04-HTML 概述
HTML 是谁?它做什么工作?
HTML 不是一门编程语言,而是一种用来告知浏览器如何组织网页的标记语言。
HTML 称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML 文本是由 HTML 命令组成的描述性文本,HTML 命令可以说明文字,图形、动画、声音、表格、链接等。
HTML 由一系列的元素组成,这些元素用于组成网页上的模块。如果把网页比喻成房子,网页中使用的元素就像造房子时使用的一块块砖(原材料)。如下面的代码块由 <head> 元素,<title> 元素共同构成了网页的头部模块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>注意: 以上代码块中的 <meta charset ="utf-8"> 并不会出现在网页的头部。它是编码格式,它告诉告诉浏览器用什么方式打开代码。
头部的效果:

学习 HTML 的重点
学习 HTML 把握 2 个重点:标签和属性。
HTML 的标签大约几十个。每个标签有几个属性。在初学阶段,你不需要将它全部记下来。你只需记住最常用的十几个即可。
当你在实践中,遇到生疏的标签或属性时,请查阅 w3cschool.cn 的手册:https://www.w3cschool.cn/htmltags/html-reference.html
对照列表中的例子用起来就能解决实际的问题了。
【单选题】以下关于 HTML 描述准确的是?
HTML 的元素构成及属性
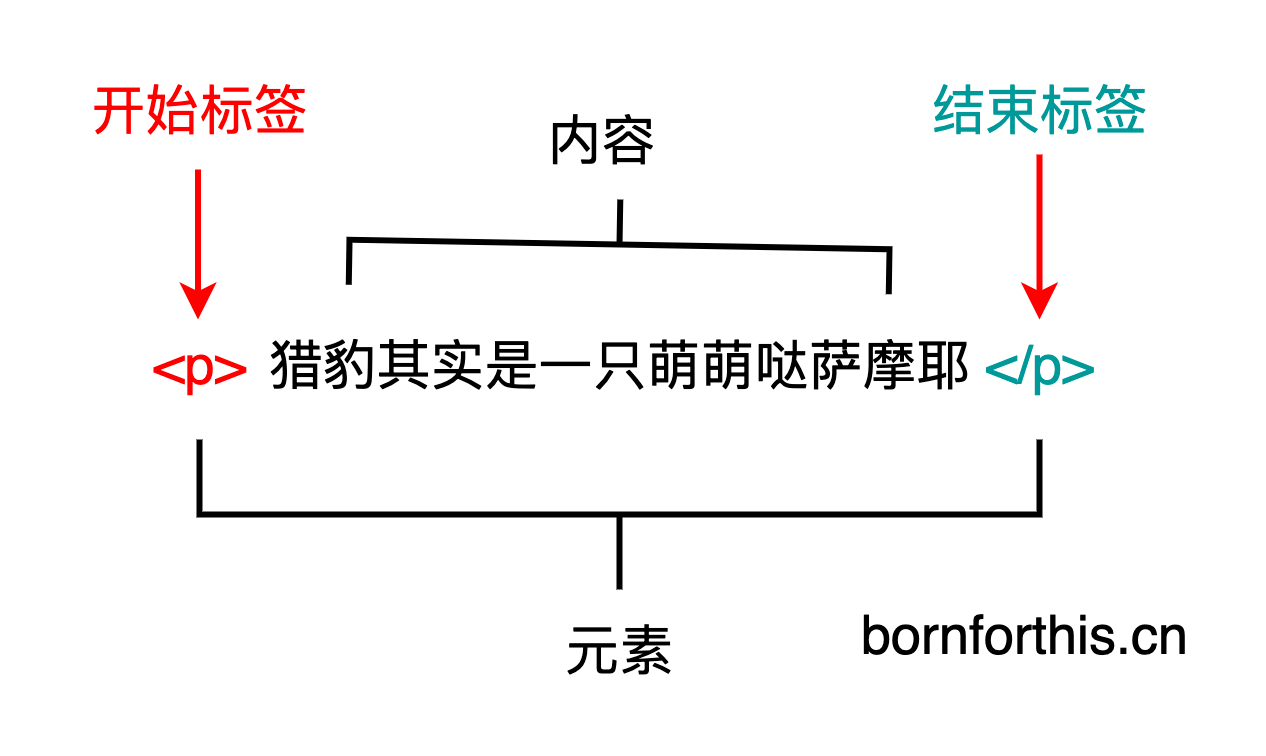
HTML 的元素构成如图:

