JavaScript实现计算器的多种方式
原创2023/2/25大约 3 分钟...约 1005 字
你好,我是悦创。
接下来,为你分享多种计算器。
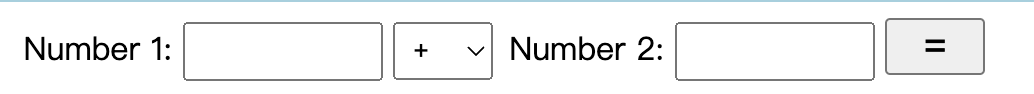
1. 界面一

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calculator</title>
<style>
label {
display: inline-block;
width: 80px;
text-align: right;
}
input[type=number] {
width: 100px;
box-sizing: border-box;
padding: 5px;
}
select {
width: 50px;
box-sizing: border-box;
padding: 5px;
}
#equal {
width: 50px;
font-size: 20px;
}
</style>
<script src="calculator.js"></script>
</head>
<body>
<label for="number1">Number 1:</label>
<input type="number" id="number1">
<select id="operation">
<option value="add">+</option>
<option value="subtract">-</option>
<option value="multiply">*</option>
<option value="divide">/</option>
</select>
<label for="number2">Number 2:</label>
<input type="number" id="number2">
<button id="equal" onclick="calculate()">=</button>
<span id="output"></span>
</body>
</html>calculator.js
function calculate() {
const num1 = parseInt(document.getElementById("number1").value);
const num2 = parseInt(document.getElementById("number2").value);
const operation = document.getElementById("operation").value;
let result;
switch (operation) {
case "add":
result = num1 + num2;
break;
case "subtract":
result = num1 - num2;
break;
case "multiply":
result = num1 * num2;
break;
case "divide":
result = num1 / num2;
break;
}
document.getElementById("output").textContent = result;
}2. 界面二
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Calculator</title>
<style>
input[type=number] {
width: 100px;
box-sizing: border-box;
padding: 5px;
}
select {
width: 50px;
box-sizing: border-box;
padding: 5px;
}
#equal {
width: 50px;
font-size: 20px;
}
</style>
<script src="calculator.js"></script>
</head>
<body>
<input type="number" id="number1">
<select id="operation">
<option value="add">+</option>
<option value="subtract">-</option>
<option value="multiply">*</option>
<option value="divide">/</option>
</select>
<input type="number" id="number2">
<button id="equal" onclick="calculate()">=</button>
<span id="output"></span>
</body>
</html>calculator.js
function calculate() {
const num1 = parseInt(document.getElementById("number1").value);
const num2 = parseInt(document.getElementById("number2").value);
const operation = document.getElementById("operation").value;
let result;
switch (operation) {
case "add":
result = num1 + num2;
break;
case "subtract":
result = num1 - num2;
break;
case "multiply":
result = num1 * num2;
break;
case "divide":
result = num1 / num2;
break;
}
document.getElementById("output").textContent = result;
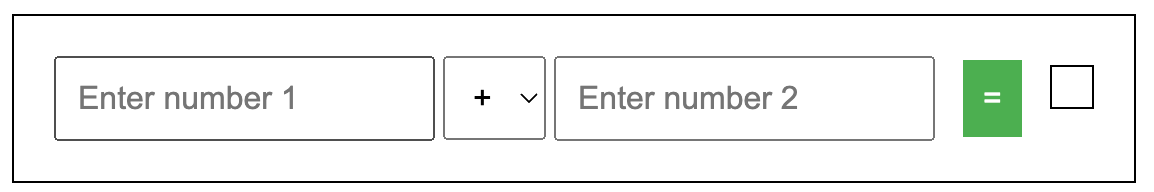
}3. 界面三

html
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
<meta charset="UTF-8">
<style>
#calculator {
display: inline-block;
border: 1px solid black;
padding: 20px;
}
input[type="text"], select, input[type="button"] {
padding: 10px;
font-size: 16px;
}
input[type="button"] {
background-color: #4CAF50;
color: white;
border: none;
cursor: pointer;
margin-left: 10px;
}
input[type="button"]:hover {
background-color: #3E8E41;
}
#output {
display: inline-block;
font-size: 20px;
padding: 10px;
border: 1px solid black;
margin-left: 10px;
}
</style>
</head>
<body>
<div id="calculator">
<input type="text" id="number1" placeholder="Enter number 1">
<select id="operation">
<option value="add">+</option>
<option value="subtract">-</option>
<option value="multiply">*</option>
<option value="divide">/</option>
</select>
<input type="text" id="number2" placeholder="Enter number 2">
<input type="button" id="equal" value="=">
<span id="output"></span>
</div>
<script>
// Get DOM elements
const number1Input = document.getElementById('number1');
const number2Input = document.getElementById('number2');
const operationSelect = document.getElementById('operation');
const equalButton = document.getElementById('equal');
const outputSpan = document.getElementById('output');
// Add event listener to equal button
equalButton.addEventListener('click', () => {
// Get input values
const number1 = Number(number1Input.value);
const number2 = Number(number2Input.value);
const operation = operationSelect.value;
// Calculate result
let result;
switch (operation) {
case 'add':
result = number1 + number2;
break;
case 'subtract':
result = number1 - number2;
break;
case 'multiply':
result = number1 * number2;
break;
case 'divide':
result = number1 / number2;
break;
}
// Display result
outputSpan.textContent = result;
});
</script>
</body>
</html>欢迎关注我公众号:AI悦创,有更多更好玩的等你发现!
公众号:AI悦创【二维码】

AI悦创·编程一对一
AI悦创·推出辅导班啦,包括「Python 语言辅导班、C++ 辅导班、java 辅导班、算法/数据结构辅导班、少儿编程、pygame 游戏开发、Linux、Web全栈」,全部都是一对一教学:一对一辅导 + 一对一答疑 + 布置作业 + 项目实践等。当然,还有线下线上摄影课程、Photoshop、Premiere 一对一教学、QQ、微信在线,随时响应!微信:Jiabcdefh
C++ 信息奥赛题解,长期更新!长期招收一对一中小学信息奥赛集训,莆田、厦门地区有机会线下上门,其他地区线上。微信:Jiabcdefh
方法一:QQ
方法二:微信:Jiabcdefh

更新日志
2025/4/11 07:49
查看所有更新日志
1c35a-于aed17-于1e4ba-于a3a79-于9ab1d-于