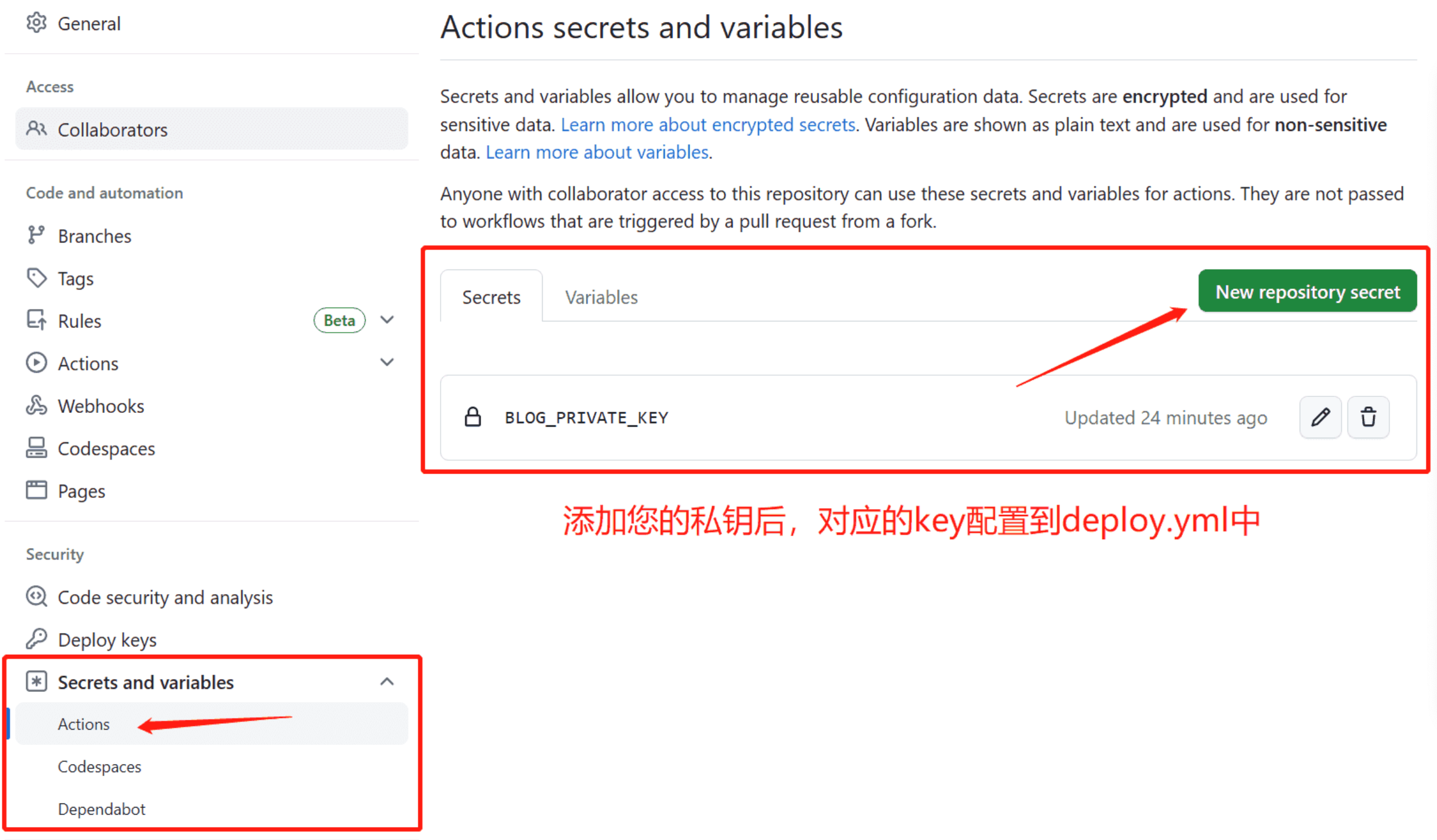
Step4

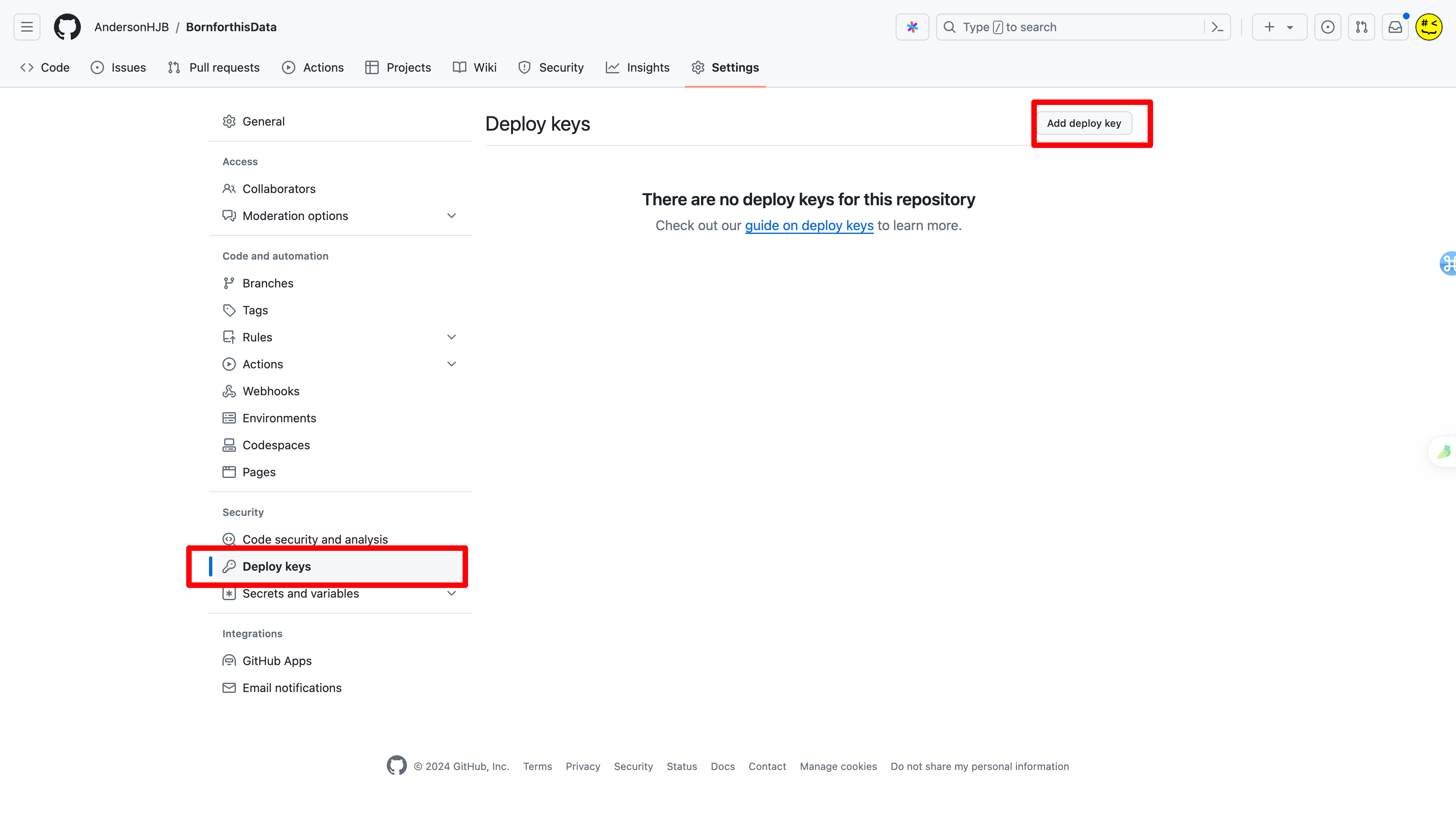
Step5

1.3 对应的自动化部署脚本参考
在当前仓库和目的仓库配置好密钥
对应的 ssh-key: ${{ secrets.BLOG_PRIVATE_KEY }} 要和仓库中定义的匹配
# .github/workflows/deploy_to_blog.yml
name: Build and Deploy to gh-pages of another repository
permissions:
contents: write
on:
# 每当 push 到 main 分支时触发部署
push:
branches:
# 确保这是你正在使用的分支名称
- main
jobs:
build-and-deploy:
concurrency: ci-${{ github.ref }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
- name: 安装 pnpm
uses: pnpm/action-setup@v2
with:
run_install: true
version: 8
- name: 设置 Node.js
uses: actions/setup-node@v3
with:
node-version: 20
registry-url: 'https://registry.npmjs.org'
cache: pnpm
- name: 构建文档
env:
NODE_OPTIONS: --max_old_space_size=8192
run: |-
pnpm run docs:build
> src/.vuepress/dist/.nojekyll
- name: 部署文档
uses: JamesIves/github-pages-deploy-action@v4