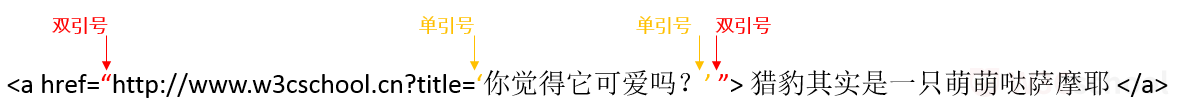
开始标签: 开始标签包含元素的名称(本例为 P元素),被一对尖括号“
<>”包围。它表示元素从这里开始 , 本例则表示段落由此开始。结束标签: 与开始标签相似,结束标签多了符号“
/”。它表示元素在这里结束,在本例中表示段落由此结束。内容: 元素的内容。本例是文本描述:猎豹其实是一只萌萌哒萨摩耶。
因此:
一个完整元素=开始标签+内容+结束标签。
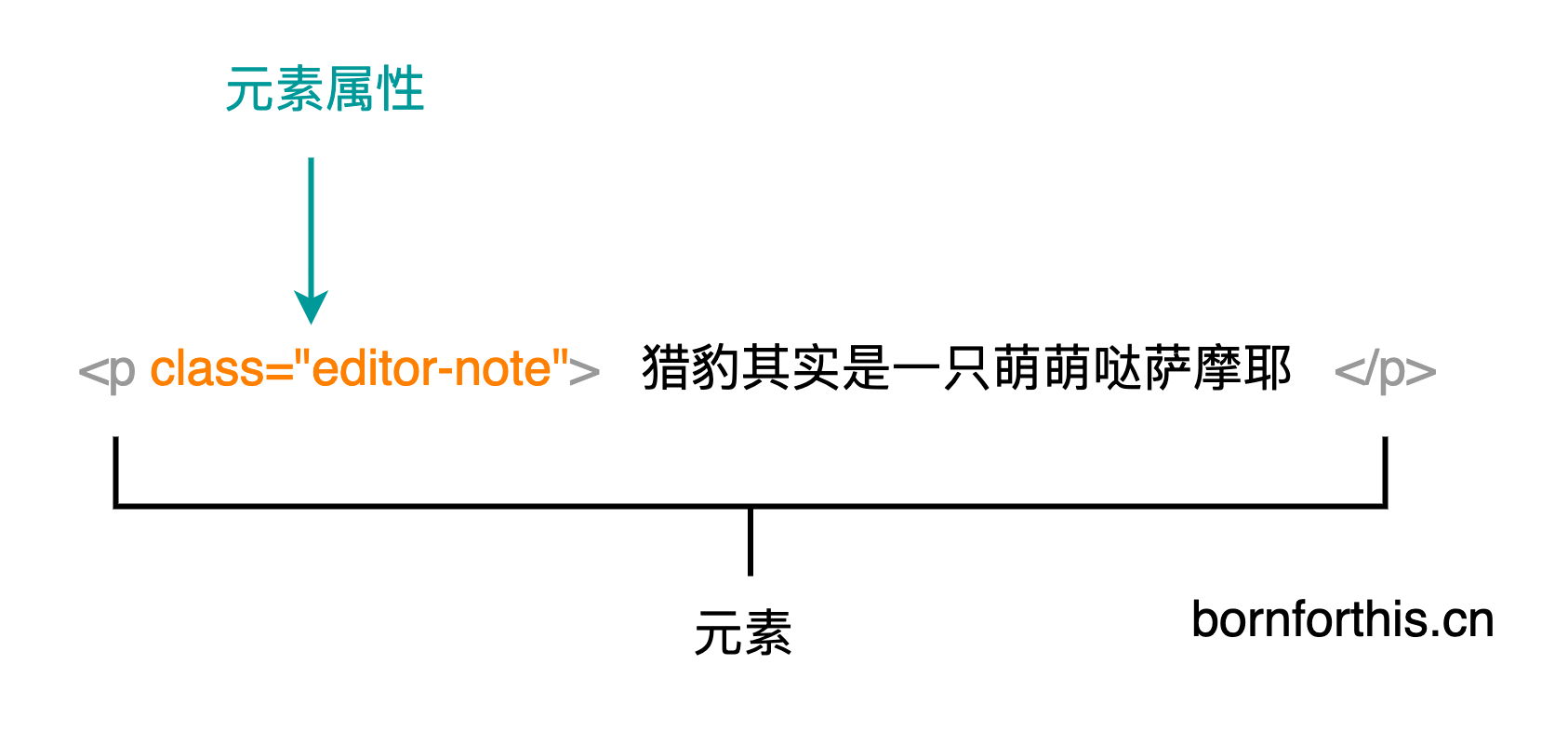
元素还可以包含属性。属性就是元素的额外信息,这些信息不会出现在网页的内容中。

本例中,属性“class”额外说明了 <p> 元素的识别名字,“class ”可以用作识别 <p> 元素的样式以及其它信息。
元素属性必须包含:
- 空格: 在元素和属性之间必须有一个空格。如果一个元素同时具有多个属性,属性之间也用空格隔开。
- 符号“=”: 属性后面紧跟着一个符号“
=”。 - 值: “
=”后面必须有一个属性值。它由一对引号""包围。
关于属性的值,有三个细节需要注意:
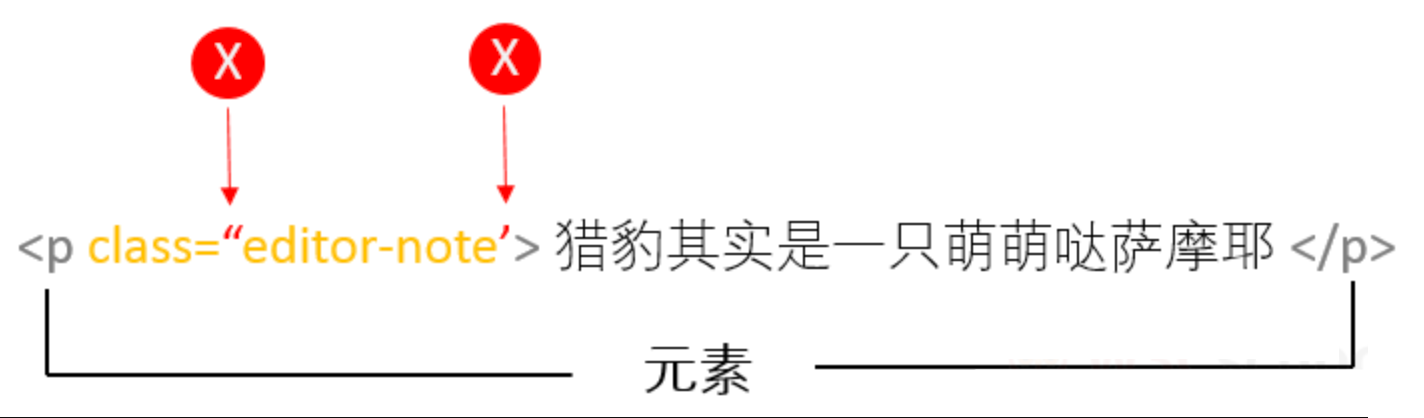
- 必须在英文状态下,输入引号。
- 可使用双引号也可使用单引号。但是,双引号和单引号不得在一个属性值里混用。
如:下面的语法是错误的。