with:
clean: true # 默认清除,可以不配置
branch: gh-pages # 默认分支,可不配置
repository-name: AndersonHJB/blog # 提交的目的仓库/发布的公开仓库
ssh-key: ${{ secrets.BLOG_PRIVATE_KEY }} # 私钥配置在当前仓库中(settings/secrets and variables/actions/secrets),公钥配置在目的仓库中「公开仓库」(settings/Deploy keys)
folder: src/.vuepress/dist # 需要提交的目录文件
clean-exclude: |
CNAMESHA256:3cJzQyy/HLINJ7URpGIm85+WqP9WJZe3BtBkDheX71A
欢迎关注我公众号:AI悦创,有更多更好玩的等你发现!
公众号:AI悦创【二维码】

AI悦创·编程一对一
AI悦创·推出辅导班啦,包括「Python 语言辅导班、C++ 辅导班、java 辅导班、算法/数据结构辅导班、少儿编程、pygame 游戏开发」,全部都是一对一教学:一对一辅导 + 一对一答疑 + 布置作业 + 项目实践等。当然,还有线下线上摄影课程、Photoshop、Premiere 一对一教学、QQ、微信在线,随时响应!微信:Jiabcdefh
C++ 信息奥赛题解,长期更新!长期招收一对一中小学信息奥赛集训,莆田、厦门地区有机会线下上门,其他地区线上。微信:Jiabcdefh
方法一:QQ
方法二:微信:Jiabcdefh

更新日志
2025/4/11 07:49
查看所有更新日志
1c35a-于0eb7c-于3f7b8-于64bd7-于8049e-于90d14-于d94ca-于cbb3a-于610fe-于76989-于86c50-于027da-于
贡献者
AndersonHJBAI悦创