- 如果在属性值中已使用了双引号,双引号里面的内容还需要引用,则得使用单引号。

【排序】怎么排列才能正确显示 <em> 元素?
<em>我自横刀向天笑,去留肝胆两昆仑。</em>【单选题】代码:<a href="https://bornforthis.cn">随时随地学编程</a>, 哪部分是属性的值?
元素的嵌套
把元素放到其他元素中被替换元素的层叠。
如:在文本“我叫猎豹。我是一只萨摩耶。”中,提示“萨摩耶”。
我们可以将 <strong> 元素嵌入在 <p> 元素中。
点击“尝试一下”,查看效果。:
<p>我叫猎豹。我是一只<strong>萨摩耶</strong>。</p>你发现“萨摩耶”这个词在开头中被加粗了,对吗?
加粗,就是 <strong> 元素发挥的效果。
从上面的例子可以知道:
<p>标签先开始,<strong>标签再开始。
</strong> 标签先结束,</ p> 标签再结束。
按此顺序,才能制造 <strong> 元素嵌入在 <p> 元素之内的效果。
如果不按规则编写开始和结束标签,浏览器就会猜测你的代码错误,但它很有可能猜错。
点击“尝试一下”,看看下面的例子:
<p>我的名字叫猎豹。我是一只<strong>萨摩耶</p>。</strong>你发现句号被单独列为一行了,对吗?
这就是层叠顺序错误的结果。
【排序】将 <em> 元素嵌套在 <p> 元素中强调句子"沐春风,惹红尘一身"中的“沐春风,”,正确排序的是?
HTML 着重元素 (
<em>) 标记出需要用户着重阅读的内容,<em>元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读。请注意: 通常地,该元素会被浏览器展示为斜体文本, 但是,它不应该仅仅用于应用斜体样式;为此目的,请使用 CSS 样式。使用
cite元素标记作品的标题(书籍,戏剧,歌曲等);它通常也采用斜体样式,但具有不同的含义。使用<strong>元素标记比周围文本更重要的文本。
<p><em>沐春风,</em>惹红尘一身</p>块级元素和内联元素
在 HTML 中有两种元素类别:块级元素和内联元素。
- 块级元素 :其代码如块状显示。块级元素通常用于展示页面上层结构化的内容。如:进行,列表,导航菜单,页脚等。中,但可嵌入在其他块级元素中。
- 内联元素: 它常出现在块级元素中并包裹着一小部分文档内容。内联元素在形式上通常**如行状显示。**它通常出现在一堆文字之间。如,超链接元素
<a>,专有元素<em>元素和<strong>元素都是内联元素。
如下面这段文字介绍:
第一周杰伦是歌手。第二周杰伦是音乐制作人。第三周杰伦是电影导演。
点击“尝试一下”,查看内联元素 <em> 的效果。
<em>周杰伦是歌手。</em><em>周杰伦是音乐制作人。</em><em>周杰伦是电影导演。</em>内联元素 <em> 使关于周杰伦的介绍如行状显示。
再点击下面的“尝试一下”,查看块级元素 <p> 的效果。
<p>周杰伦是歌手。</p><p>周杰伦是音乐制作人。</p><p>周杰伦是电影导演。</p>相同的内容,块级元素如块状显示。
之前:内联元素运行效果

之后:块级元素运行效果

空元素
一个完整元素=开始标签+内容+结束标签
以上公式并不能适用所有的HTML元素。
一些元素只有一个标签,元素的标签内附有一些额外信息。这样的元素叫做“空元素”。
<img> 就是一个空元素。它通常被插入一张一张指定的图片。
点击“尝试一下”,看看空元素 <img> 的运行效果。
<img src="https://bornforthis.cn/gzh.jpg">你看到这张图片了吗?

它是由 <img> 元素中的属性 src ="" 双引号内的地址,向浏览器指定了一张图片。
空元素 <img>,虽然没有内容和结束标签,但它也依然可以运行出效果。
HTML 的文档结构
我们已学习了一些 HTML 元素的基础知识。单独使用这些元素并没有意义。它们需要结合起来,才能形成完整的网页界面。
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Puppy</title>
</head>
<body>
<p>这是我的宠物成长日记页面</p>
</body>
</html><!DOCTYPE html >:它是文档声明 。你不需要记忆这行代码,也不需要纠结于它的意义。当它出现时,知道它是一行文档类型的说明即可。<html></html>:<html>元素是整个完整页面的根元素。<head></head>:<head>元素是一个容器。它包含了所有 HTML 页面的头部信息。这些信息用户不一定全都看见。这些信息包括搜索关键字,页面描述,CSS 样式等。<title></title>:<title>元素用来设置页面标题。它出现在浏览器标签上,当你的浏览器标记或收藏页面时,它可用来描述页面。如:bornforthis.cn的主页面 title

<body></body>:<body>元素包含了访问页面时所有显示在页面上的内容:文本,图片,音频,视频、动画等等。之前的课程,我们介绍过的<h>元素、<p>元素、<img>元素均可嵌套在<body>元素之中形成网页的主体内容。
综上:HTML 的文档结构包括网页的 <head> 头部和 <body> 主体两个部分。
【选词填空】选择合适的元素填写在空格处。

<!DOCTYPE html>
<html>
<head>
My Puppy</title>
<body>
<h1>猎豹的成长日记
<p>我今天满月啦!主人带我到公园里散步。我好喜欢这里的草地。</p>
</body>答案

文档结构中的常见元素
为了方便网民阅读网页,网页具有一定的结构,如图:

以上是一则新闻,它的结构包含标题、图片和段落。
掌握了 HTML 中的常见元素,你也能把上面的新闻网页效果做出来。步骤如下:
- 第1步:使用
<h>元素 构成网页标题。标题可分为 6 级:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>。每级标题的字体依次减小。除非是超大型的项目,否则,很少用到<h4>,<h5>,<h6>。本例仅需<h1>。
点击“尝试一下”,查看 <h> 元素运行的效果:
<h1>阿坝首个A级景区完成授牌</h1>
<h2>阿坝首个A级景区完成授牌</h2>
<h3>阿坝首个A级景区完成授牌</h3>
<h4>阿坝首个A级景区完成授牌</h4>
<h5>阿坝首个A级景区完成授牌</h5>
<h6>阿坝首个A级景区完成授牌</h6>- 第2步:使用
<img>元素。 它是空元素,它只有一个标签。它是用来在<img>所在的位置插入一张指定的图片。
下图:

点击“尝试一下”,看看 <img> 元素运行的效果:
<img src="https://bornforthis.cn/web_runing/data/base_03/img/base-03-01.png" alt="views">在上述案例中,src="" 是 <img> 的必要属性。它的值是图片文件的 URL。URL 就是浏览器找到该图的路径。 alt="" 也是 <img> 的属性。它的值是文本。它规定了当图像无法显示时的替代显示。
- 第3步:使用
<p>元素。 在前面的知识点中,我们常用它来举例子。它表示段落。它可描述文本。
<p>7月20日上午,在川西高原最美的时节,来自四方的宾朋齐聚在世外桃源—神座村,隆重举行阿坝·神座特种4A级景区授牌仪式。</p>通过以上 3 个步骤,你也能制作出简单结构的网页了。
【单选题】以下关于 src 和 alt 描述准确的是?
公众号:AI悦创【二维码】

AI悦创·编程一对一
AI悦创·推出辅导班啦,包括「Python 语言辅导班、C++ 辅导班、java 辅导班、算法/数据结构辅导班、少儿编程、pygame 游戏开发」,全部都是一对一教学:一对一辅导 + 一对一答疑 + 布置作业 + 项目实践等。当然,还有线下线上摄影课程、Photoshop、Premiere 一对一教学、QQ、微信在线,随时响应!微信:Jiabcdefh
C++ 信息奥赛题解,长期更新!长期招收一对一中小学信息奥赛集训,莆田、厦门地区有机会线下上门,其他地区线上。微信:Jiabcdefh
方法一:QQ
方法二:微信:Jiabcdefh

更新日志
1c35a-于cbb3a-于610fe-于76989-于86c50-于027da-于